木疙瘩教程:如何制作拖动长图类的H5动画?
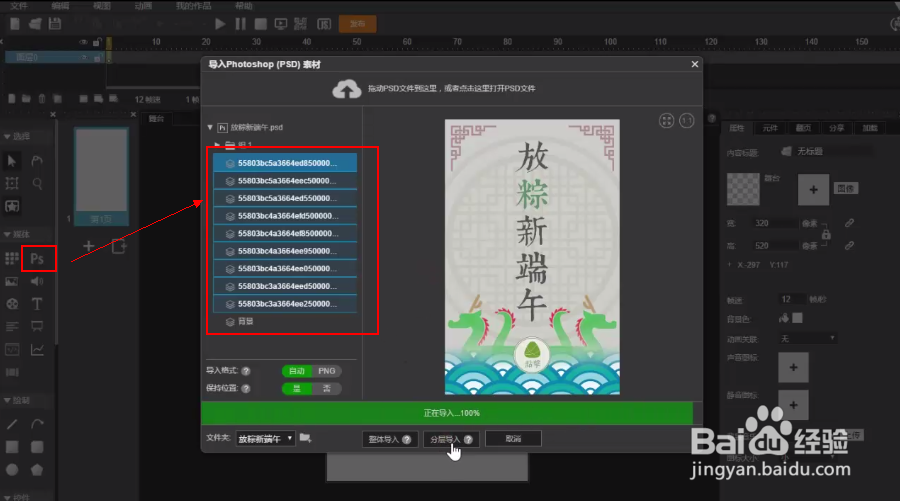
来源:网络收集 点击: 时间:2024-05-05如下图,点击“导入Photoshopshop(PSD)素材”按钮,将PSD格式内的图片素材原位置“分层导入”编辑页面
 2/3
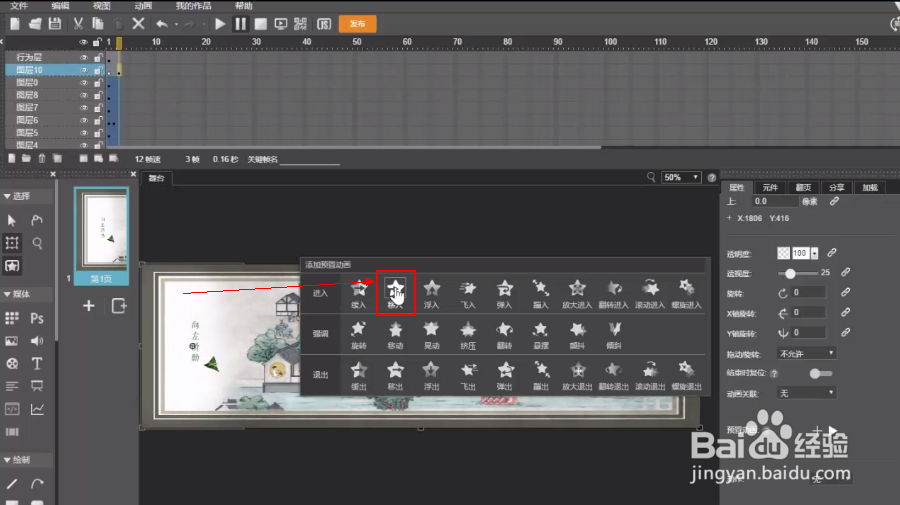
2/3可为每个素材添加预置动画效果
 3/3
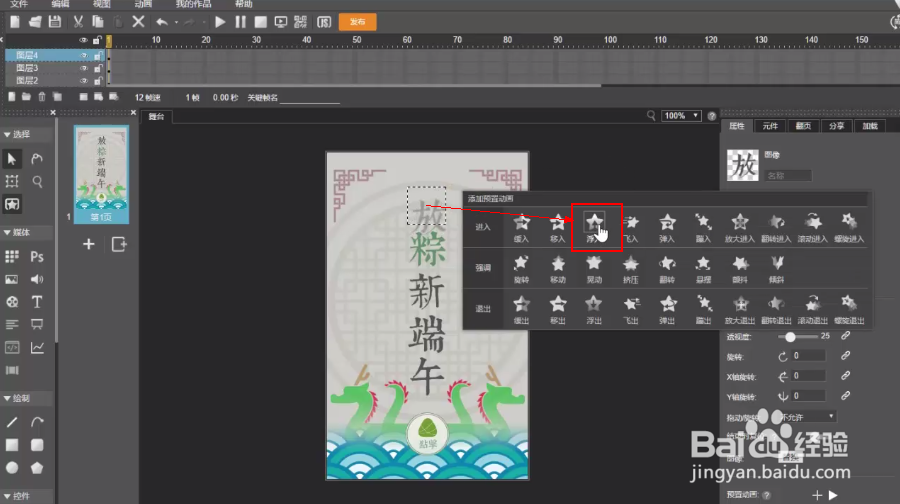
