flash动作补间动画(旋转的指针式表盘)
来源:网络收集 点击: 时间:2024-05-06打开软件,新建一个空白文档。
 2/20
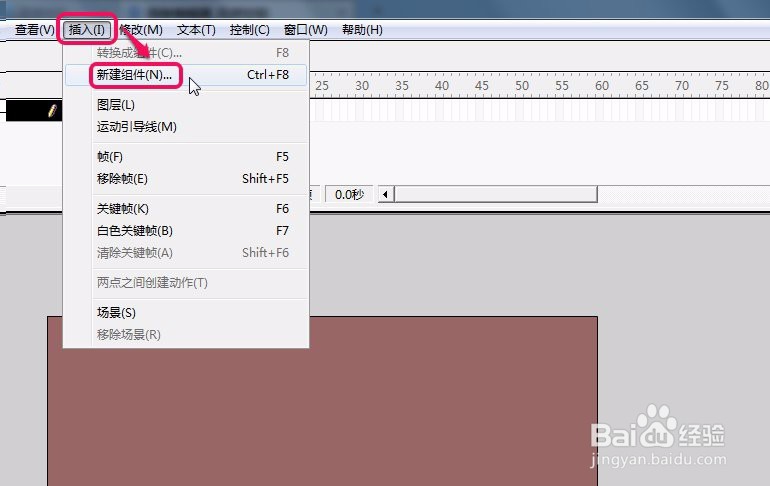
2/20选择“插入”菜单中的“新建组件”命令。
 3/20
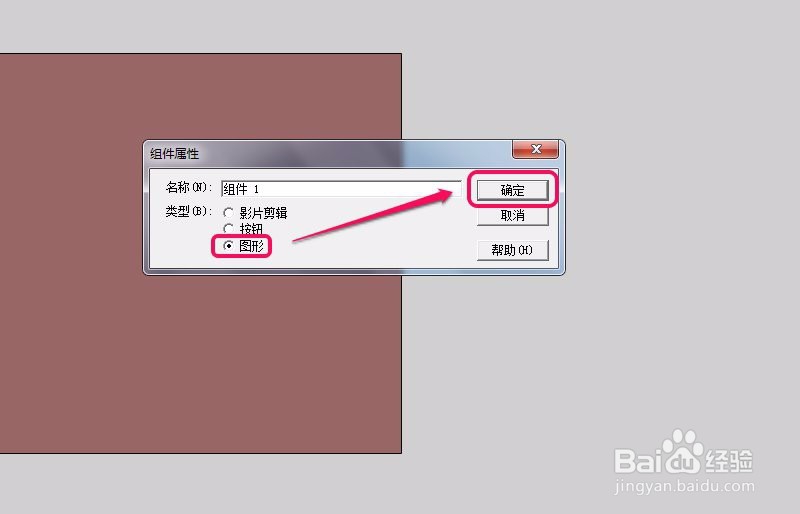
3/20选择“图形”选项,然后单击“确定”按钮。
 4/20
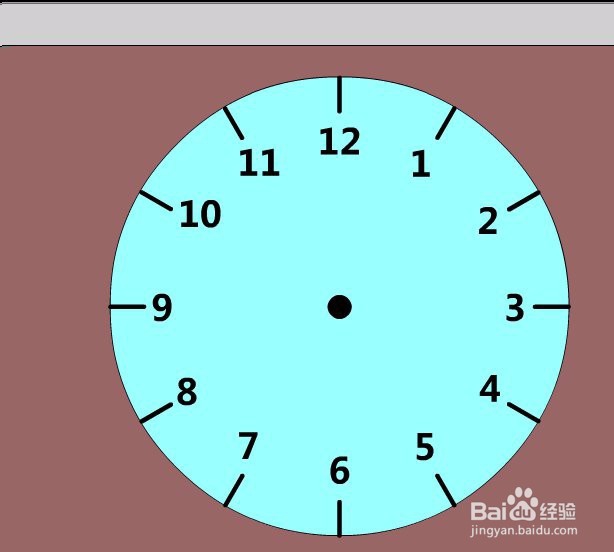
4/20我们制作出一个表盘组件。
