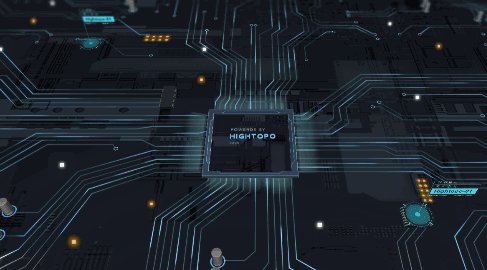
搭建 CPU 的 3D 可视化场景
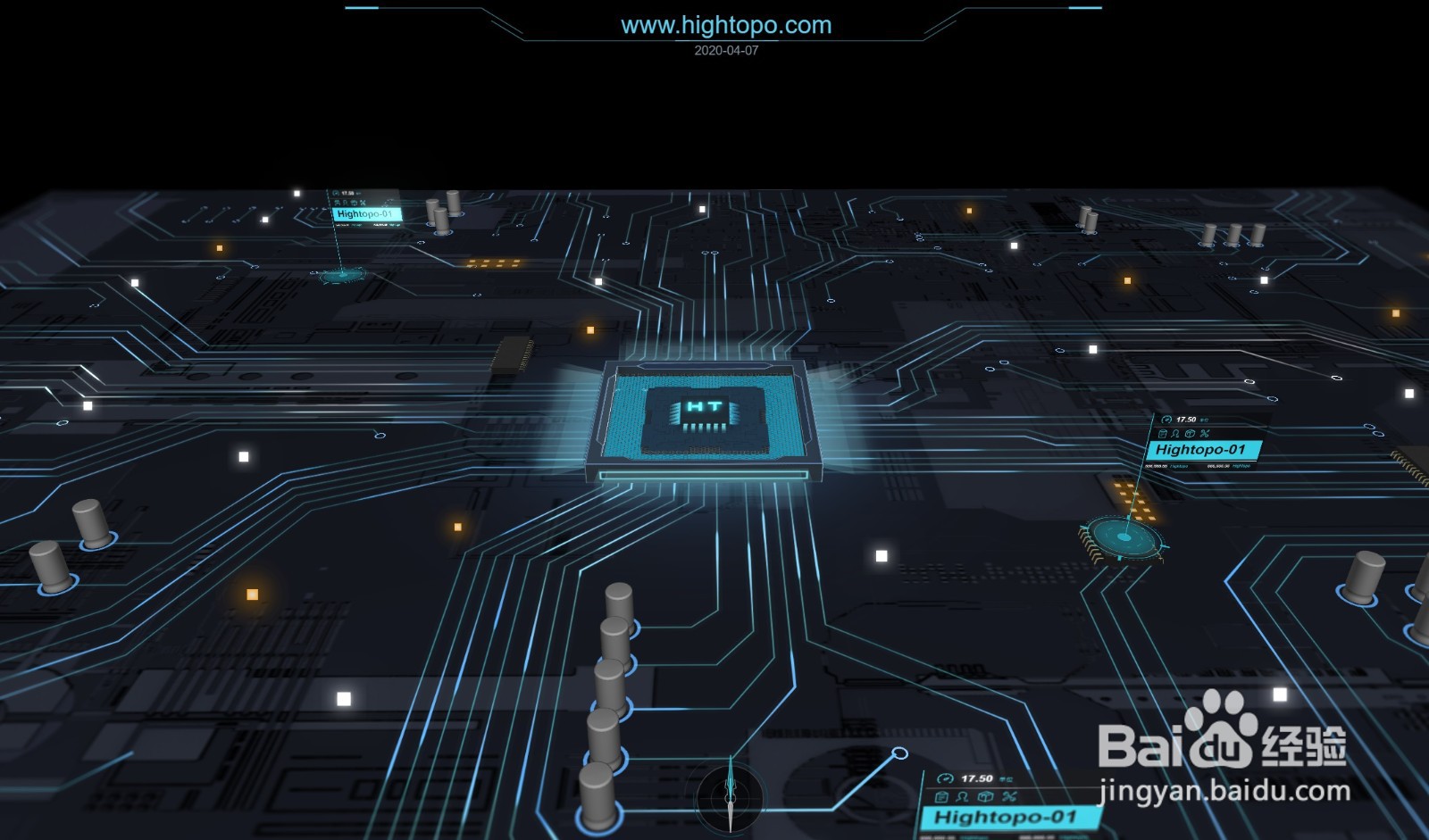
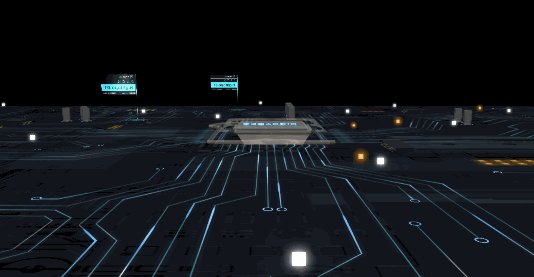
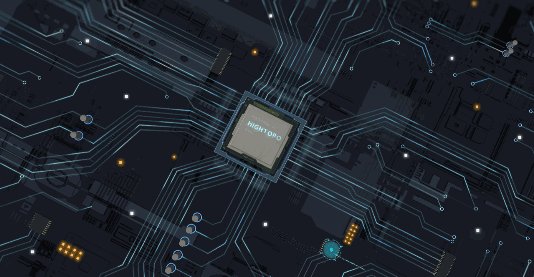
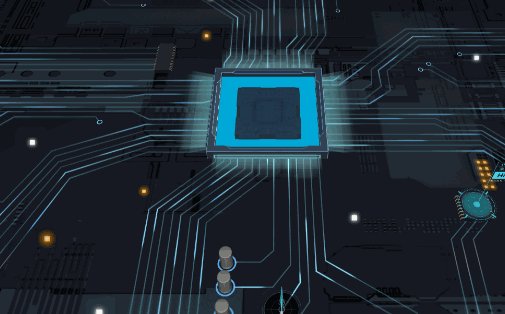
来源:网络收集 点击: 时间:2024-02-18以大家熟悉的 CPU 为例,选用Hightopo进行搭建,应用 JavaScript,WebGL 和 HTML5 技术开发的 CPU 监控系统。在大型数据中心,实时监控 CPU 的温度,使用率等具有重要的意义。
 2/2
2/2在服务器级别进行 CPU 温度监控,能够实时了解服务器 CPU 的温度,及时发现能效问题,防止出现服务延迟、服务器宕机,从而节约成本。实时监控 CPU 使用率等,能够实时查看服务器的 CPU 使用情况,合理分配服务器资源。
 判断页面打开设备1/2
判断页面打开设备1/2在移动互联网时代,建设移动端和 PC 端网站具有同等重要的意义。与 PC 端相比,移动端能够实现随时随地的浏览,宣传和移动应用,因此 HT 设计和开发的系统都能很好地兼容移动端的访问和展示。