3/3将“点击”图标右键转换为元件,双击在元件页面为其设置一个放大缩小的动画效果。点击回到舞台后可重新为其添加一个预置动画效果。
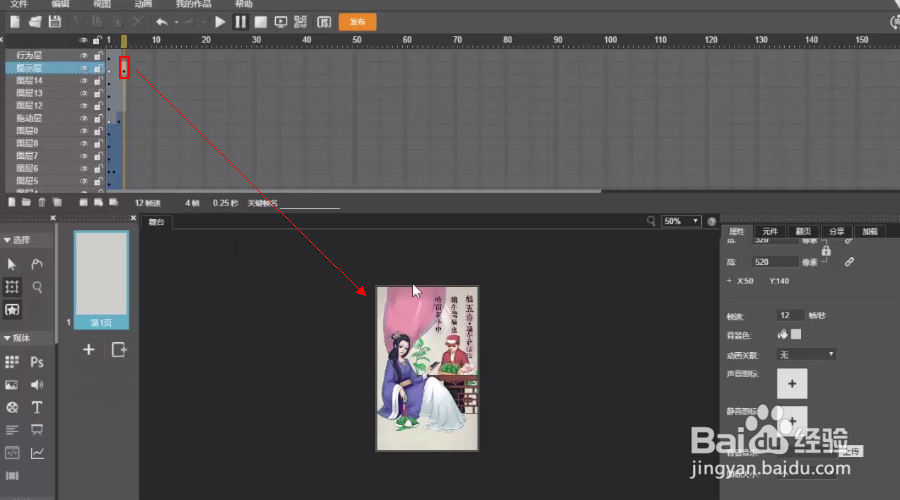
 步骤2:设置长图元件动画1/6
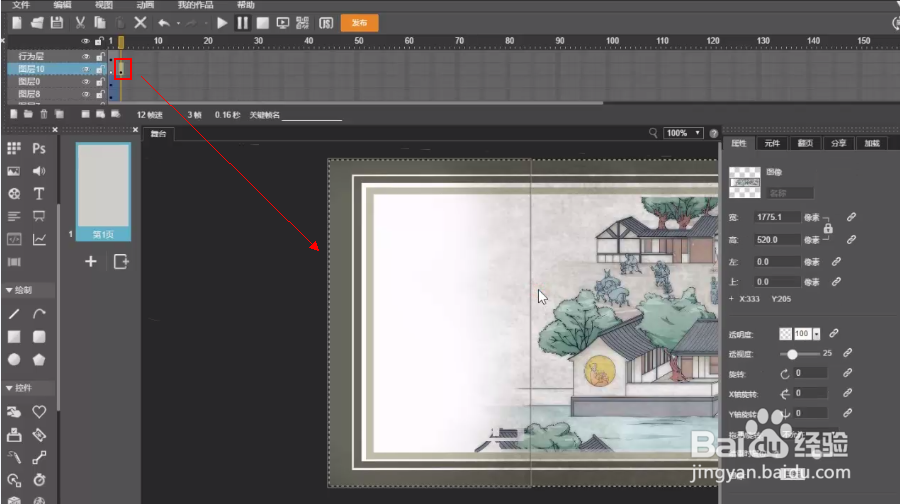
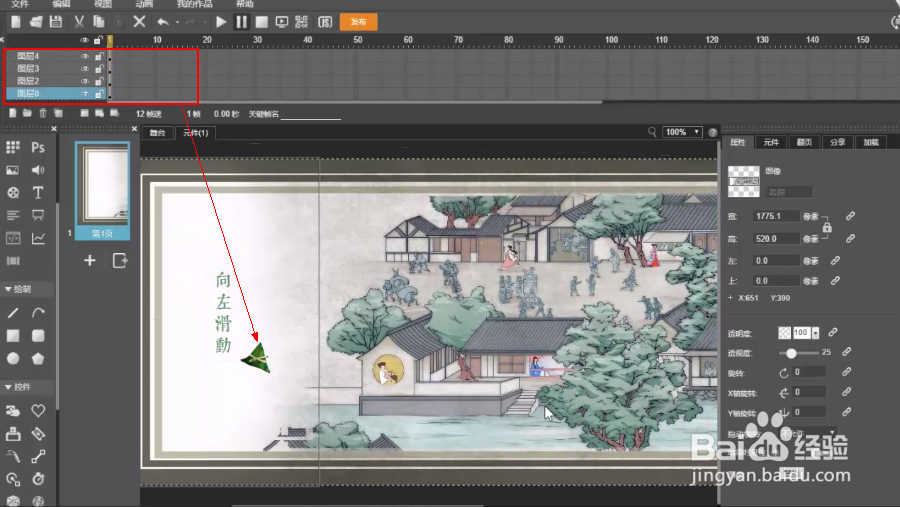
步骤2:设置长图元件动画1/6新建图层,在第3帧插入帧,插入关键帧,同时添加进长图背景素材
 2/6
2/6将背景图片右键转换为元件,进入元件页面。新建图层,分层导入其他图片素材。
