Vue实现字符串反转:reverse
来源:网络收集 点击: 时间:2024-05-06【导读】:
reverse:将数组元素中的位置颠倒。工具/原料morevue方法/步骤1/8分步阅读 2/8
2/8 3/8
3/8 4/8
4/8 5/8
5/8 6/8
6/8 7/8
7/8 8/8
8/8 VUE字符串反转字符串反转
VUE字符串反转字符串反转
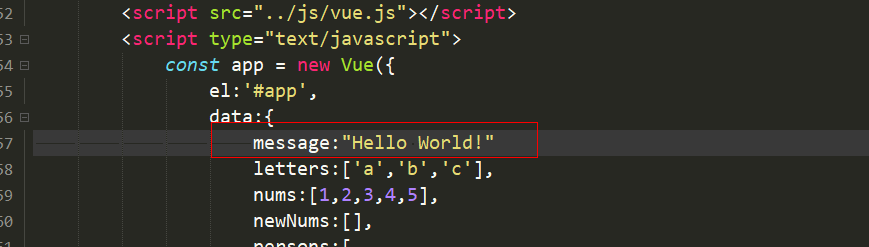
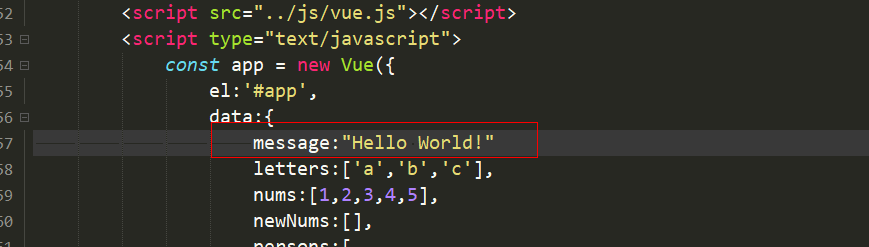
在Vue实例中,初始化一个字符串。
message:Hello World!,
不要忘记,号。
 2/8
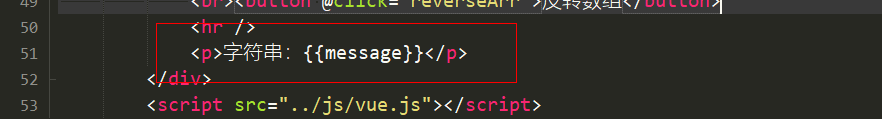
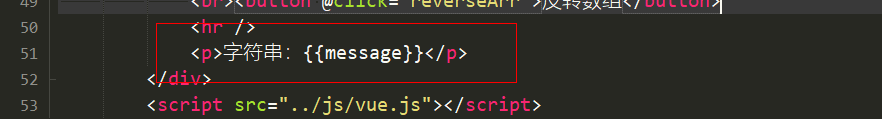
2/8将数据渲染显示在页面中,使用非常方便的mustache语法。{{message}}
 3/8
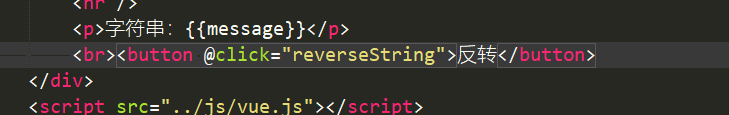
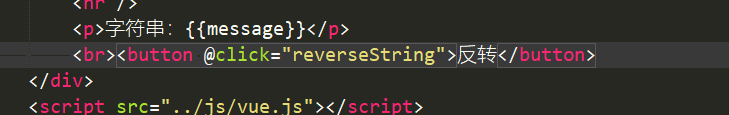
3/8添加一个按钮,用来绑定点击事件,执行字符串的反转操作。
button @click=reverseString反转/button
 4/8
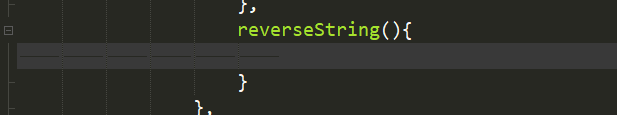
4/8将事件定义在methods方法内。
 5/8
5/8在方法内,编写代码。
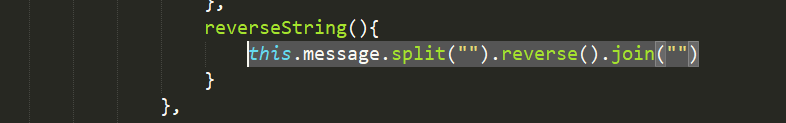
