js如何实现单选项选择后下面出现文字提示
来源:网络收集 点击: 时间:2024-05-06【导读】:
通过给每个单选项绑定onclick点击事件,当单选项被点击时,执行函数实现在当前单选项的下面显示提示文字。下面小编举例讲解js如何实现单选项选择后下面出现文字提示。工具/原料morejavascript方法/步骤1/7分步阅读 2/7
2/7 3/7
3/7 4/7
4/7 5/7
5/7 6/7
6/7 7/7
7/7 JS
JS
新建一个html页面,命名为test.html,用于讲解js如何实现单选项选择后下面出现文字提示。
 2/7
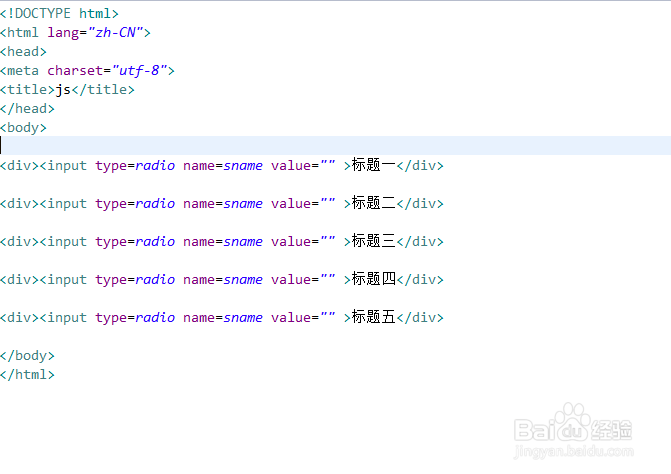
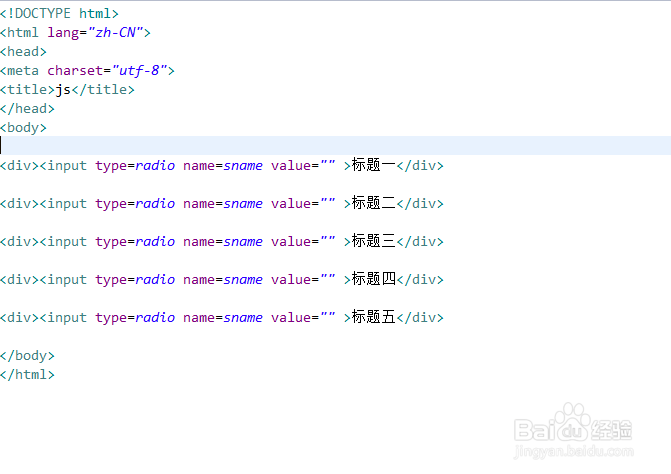