 3/6
3/6为所有素材图层插入关键帧动画,分别设置素材的动画效果,例如给人物素材设置放大缩小动画,为“向左滑动”图标设置向左滑动动画效果。
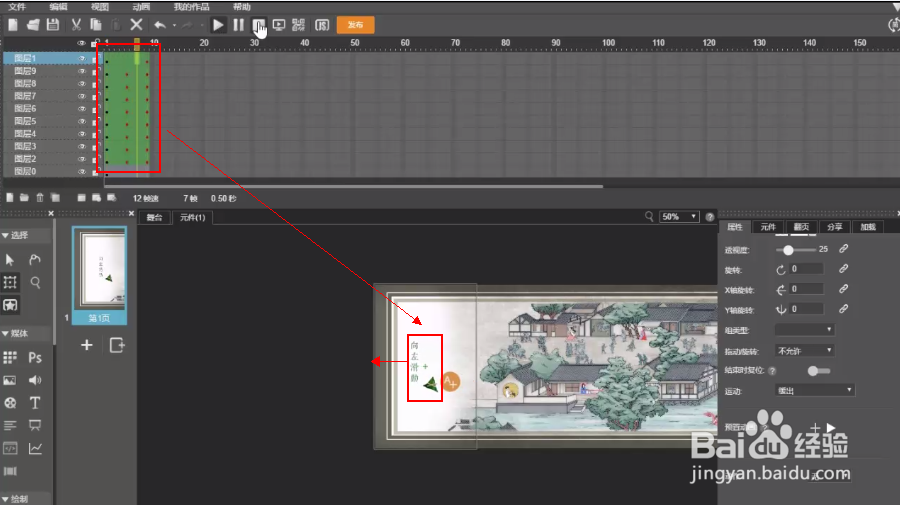
 4/6
4/6回到舞台,补全所有图层的帧数,为长图元件添加预置动画,如图为“向右移入”
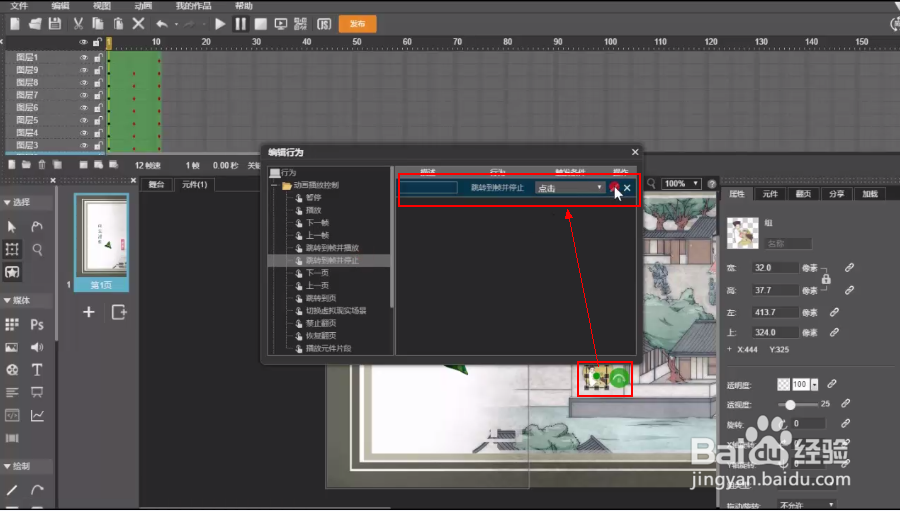
 5/6
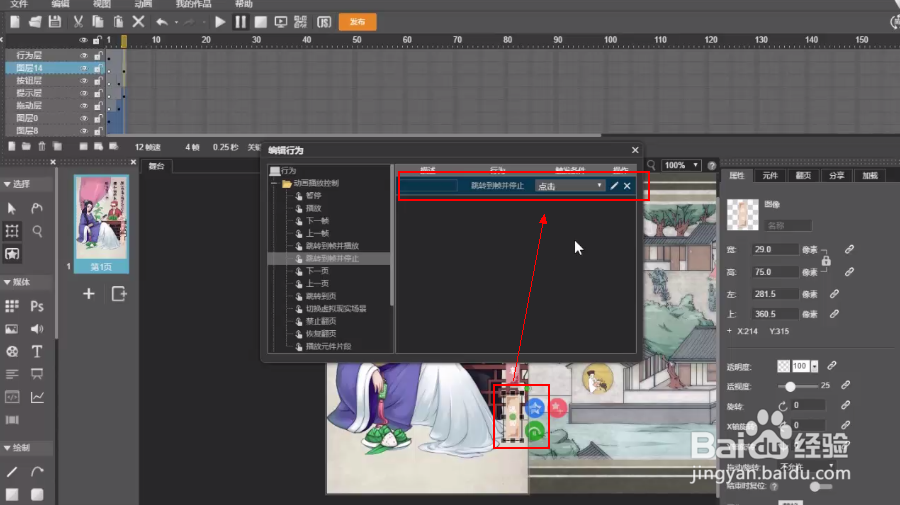
