谷歌浏览器如何查看前端传给后台接口的参数
来源:网络收集 点击: 时间:2024-05-08【导读】:
本篇说一下谷歌浏览器如何查看前端传给后台接口的参数工具/原料moreGoogle Chrome方法/步骤1/6分步阅读 2/6
2/6 3/6
3/6 4/6
4/6 5/6
5/6 6/6
6/6
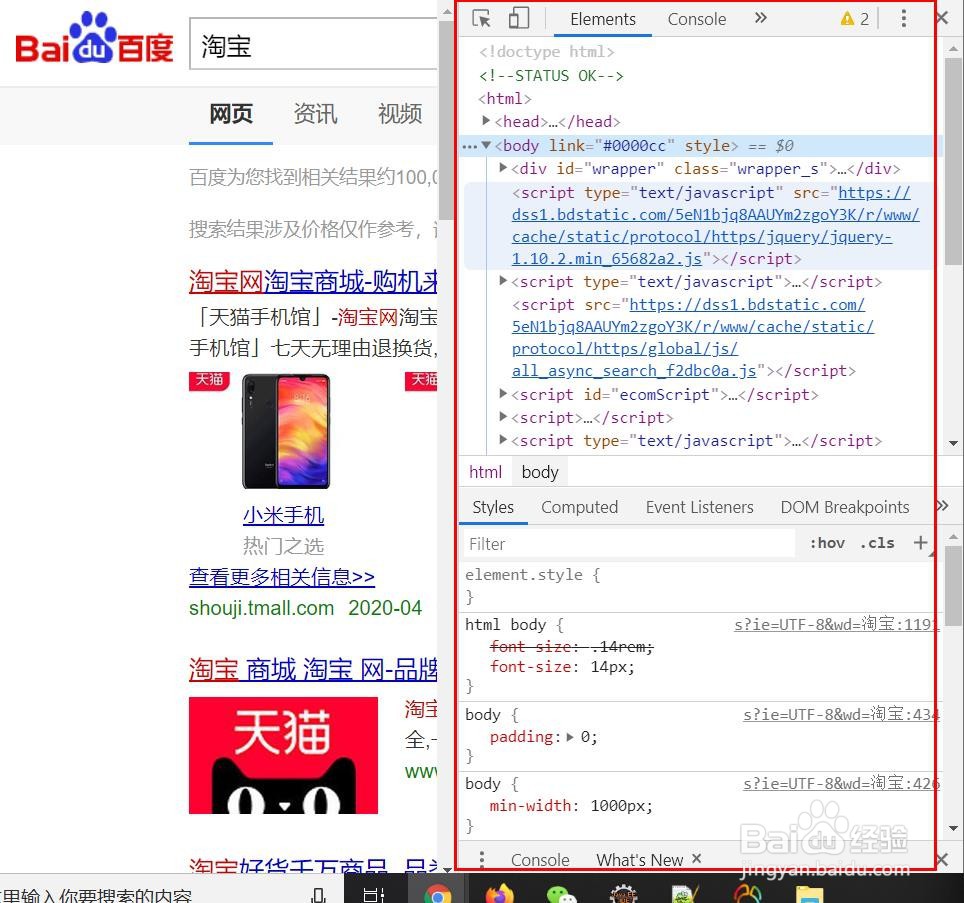
