淘宝手机端店铺首页用ps怎么设计
来源:网络收集 点击: 时间:2024-05-06【导读】:
淘宝手机端店铺首页用ps怎么设计,主要用到矩形工具、椭圆工具、圆角矩形工具和文字工具,下面把ps设计手机端店铺首页的操作方法分享给大家。品牌型号:台式联想电脑系统版本:Windows 10 专业版64位软件版本:Adobe Photoshop CC 2019 20.0.5方法/步骤1/10分步阅读 2/10
2/10 3/10
3/10 4/10
4/10 5/10
5/10
 6/10
6/10 7/10
7/10 8/10
8/10 9/10
9/10 10/10
10/10
 淘宝首页平面设计PS教程技巧
淘宝首页平面设计PS教程技巧
我们用【矩形工具】分别画出4个不同颜色、大小的矩形,如图所示。
 2/10
2/10我们在矩形3的上面拖入一张宝贝图片,按下【ALT+CTRL+G】把图片放入形状里面,然后用【文字工具】输入海报的文字,如图所示。
 3/10
3/10接着,我们用【矩形工具】画出一个形状,再用【椭圆工具】画出一个小圆形,如图所示。
 4/10
4/10我们把小圆形叠放在矩形的上面,在【图层】-【合并形状】中选择【减去顶层形状】,如图所示。
 5/10
5/10接下来,我们继续用【椭圆工具】画出一个椭圆形,然后用白箭头选中椭圆形上面的一个点,按下【DELETE】把椭圆形删除一半,如图所示。

 6/10