5/6如下图,为“点击”图标添加“点击跳转到第3帧并停止”的行为。同时新建图层“行为层”,添加矩形,为其添加一个“出现即暂停”的行为。注意随时保存作品。
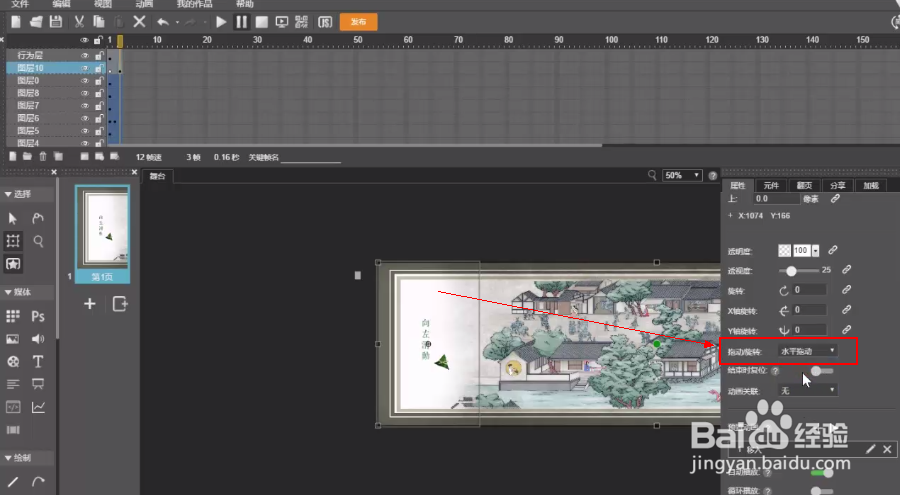
 6/6
6/6选中长图元件,在其属性栏内设置“拖动/旋转”为“水平拖动”
 步骤3:设置点击出现提示效果1/5
步骤3:设置点击出现提示效果1/5新建图层“提示层”,在第4帧插入空白关键帧,同时导入原先预备好的提示素材。可为其添加预置动画效果等。
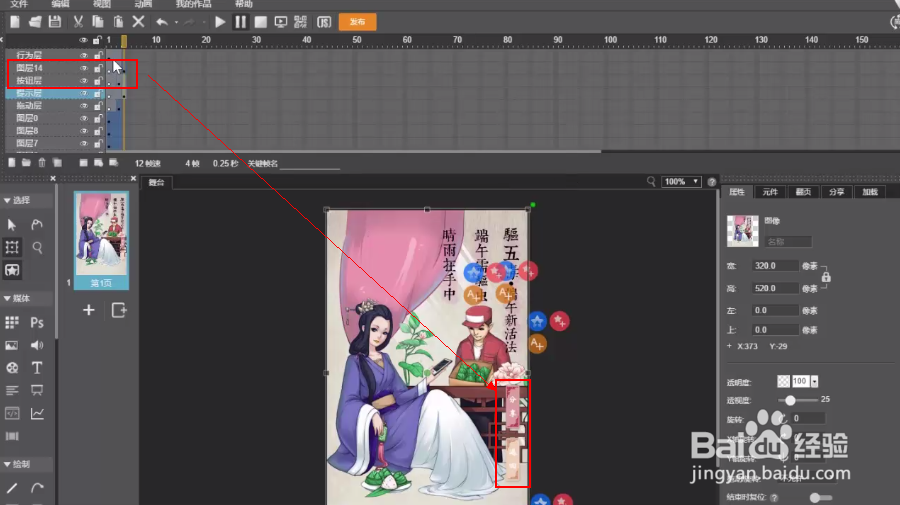
