技术干货:bootstrap框架实现轮播图
来源:网络收集 点击: 时间:2024-05-06【导读】:
轮播图的框架实现方法工具/原料moreHbuilder或Dreamweaver编辑器方法/步骤1/3分步阅读 2/3
2/3

 3/3
3/3
bootstrap框架提供了快速、强大的轮播图功能,只要熟悉轮播图的相关类,就可以轻松实现需要的效果。
案例的效果如下:
 2/3
2/3在网页布局文件lunbo.html中,使用栅格布局,将浏览器左右各占1列(col-md-1),中间轮播图部分占10列(col-md-10)。在外层div部分添加类carousel表示调用轮播插件,类slide表示幻灯片效果。data-interval表示图片间隔时间为3秒。
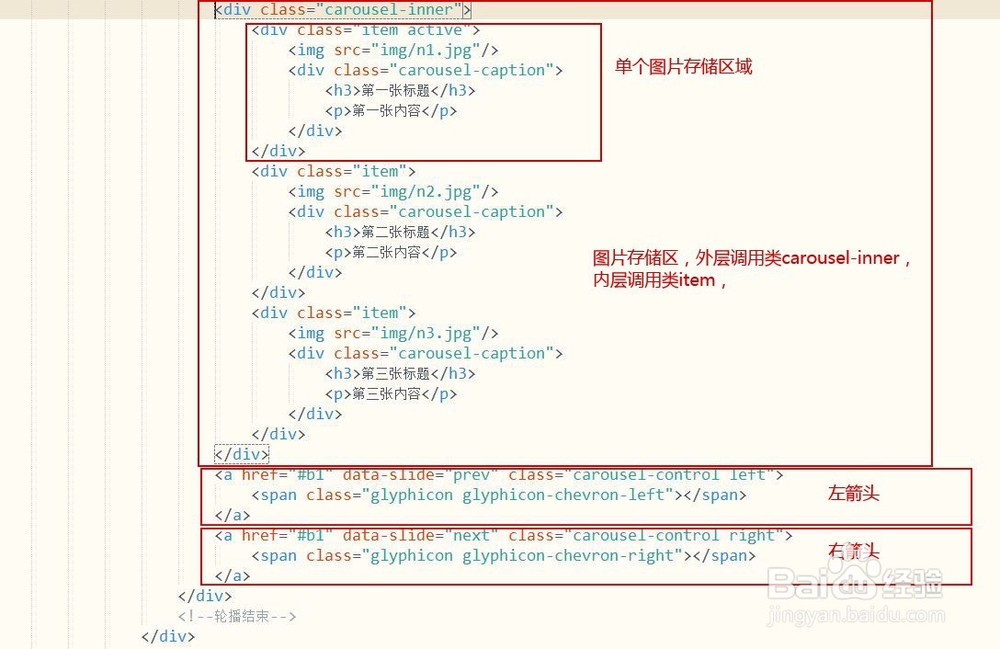
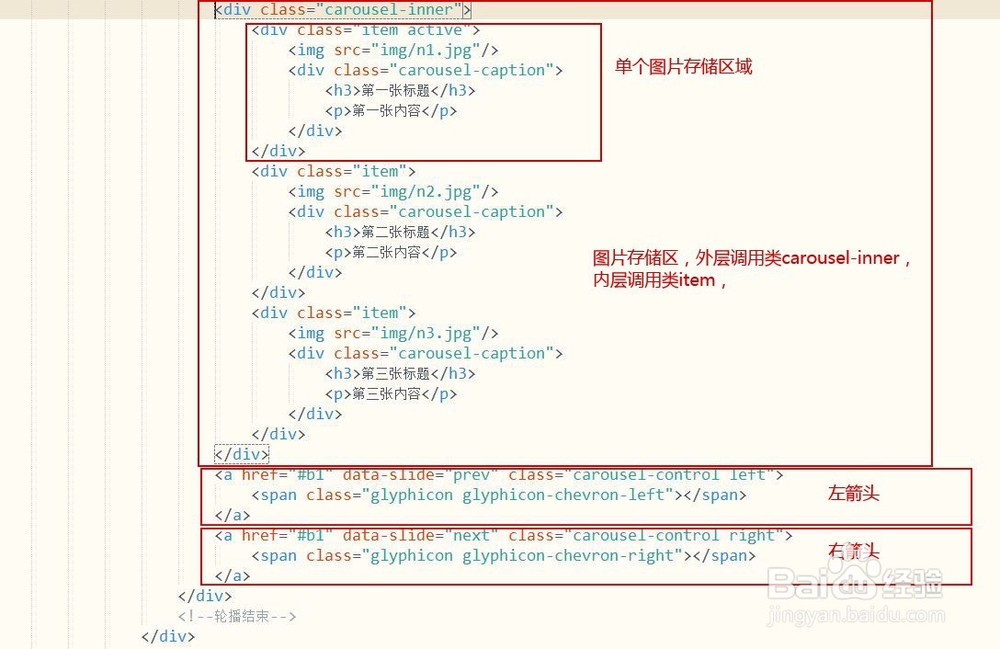
图片存储区,外层调用类carousel-inner;左右箭头部分都调用类carousel-control,左箭头调用属性data-slide=”prev”,调用类letf;右箭头调用属性data-slide=”next”, 调用类right。
网页lunbo.html的代码效果如下:


 3/3
3/3至此,案例制作完成,希望对大家的学习提供更好的帮助。
注意事项先调用标准jQuery库,然后调用bootstrap的jQuery文件。
版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_691239.html
 订阅
订阅