 2/2
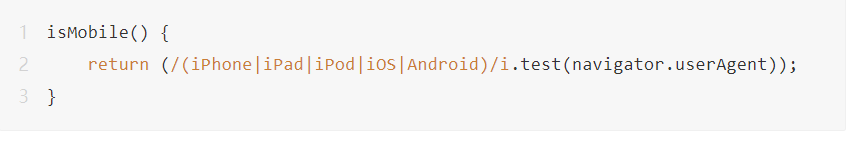
2/2对应到代码中,基于 userAgent 属性信息,使用正则表达式去判断请求是否来自于移动端(主要考虑了 Android 端 和 IOS 端)。
 动画原理1/1
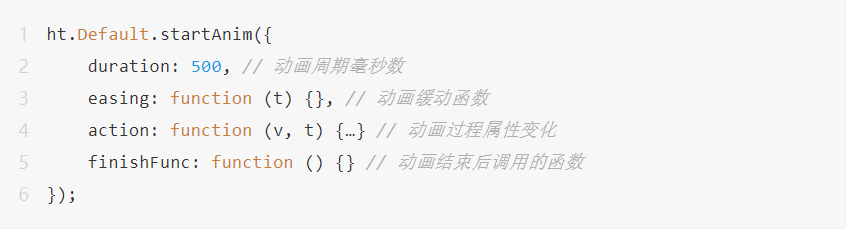
动画原理1/1本 Demo 使用 HT 内置的 ht.Default.startAnim 函数来生成动画,此函数支持 Frame-Based 和 Time-Based 两种方式的动画。我采用的是 Time-Based 方法,即用户使用 duration 指定动画周期 (单位为毫秒)。easing 参数是用于让用户定义函数,通过数学公式控制动画,如匀速变化、先慢后快等效果。action 函数的第一个参数 v 代表通过 easing(t) 函数运算后的值, t代表当前动画进行的进度 ,一般属性变化根据 v 参数进行。finishFunc 参数代表动画结束后的动作。本实例中的 startAnim 函数均采用了如下结构的 JSON 参数结构:
 旋转 180 度并抬高视角1/1
旋转 180 度并抬高视角1/13D 场景中的视角是由 eye (相机位置) 和 center (目标位置) 决定的,因此视角的变化改变这两个参数即可,本 Demo 使用 HT 内置的 moveCamera 方法实现。动画采用圆的参数方程计算 eye 的 x 值和 z 值,完成 180 度的旋转。在旋转过程中半径和角度都随着 t 的变化而变化,通过 ( t – 0.5 ) * Math.PI 使得角度变化范围为 。圆的参数方程如下所示:
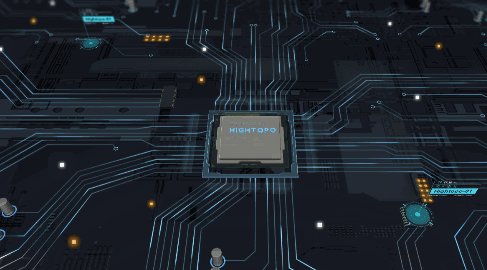
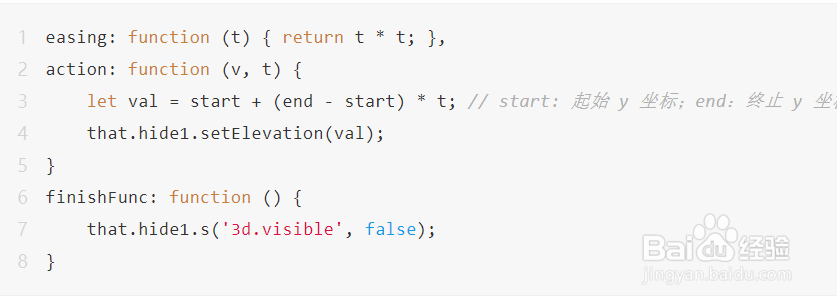
 CPU 外壳隐藏动画1/3
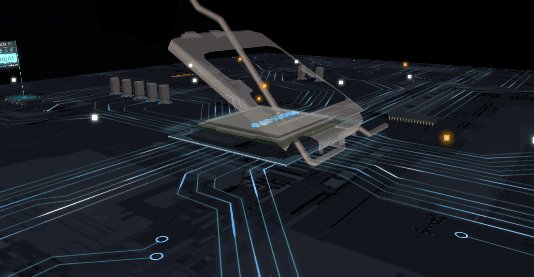
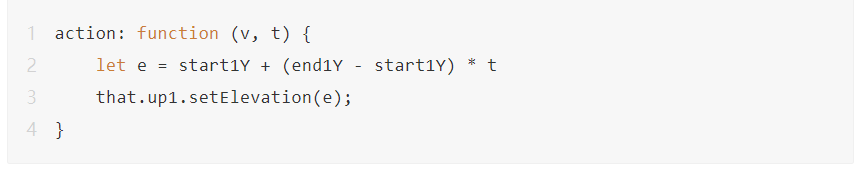
CPU 外壳隐藏动画1/3为带来更好的视觉效果,视角切换的同时使用 ht.Default.callLater() 延迟调用 CPU 外壳隐藏动画。通过 getElevation() 获取外壳在 3D 坐标系中 y 的初始坐标,动画过程中使用 setElevation() 方法设置 y 坐标,动画结束后设置其可见属性为 false。代码如下:

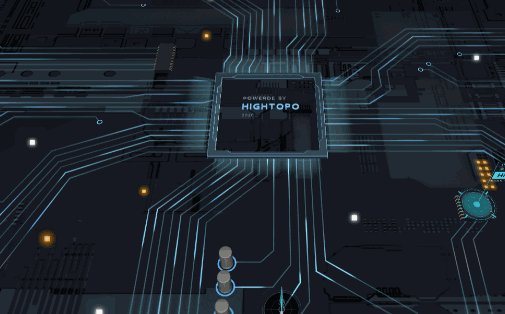
 2/3
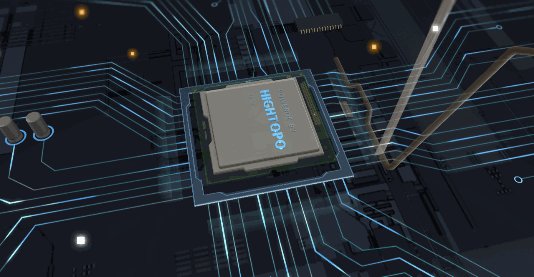
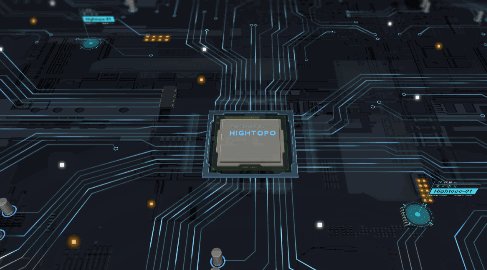
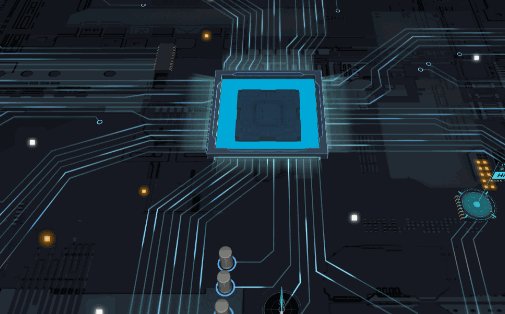
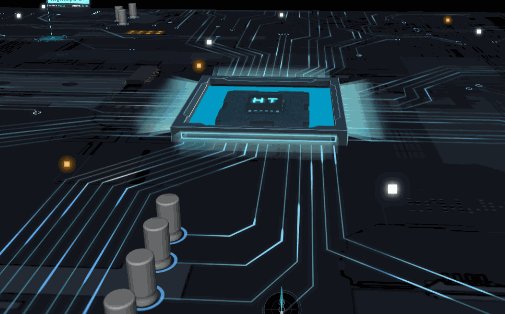
2/3视角切换完成后,在 CPU 外壳隐藏的同时,CPU 内部结构逐渐冒出。与外壳隐藏相同,该部分也是通过setElevation方法完成。

 3/3
3/3芯片强则产业强。随着 5G 技术、物联网和人工智能的发展,集成电路作为重要也是基础的科技技术,必将获得更快地发展。随着国内信息产业的快速发展,自主研发一颗好的中国“芯”已经迫在眉睫。
注意事项详情参考图扑软件
www.hightopo.com
数据可视化CPU3D可视化版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_68428.html
 订阅
订阅