 2/5
2/5新建两个按钮层,分别在一个图层的第3帧放置“分享”按钮,在另一个图层第4帧提示页面放置一个“返回”按钮。
 3/5
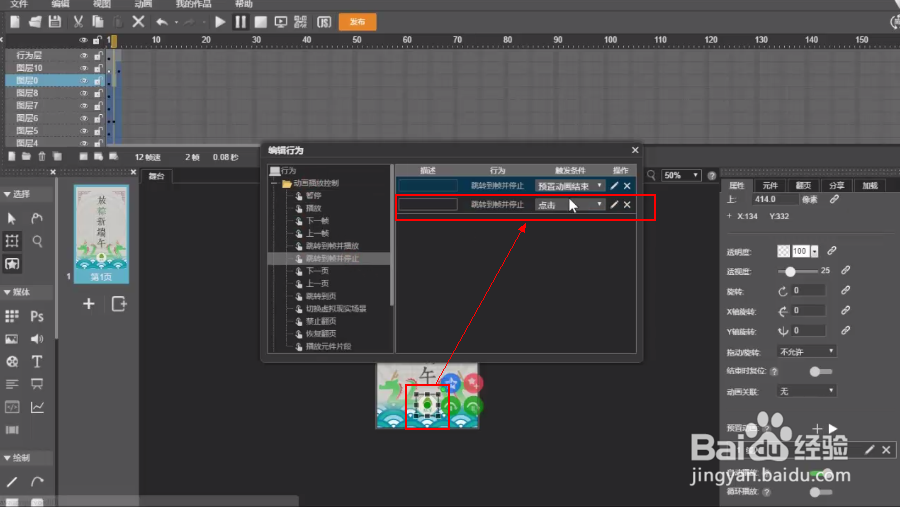
3/5补全“行为层”及其他图层帧数,为其中一个需提示介绍的人物素材添加“点击跳转到第4帧并停止”的行为
 4/5
4/5为第4帧的“返回”按钮添加“点击跳转到第3帧并停止”的行为。即为第一个人物素材设置好了提示出现和消失的动画,同理可为接下来的人物素材设置提示出现消失的动画。
 5/5
