jQuery怎样让图片淡入淡出。
来源:网络收集 点击: 时间:2024-01-26【导读】:
jQuery让图片淡入淡出的显示能带来震撼的视觉效果,那么jQuery怎样让图片淡入淡出的显示呢?今天小编就来分享jq图片淡入淡出效果的经验。工具/原料more电脑Hbuilder方法/步骤1/8分步阅读 2/8
2/8 3/8
3/8 4/8
4/8 5/8
5/8 6/8
6/8 7/8
7/8 8/8
8/8 注意事项
注意事项
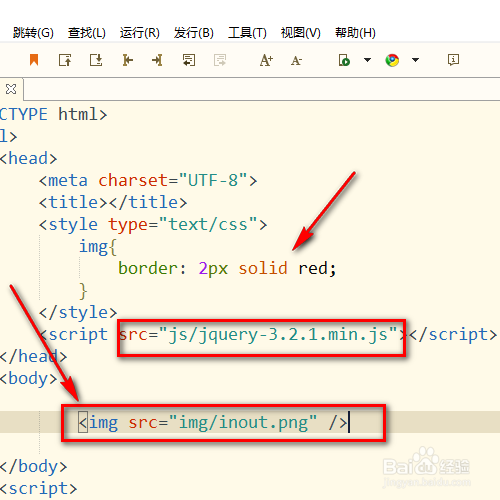
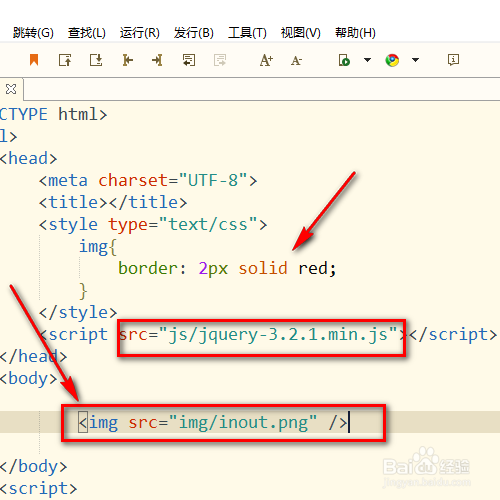
准备一张图片来实现淡入淡出的效果,然后放置到对应的文件夹。
 2/8
2/8接着把放置有jQuery的路径引入即可,这个路径根据自己情况来定哟。然后把图片放进页面,开始实现要的淡入淡出效果。
 3/8
3/8获取图片,然后设置图片的事件。比如我是点击时图片就会淡出,所以可以用到click哦。
 4/8
4/8如图,图片本身可见,所以点击时让图片淡出,即用fadeOut淡出。
 5/8
5/8接着让淡出的图片再次淡入,就是fadeIn淡入。
 6/8
6/8这样联动之后就有淡入淡出效果,可以添加时间参数,设置淡入淡出时间长度。
 7/8
7/8如图,我的图片现在还没有淡出,清晰度高,点击点击让它淡出。
 8/8
8/8现在是淡出状态中的图片,慢慢的模糊和消失了呢。
 注意事项
注意事项有用可以分享。
没用可以投反对票。
JQUERYJQ淡入淡出图片淡入淡出淡入淡出效果FADEIN版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_6903.html
上一篇:三维家柜体板件怎样添加挡板
下一篇:戏鲸怎么申请注销账号
 订阅
订阅