bootstrap-table如何固定高度
来源:网络收集 点击: 时间:2024-05-07首先说明一下编辑器大家可以根据自己的喜好进行选择,我这里选择的是Sublime Text 3。你用记事本也是可以的。我们先来看一下我们本次的文件结构吧,如下图所示:只有2个文件,一个是bootstrap的样式文件(bootstrap.css),一个是html文件(用于效果展示)
 2/8
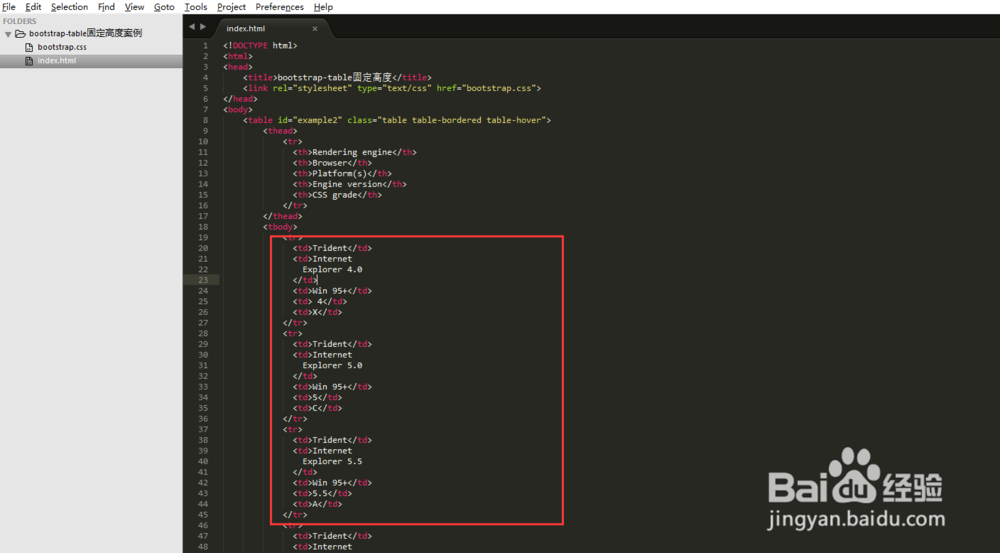
2/8下面的话我们就要在我们的html文件中新建一个table了,然后我们给table引入bootstrap的样式类table,table-bordered,table-hover,建好的表格结构如下所示:
 3/8
3/8我们下面就往tbody里填充一些数据吧,多填充一些,看看浏览器会有什么反应。我们运行以后发现浏览器右边出现了滚动条,这个应该不难理解吧。数据多了,浏览器会出现向下的滚动条,这是浏览器的特性。

 4/8
4/8现在就到了我们的主题了,我们该如何做,才能固定我们table的高度不让他出现滚动条那?这在实际的应用中都是很使用的问题了。
 5/8
5/8OK,下面我们来具体解决这个问题,我们首先想到的是给table一个高度,如下图所示,但是,我们运行以后,发现并没有起作用。这是为什么那?因为虽然你给table设置了高度,但是其内部文本的长度远大于高度,并且table所在的容器(浏览器)也是无限大的,所以他并没有作用。
 6/8
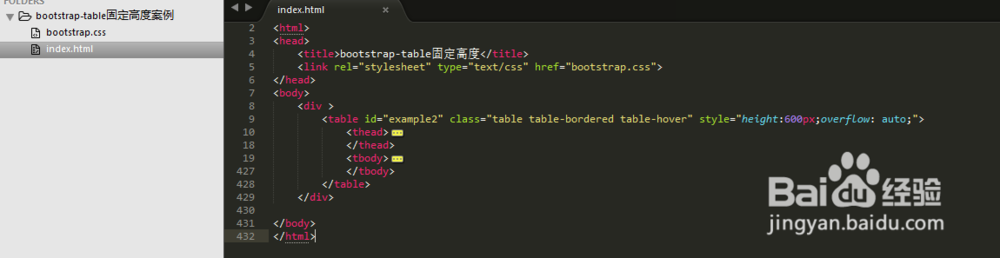
6/8下面我们想到的就是在table外面在包裹一层div做容器,我们给div设置高度,这样table不管多长只能在div里了。现在我们运行的话看到table的高度已经固定为600像素了,但是你可能会发现右边还是有滚动条,这是因为我们用的overlow:auto的缘故。

 7/8
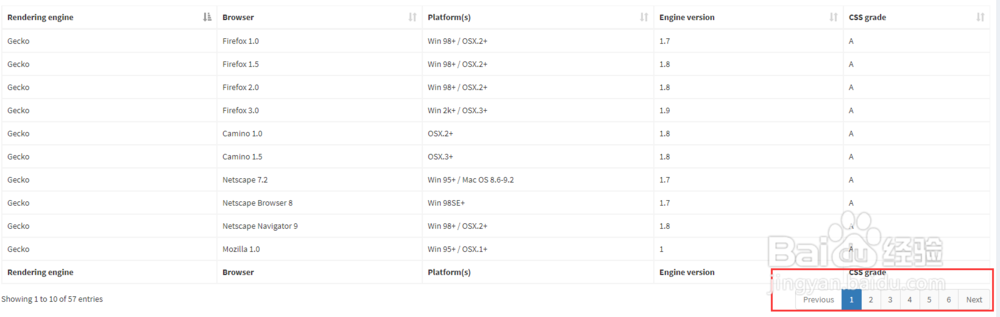
7/8在我们平常的例子中如果不想有滚动条的话,那么唯一的做法就是对数据进行分页,这样每一页出来的数据正好是我们定义的table的高度即可,就向下面这样的格式:
 8/8
8/8以上就是小编对bootstrap-table固定高度的分享了,总结就是就table放在div里,给div设置height,并让其overflow为auto,最后在与后台结合进行分页,问题就解决了。
编程语言BOOTSTRAP版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_697859.html
 订阅
订阅