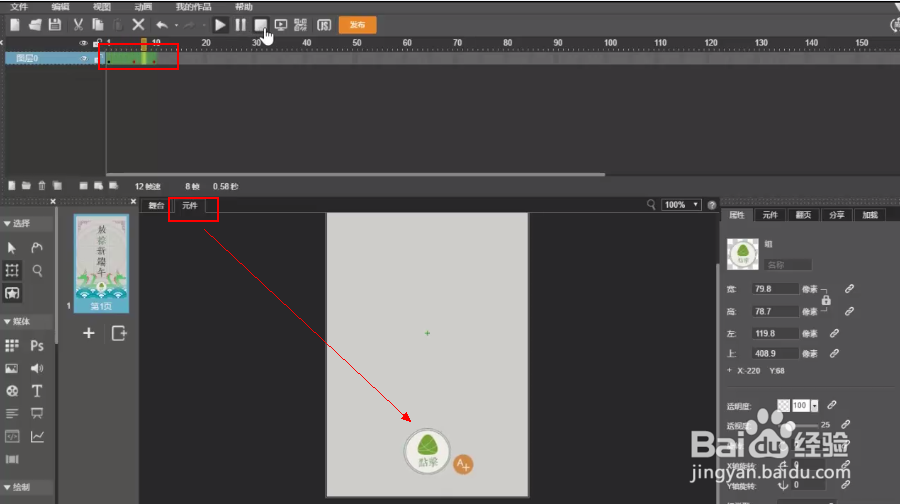
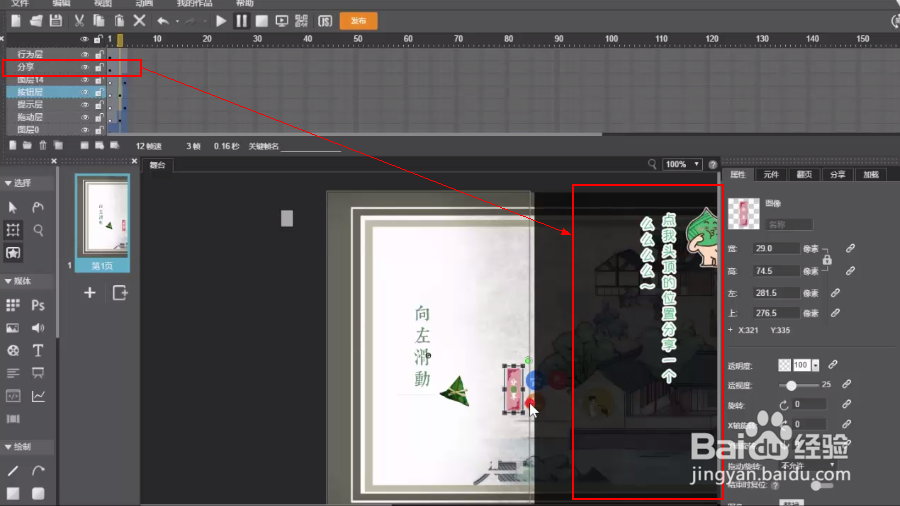
5/5设置分享动画的提示:如下图,新建“分享”图层,添加分享提示的素材,命名为“分享”,将其移至舞台之外。
 步骤4:为“分享”按钮添加“改变元素属性”行为1/2
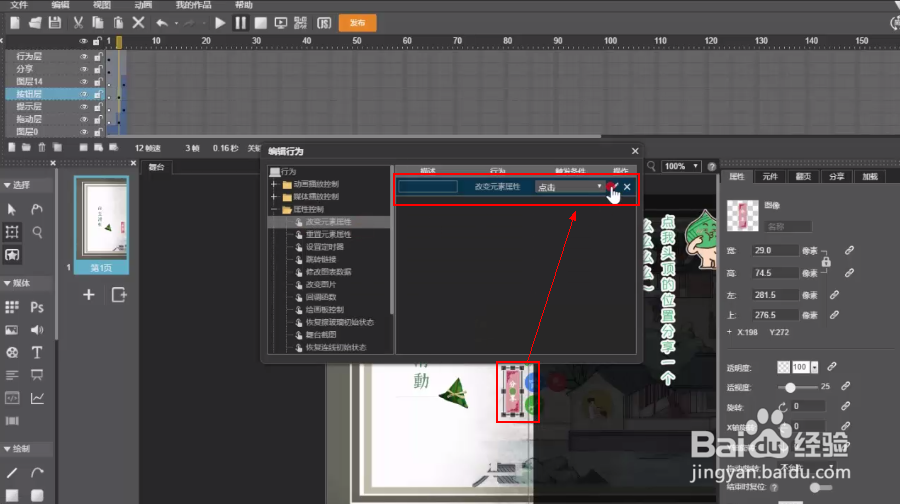
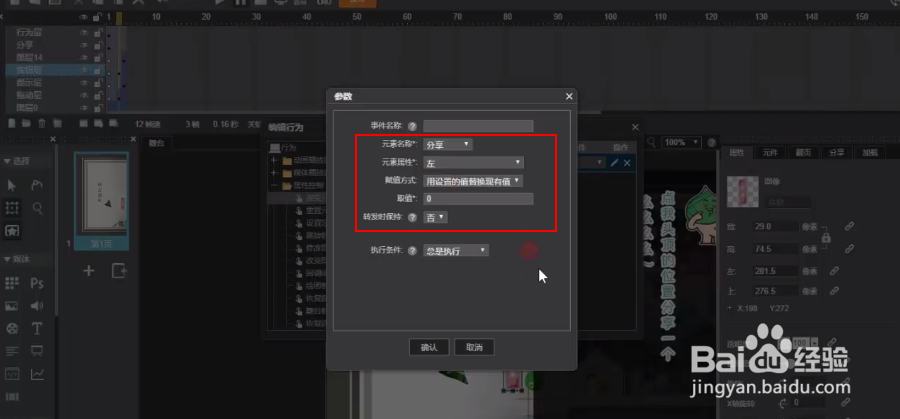