 5/20
5/20再次新建一个“时针”组件。
 6/20
6/20打开“修改”菜单,进一步选择“转换”菜单里面的“编辑中心”命令。
 7/20
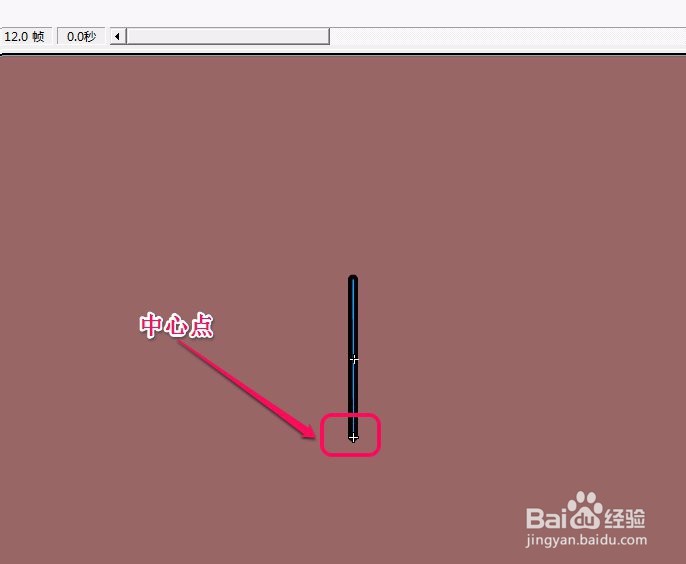
7/20将“时针”中心点移到底部。
 8/20
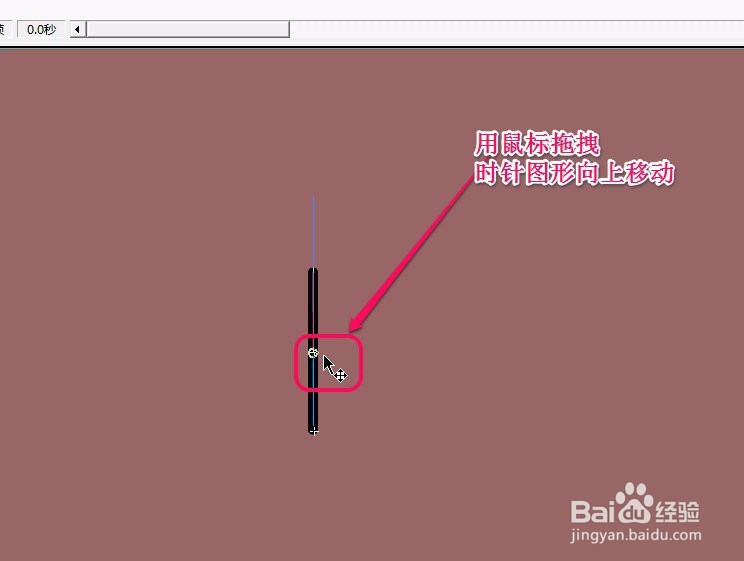
8/20用鼠标拖拽时针图形向上移动,使得中心点和组件中心重合。
 9/20
9/20用同样的方法再绘制一个“分针”图形。
接下来,将表盘组件放置到名称为“表盘”的图层当中。
