jquery如何获取button里的name值
来源:网络收集 点击: 时间:2024-05-06【导读】:
在jquery中,可以使用attr方法获得button标签的name属性值。下面小编举例讲解jquery如何获取button里的name值。品牌型号:jquery+html系统版本:代码编辑器:zend studio 10.0 方法/步骤1/6分步阅读 2/6
2/6 3/6
3/6 4/6
4/6 5/6
5/6 6/6
6/6 总结:1/1
总结:1/1
新建一个html文件,命名为test.html,用于讲解jquery如何获取button里的name值。
 2/6
2/6在test.html文件内,使用button标签创建一个按钮,用于测试。
 3/6
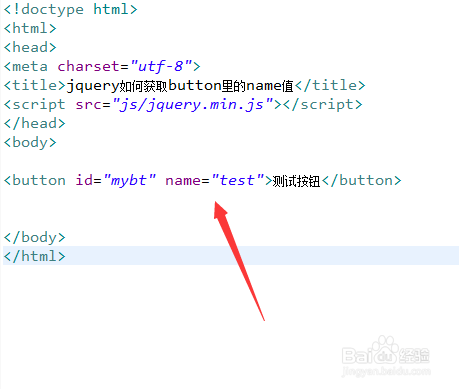
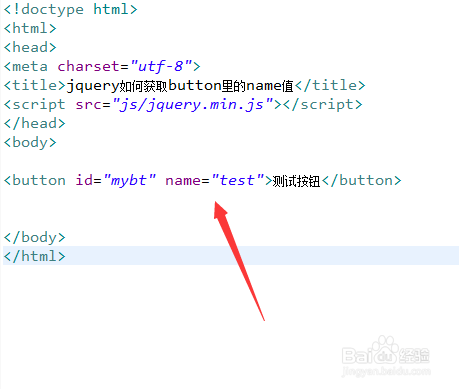
3/6在test.html文件内,设置button按钮的id属性为mybt,name属性为test。
 4/6
4/6在js标签内,使用ready()方法在页面加载完成时执行function方法。
 5/6
5/6在function方法内,通过id获得button对象,使用attr方法获得name属性值,最后,使用alert输出属性值。
 6/6
6/6在浏览器打开test.html文件,查看结果。
 总结:1/1
总结:1/11、使用button标签创建一个按钮,用于测试。2、设置button按钮的id属性为mybt,name属性为test。3、在js标签内,使用ready()方法在页面加载完成时执行function方法。4、在function方法内,通过id获得button对象,使用attr方法获得name属性值,最后,使用alert输出属性值。5、在浏览器打开test.html文件,查看结果。
JQUERY版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_688541.html
 订阅
订阅