Extjs 之layout Column布局详解
来源:网络收集 点击: 时间:2024-05-07【导读】:
做web开发的朋友们都知道,用html标签中的表格元素table标签,这里的Column布局从字面意思我们就知道就是列布局,跟我们的table标签的效果有些类似,可以将元素按照表格是行列形式展现。 例如我一个panel中还有两个子panel现在想要左侧显示一个右侧显示一个怎么办?这是可以选择Column将父Panel分为两列,左侧一个右侧一个工具/原料morenbsp;extjs封装包nbsp;电脑方法/步骤1/3分步阅读 2/3
2/3
Column布局的特点
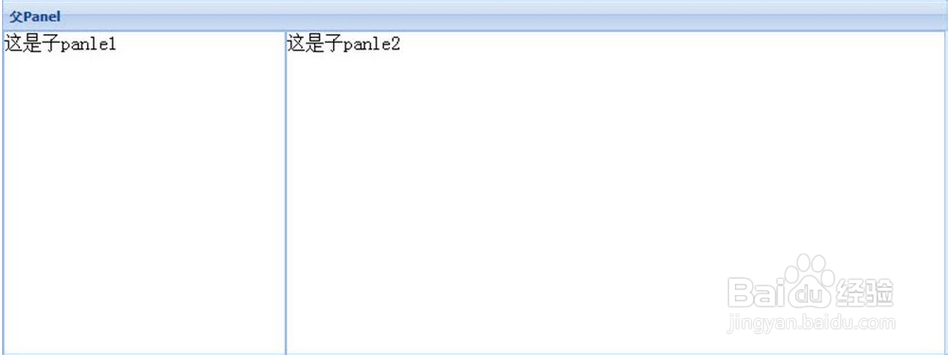
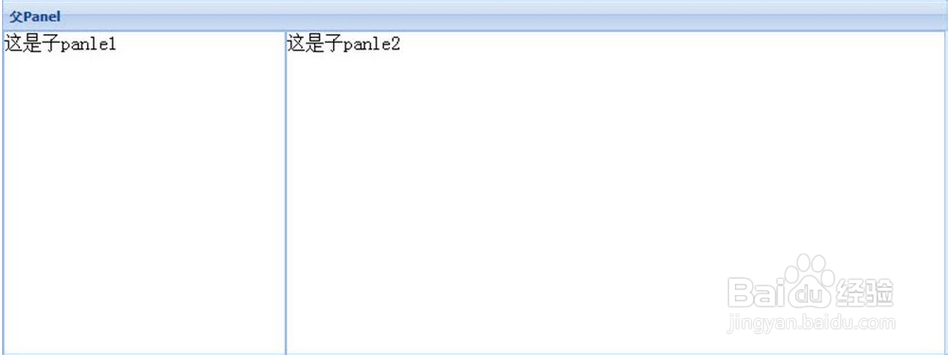
在Column布局下,子元素的位置可以通过设置columnWidth来调节,其值是“1”时表示当前子元素占用本行的全部位置空间,而占用部分时columnWidthd的值则为“.1”、“.2”等,这两个值分别表示占用10%、20%。下面我们看看总体效果图
 2/3
2/3Column布局的一个实例
上面已经给出了column布局的图,这里我们给出次简单应用实例代码如下:
varpnSub1=newExt.Panel({
height:300,
columnWidth:.3,
html:这是子panle1
});
varpnSub2=newExt.Panel({
height:300,
columnWidth:.7,
html:这是子panle2
}); varpn=newExt.Panel({
id:pn,
title:父Panel,
renderTo:divPanel,
width:800,
height:300,
layout:column,
items: });
3/3colLumn布局的设计思路
1)column布局的设计思路与table效果类似,所以适用于表单设计,表格式布局需求
2)还可以用于位置定位比较困难的一些地方,因为此种布局可以将子元素很容易的按比例放在同一行
注意事项nbsp;本文纯属原创,转载请注明出处
extjs版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_698915.html
上一篇:Excel因可用资源不足无法完成此任务怎么办
下一篇:qq龙王如何显示出来
 订阅
订阅