 10/20
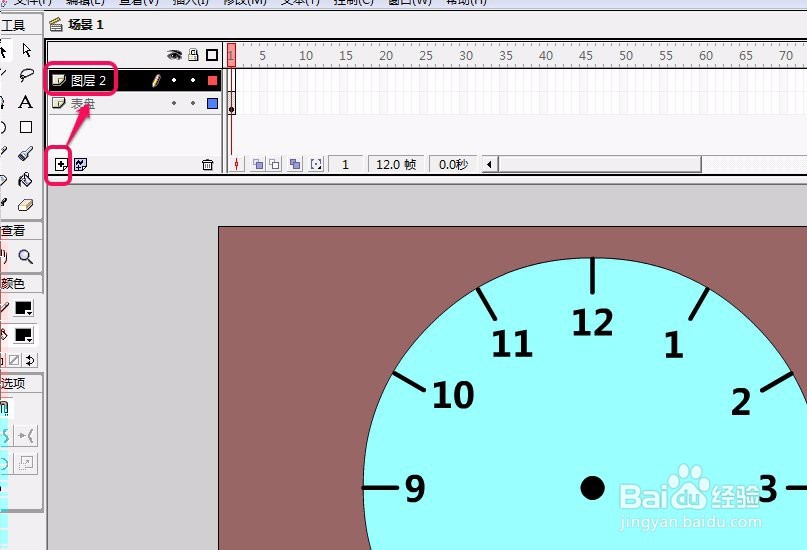
10/20单击“新建图层”按钮,建立“图层 2”,并且更名“图层 2”为“时针”。

 11/20
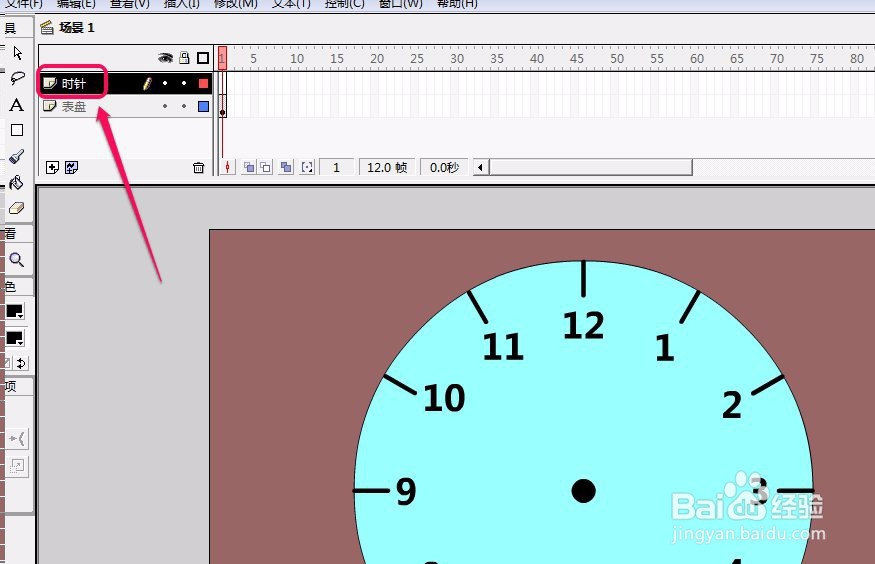
11/20再建立一个“分针”图层。
将时针、分针图形组件分别放置在“时针”图层和“分针”图层中。并且摆放好指针在表盘中的位置。
 12/20
12/20我们设置“表盘”图层锁定,“时针”图层不可见。
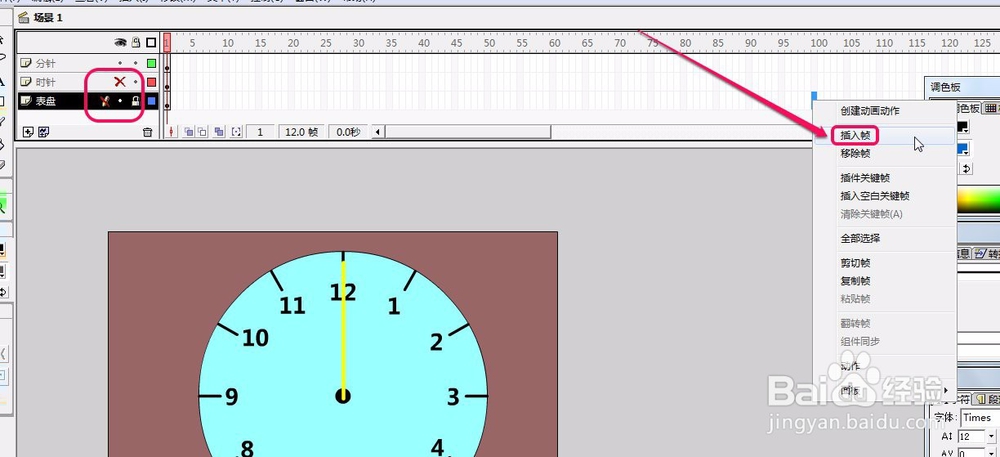
