HTML网页设计中怎么获得显示光标坐标值
来源:网络收集 点击: 时间:2024-05-06光标的坐标值分为鼠标点击的网页相对数值和屏幕对应的坐标值。下面分别讲下如何实现获得。
首先讲解下网页中鼠标点击坐标。
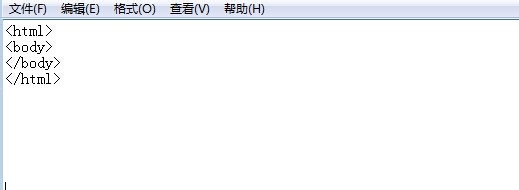
在记事本或其他文本编辑器中输入html基本结构标签
html
body
/body
/html
 2/6
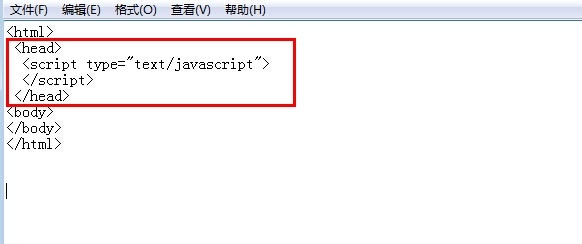
2/6在html后输入头标签head ,并添加script标签代码。
head
script type=text/javascript
/script
/head
 3/6
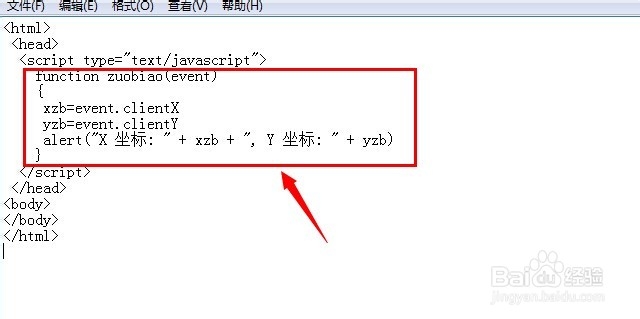
3/6在script标签中定义函数zuobiao()用来获取坐标值
function zuobiao(event)
{
xzb=event.clientX
yzb=event.clientY
alert(X 坐标: + xzb + , Y 坐标: + yzb)
}
 4/6
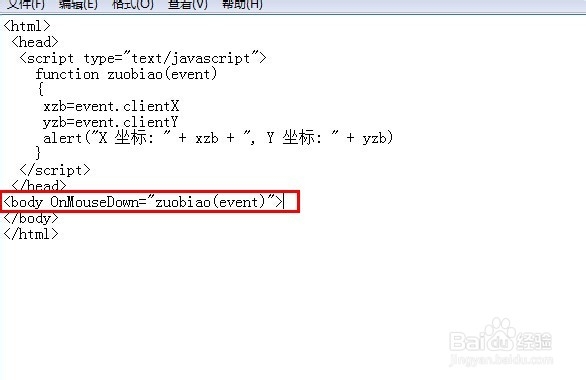
4/6点击body标签,定义鼠标事件onmousedown调用函数。
body OnMouseDown=zuobiao(event)
 5/6
5/6在正文中随意添加一些说明文字。
p打开网页后点击任意位置,会弹出窗口显示鼠标点击位置的 x 和 y 坐标。/p
 6/6
6/6保存代码内容为html网页,然后预览测试效果。
 获得屏幕坐标1/4
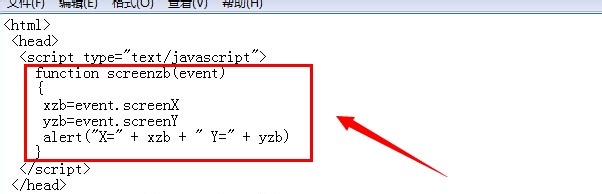
获得屏幕坐标1/4获得屏幕坐标方法和上面相同,只是定义函数中有所差异。点击script标签,修改函数代码,命名为
function screenzb(event)
{
xzb=event.screenX
yzb=event.screenY
alert(X= + xzb + Y= + yzb)
}
 2/4
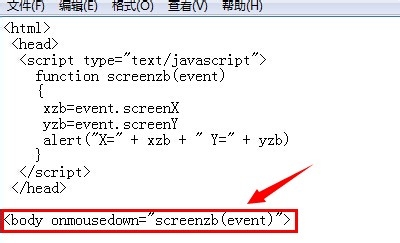
2/4然后body标签中的调用函数修改为新定义的screenzb()
body onmousedown=screenzb(event)
 3/4
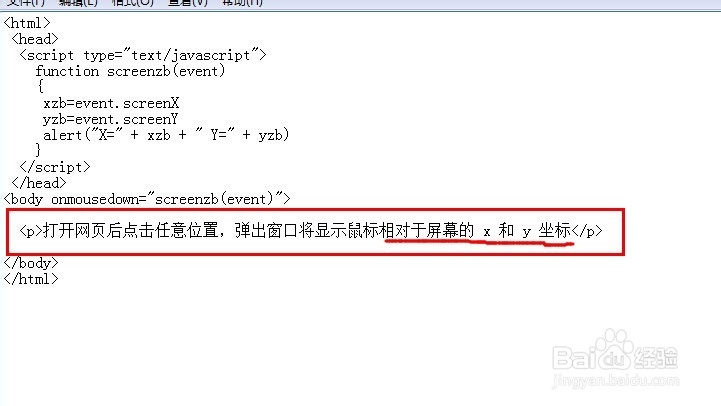
3/4修改下网页正文的说明文字。
p打开网页后点击任意位置,弹出窗口将显示鼠标相对于屏幕的 x 和 y 坐标/p
 4/4
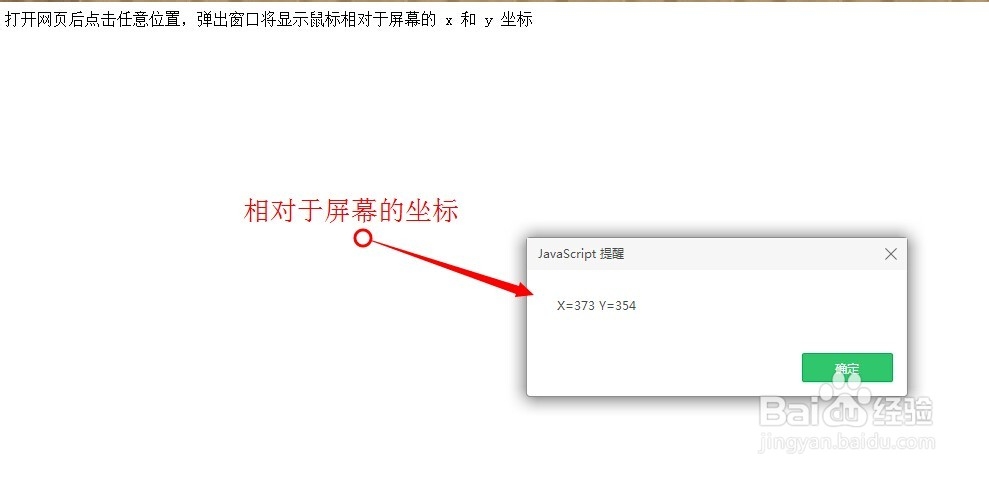
4/4保存代码后,预览网页效果。
 注意事项
注意事项如果您喜欢小编的文章,请点击右下角的分享按钮,分享给更多的朋友。
html光标版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_686143.html
 订阅
订阅