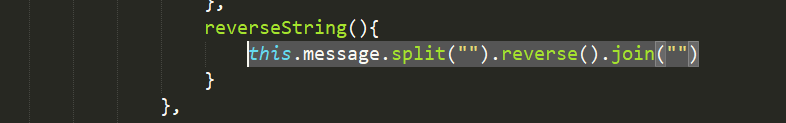
reverse是对数组进行操作,所以需要先将字符串分割成数组,采用split来分割,分隔符。然后再进行反转,reverse,反转之后仍然为数组,需要再次拼接成字符串,join()
this.message.split().reverse().join()
 6/8
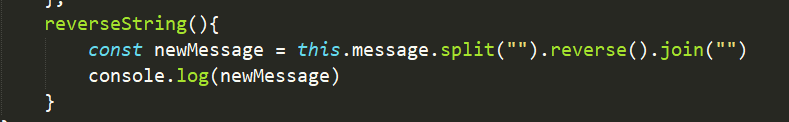
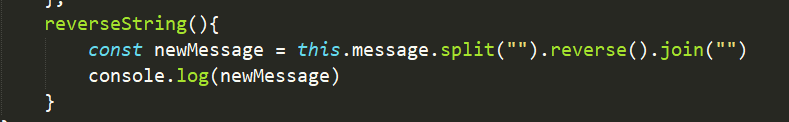
6/8将结果保存为新的字符串。
const newMessage =this.message.split().reverse().join()
并打印在控制台。
console.log(newMessage)
 7/8
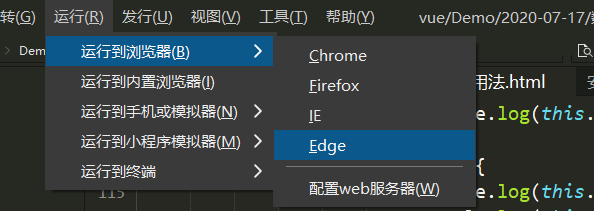
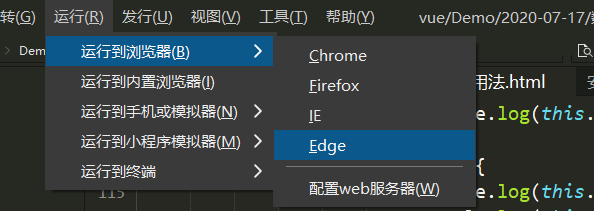
7/8点击菜单栏“运行”-“运行到浏览器”选择浏览器打开。(编译器:HBuilder)
 8/8
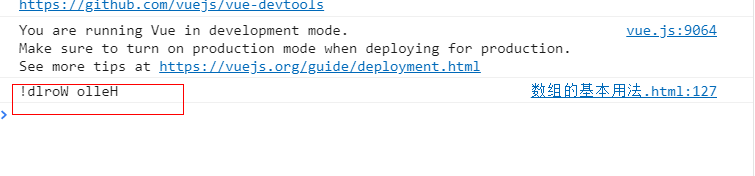
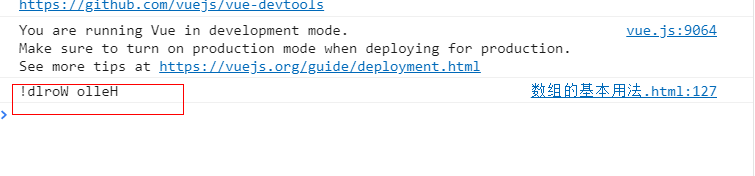
8/8f12打开浏览器调试工具,点击按钮【反转】,查看控制台输出。
 VUE字符串反转字符串反转
VUE字符串反转字符串反转 版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_686130.html
上一篇:WPS表格设置插入的图片直接嵌入单元格
下一篇:趣头条APP关闭展示复制信息功能
 订阅
订阅