2/7在test.html文件内,使用input标签创建五个单选项,type属性为radio,name属性为sname。代码如下:
 3/7
3/7在test.html文件内,在input单选项的下面,使用div创建提示内容,并给div设置一个id。
 4/7
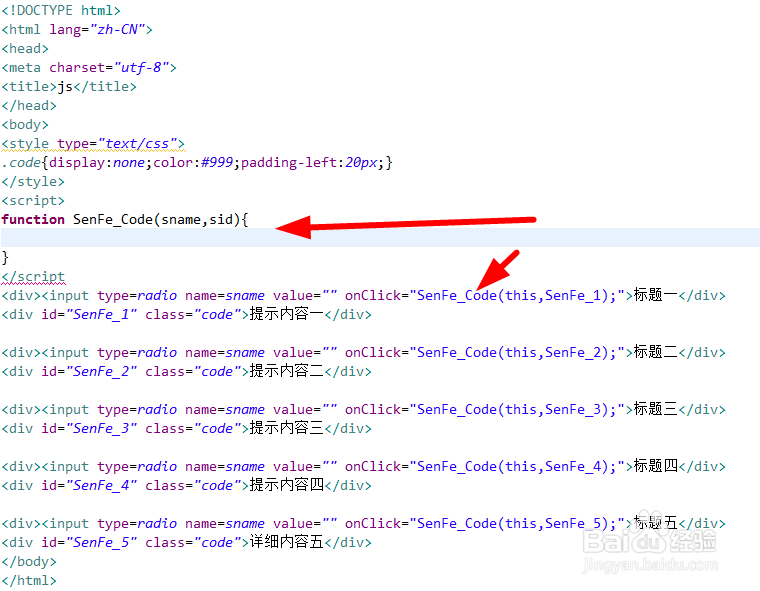
4/7在test.html文件内, 使用css设置每个单选项的提示内容隐藏,并设置其颜色为灰色,左内边距为20px。
 5/7
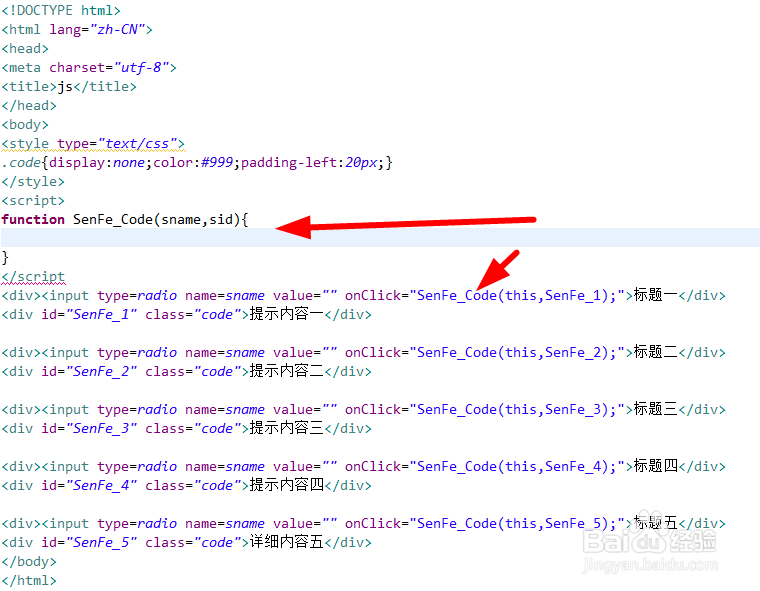
5/7在test.html文件内, 给单选项绑定onclick点击事件,当选项被选中时,执行SenFe_Code()函数。
 6/7
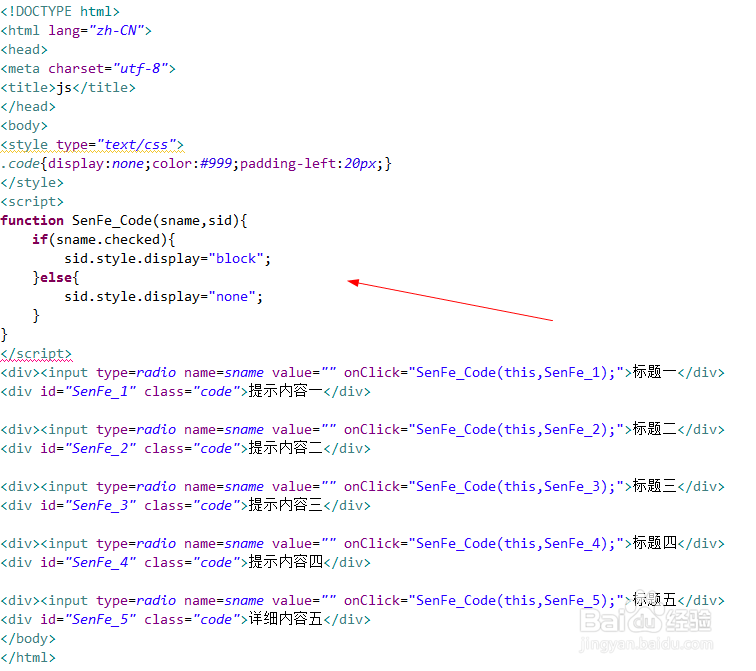