在“表盘”图层第100帧单击鼠标右键,选择“插入帧”命令,插入一个普通帧。目的是把表盘图形延续显示到第100帧。
 13/20
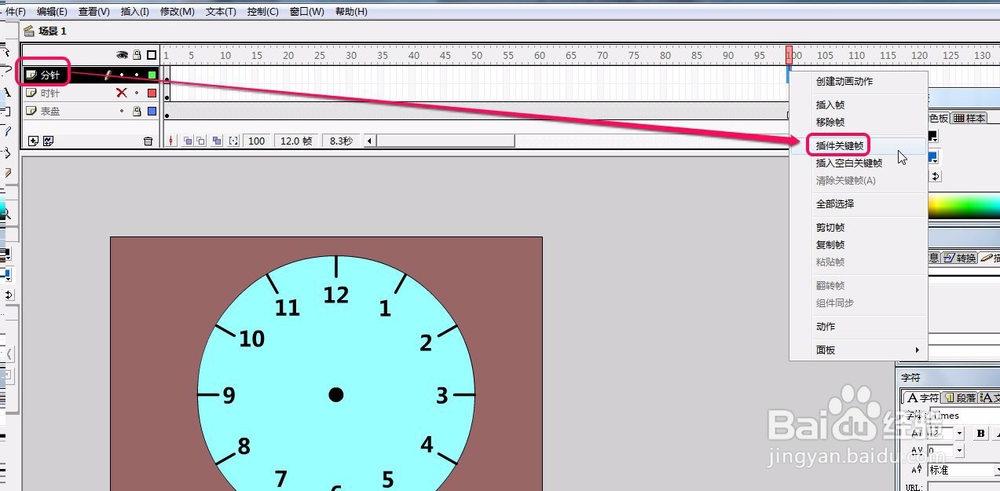
13/20选择“分针”图层,在第100帧上面单击鼠标右键,选择“插入关键帧”命令。
 14/20
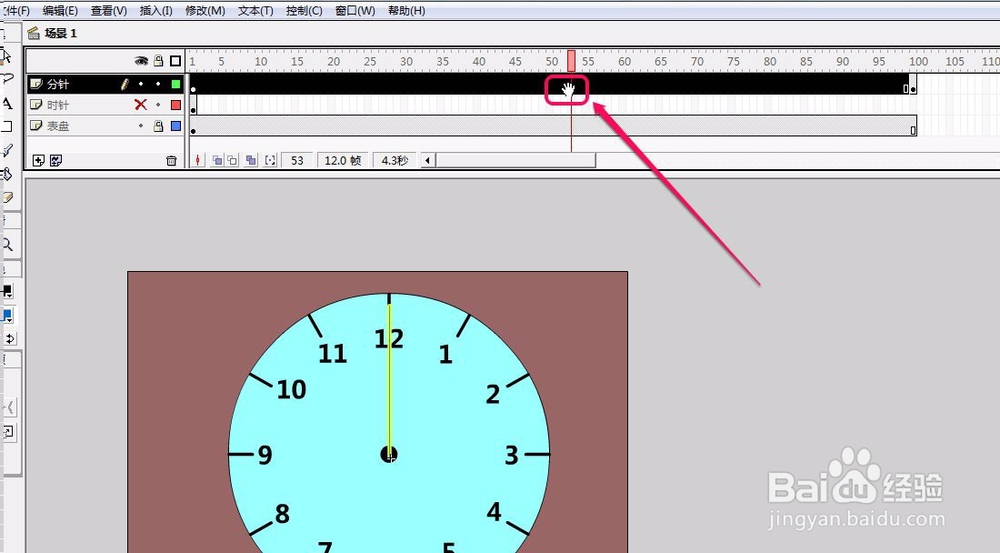
14/20在1-100帧之间的任意位置单击鼠标左键。
 15/20
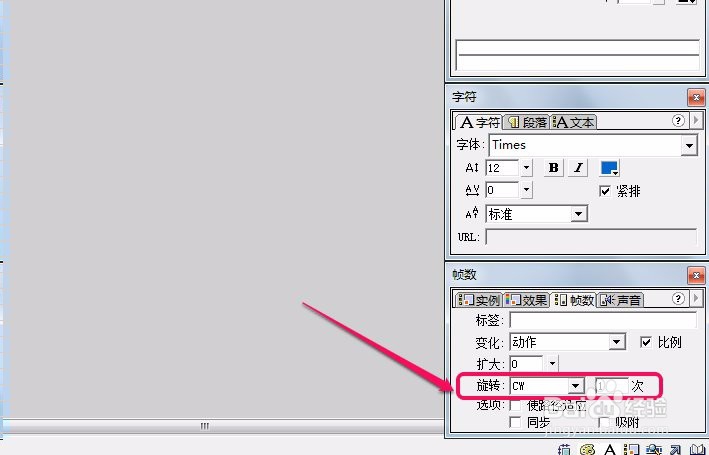