6/10我们把半圆形移动到矩形的下面,调整好颜色。用【文字工具】在矩形上面写上需要的文字,然后再复制出3组形状,优惠券就做好了,如图所示。
 7/10
7/10我们分别用【矩形工具】和【圆角矩形工具】分别画出几组不同的形状,摆放出不规则的效果,如图所示。
 8/10
8/10接着,我们用【矩形工具】出画3组形状,左边是图片右边是文字的排版效果,如图所示。
 9/10
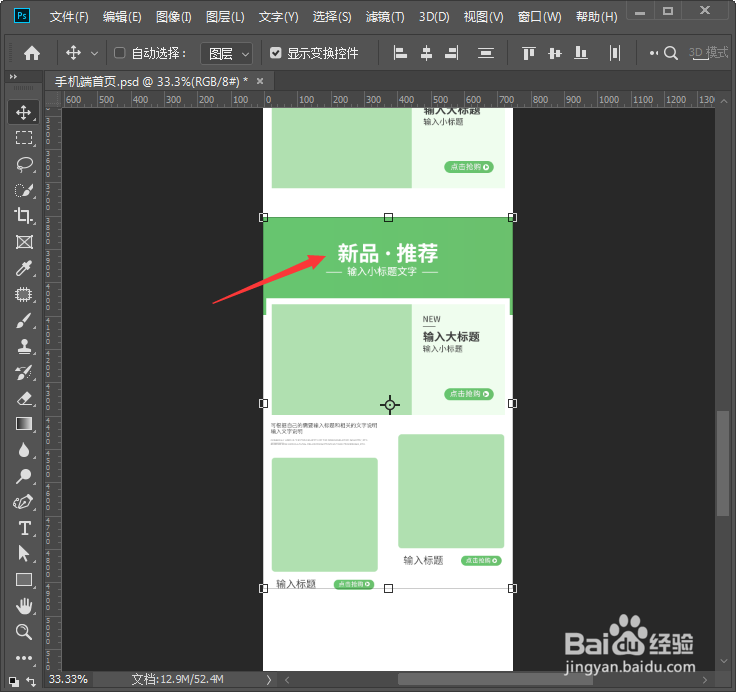
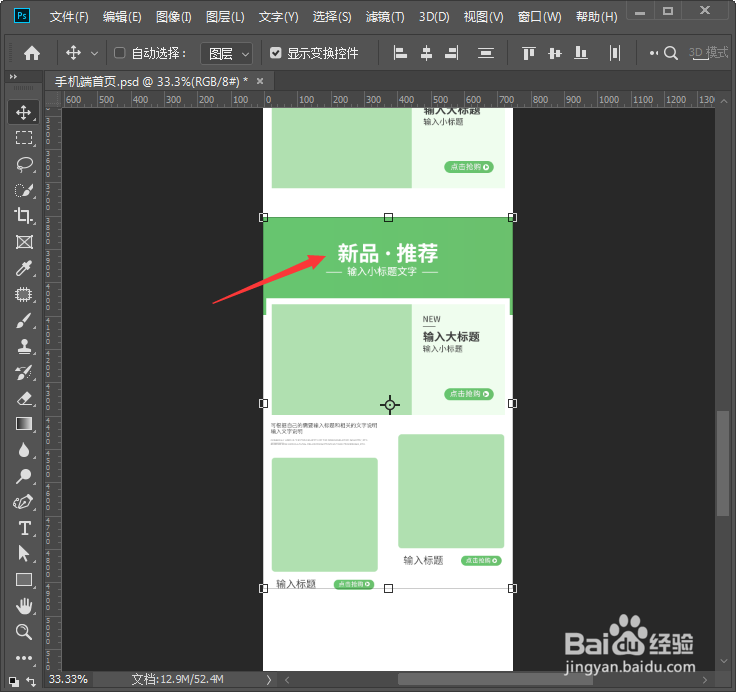
9/10接下来,我们把上面制作好的不规则形状,复制作一组移动下来,修改标题文字即可,如图所示。
 10/10
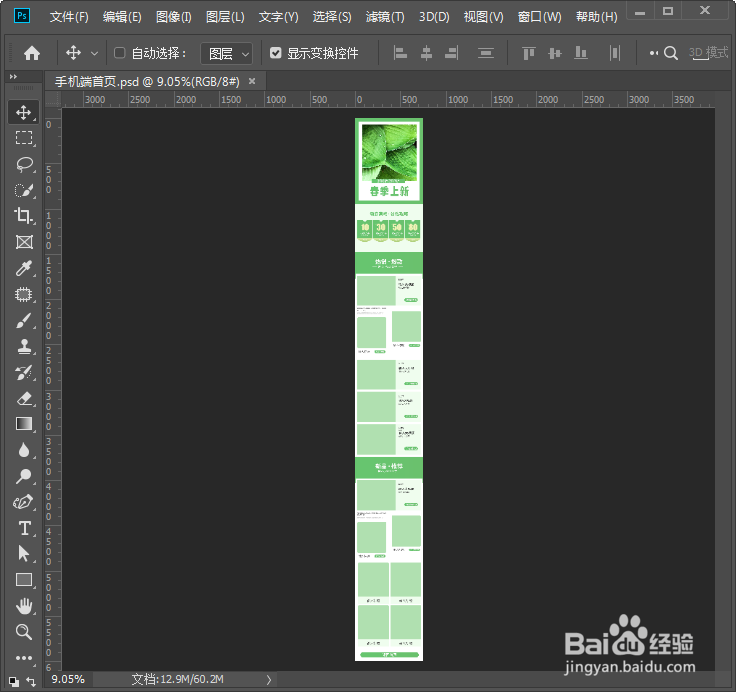
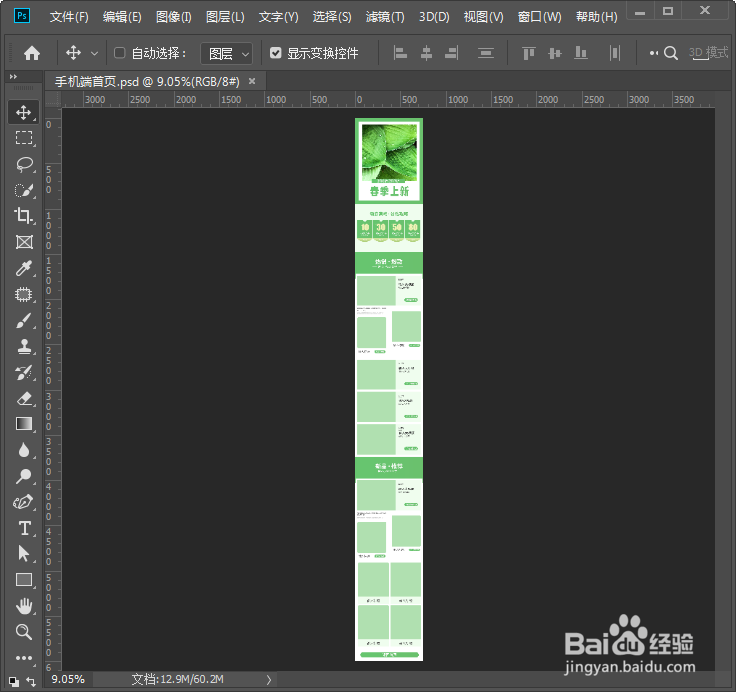
10/10最后,我们用【矩形工具】和【圆角矩形工具】画出4组形状。用【椭圆工具】画出一个椭圆形,输入返回首页的文字就完成了,如图所示。

 淘宝首页平面设计PS教程技巧
淘宝首页平面设计PS教程技巧 版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_693106.html
上一篇:西游记第21回合的主要内容五十字左右
下一篇:家里突然开始频繁跳闸的原因
 订阅
订阅