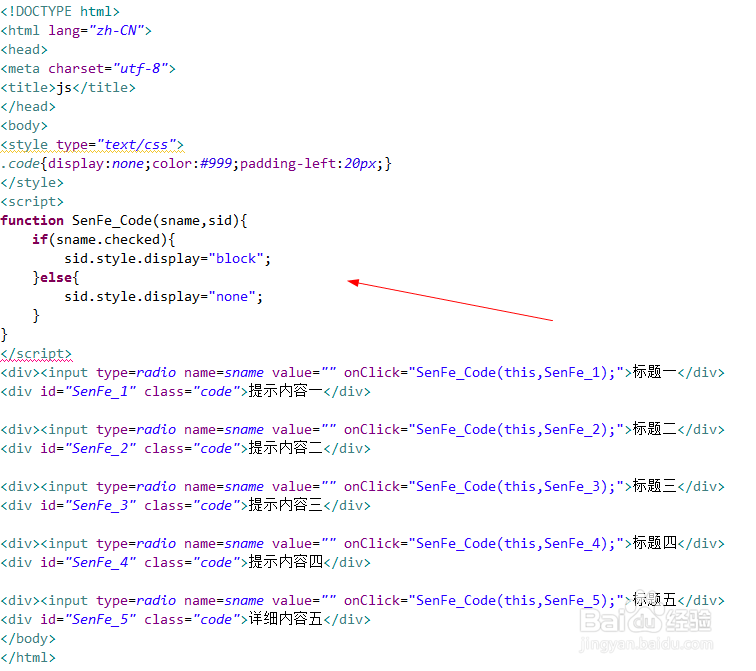
6/7SenFe_Code()函数,接收了两个参数,一个是当前选项的对象 ,另一个是提示的id属性,通过if语句判断选中选项时,使用style的display属性设置div的提示内容显示出来,否则, 把div隐藏。
 7/7
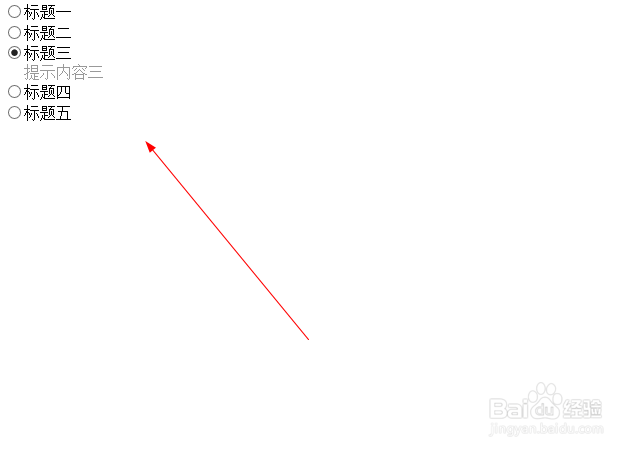
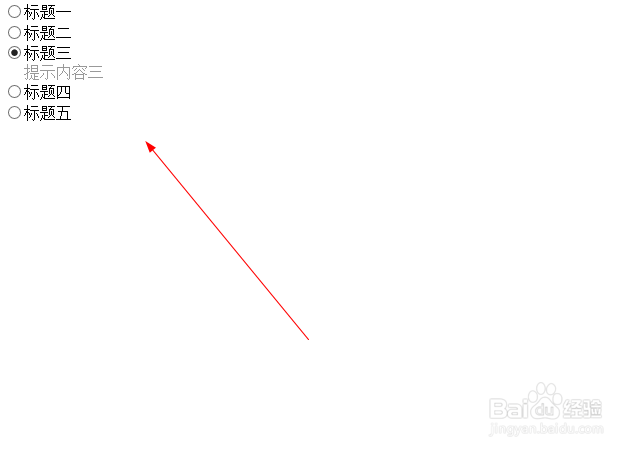
7/7在浏览器打开test.html,点击单选项,可见实现了单选项选择后下面出现文字提示。
 JS
JS 版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_685661.html
上一篇:怎么扎高马尾
下一篇:高中补习学校如何选择?
 订阅
订阅