15/20打开“帧数”面板,选择“变化”下拉菜单中的“动作”命令。
 16/20
16/20分针的运动参数依照图中所示设置。
 17/20
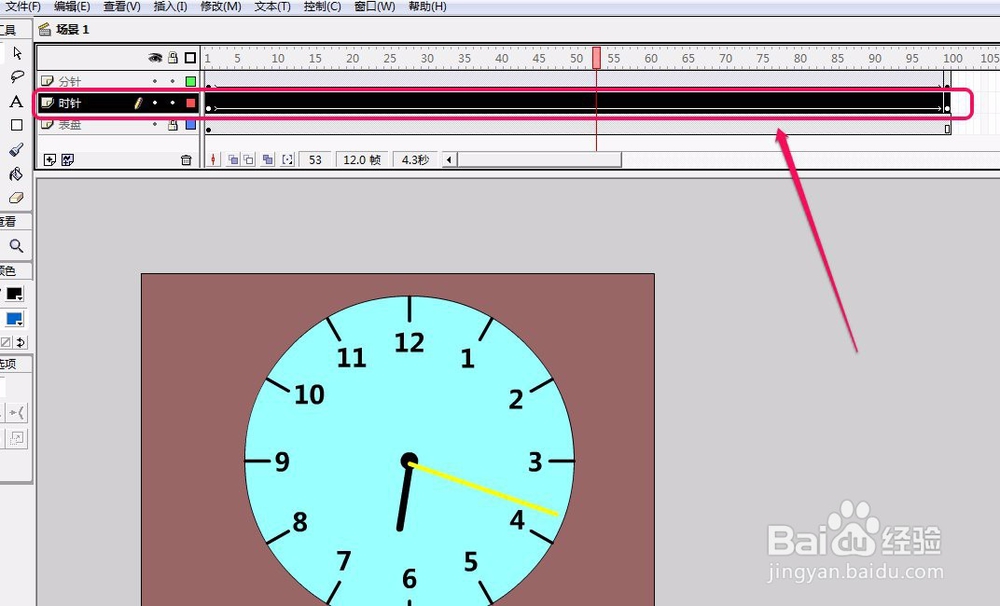
17/20按照给分针设置动画的方法,为时针也制作动作动画。
 18/20
18/20时针的运动参数依照图中所示进行设置。
 19/20
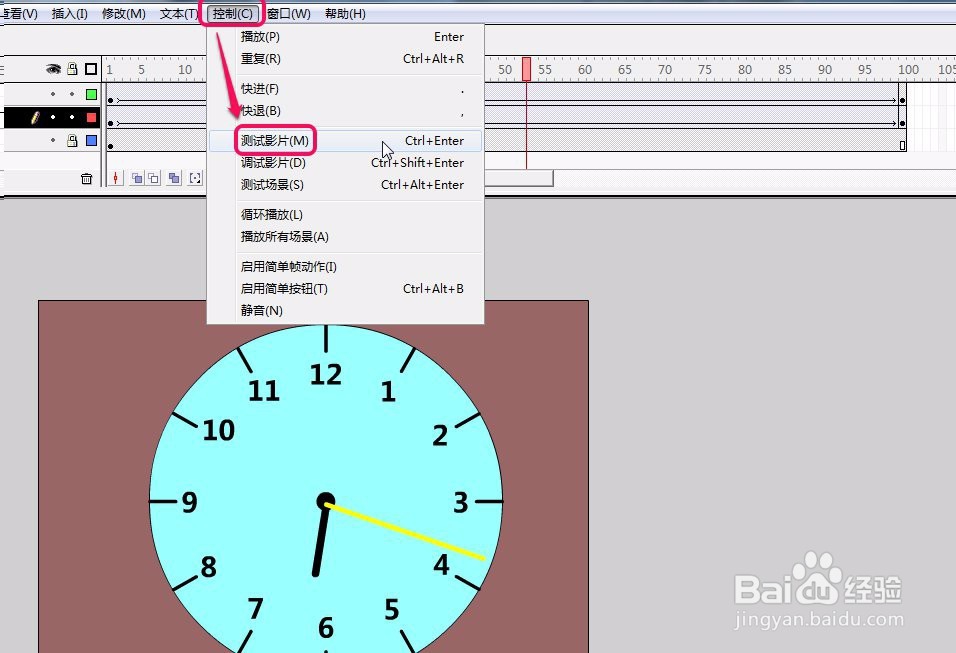
19/20接下来进行测试,选择“控制”菜单中的“测试影片”命令。
 20/20