步骤4:为“分享”按钮添加“改变元素属性”行为1/2属性控制→改变元素属性→触发条件:点击。 设置“参数” 元素名称:“分享” 元素属性:“左” 赋值方式:“用设置的值替换现有值” 取值:“0”

 2/2
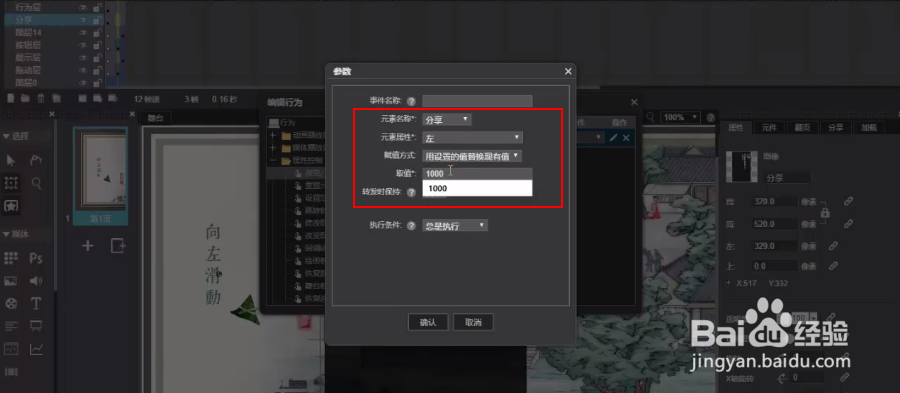
2/2同理为“分享”素材组合添加“点击改变其左坐标为‘1000’”的行为,即点击将其移至舞台之外。
 注意事项
注意事项由于图层较多,需要理清图层之间的关系,并注意随时保存作品。
版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_679800.html
 订阅
订阅