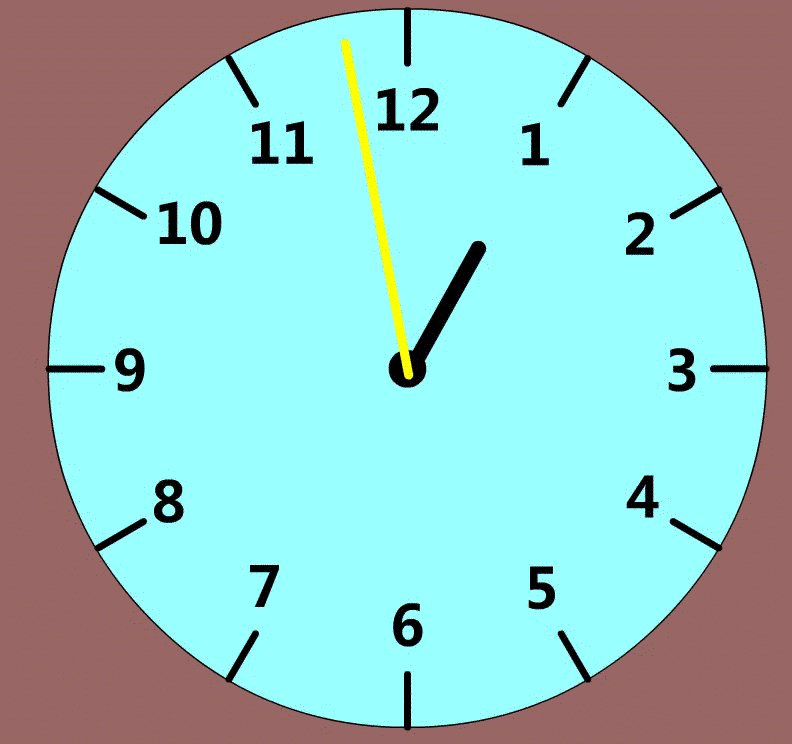
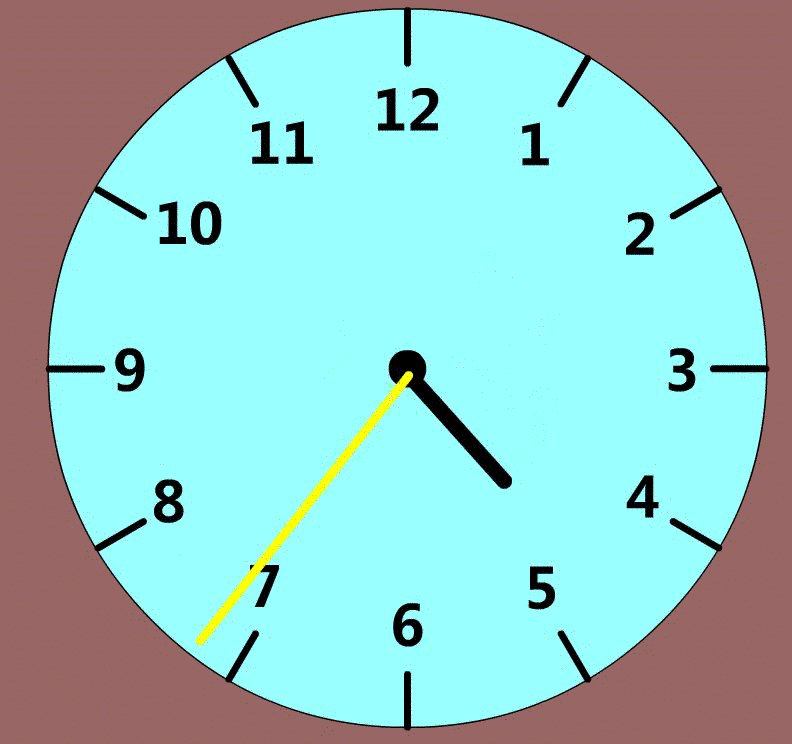
20/20经过测试,旋转的指针式表盘动作动画制作成功了。
 注意事项
注意事项时针和分针的中心点一定要设置到合理位置,这样运动才符合客观。
这类型动画,帧数一般制作要多一些,这样动画效果更好。
FLASH指针式时钟走时组件版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_689922.html
 订阅
订阅