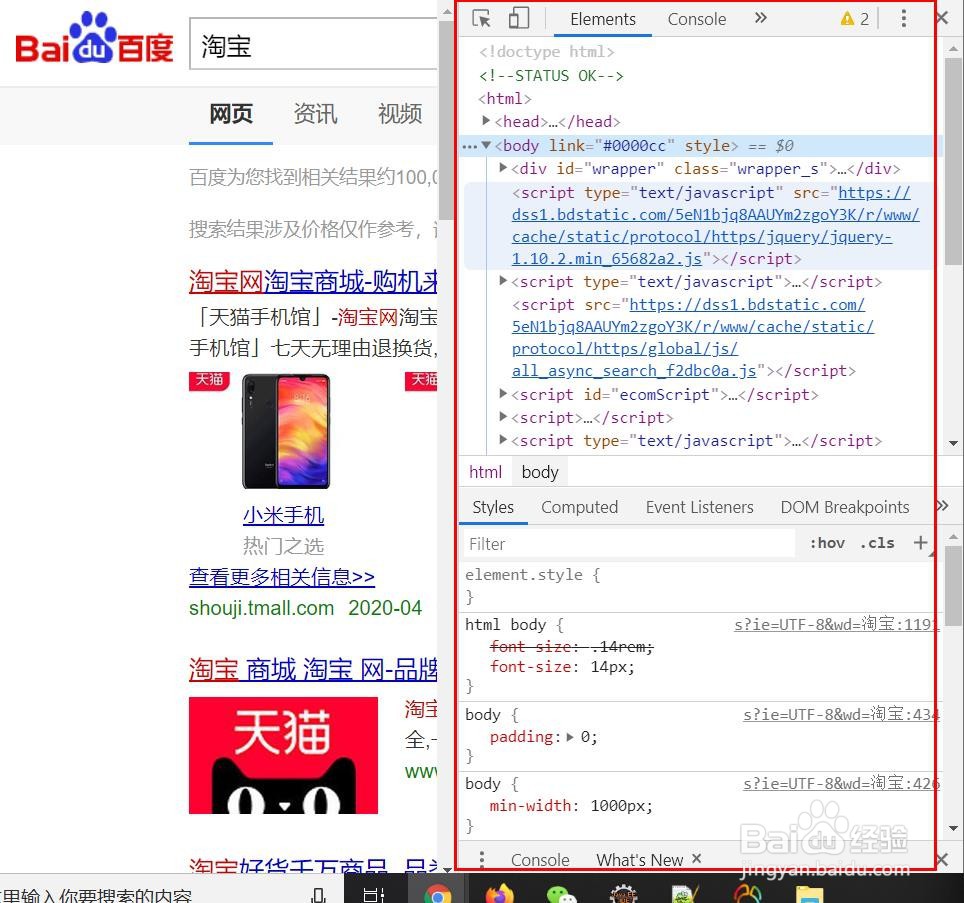
首先点击fn+f12打开开发者工具,如下图所示
 2/6
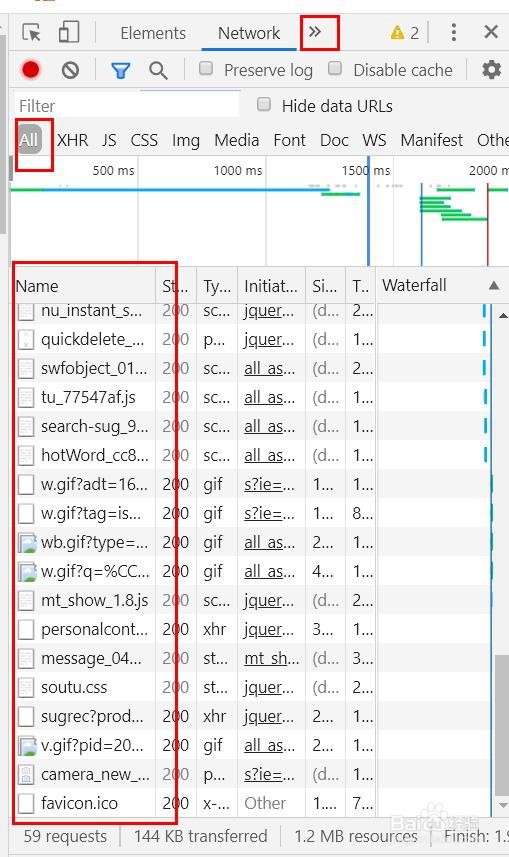
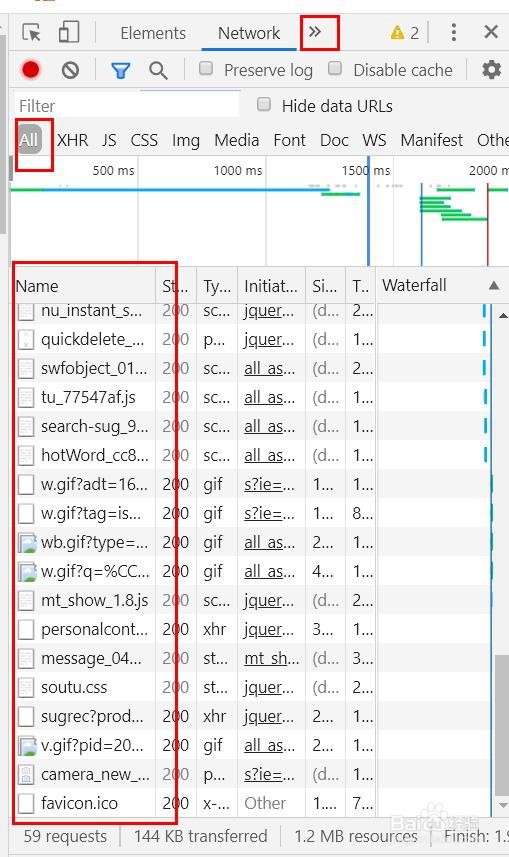
2/6点击右箭头,找到Network,点击Network后出现了页面加载的所有相关资源,包括图片、js文件、后台接口等等
 3/6
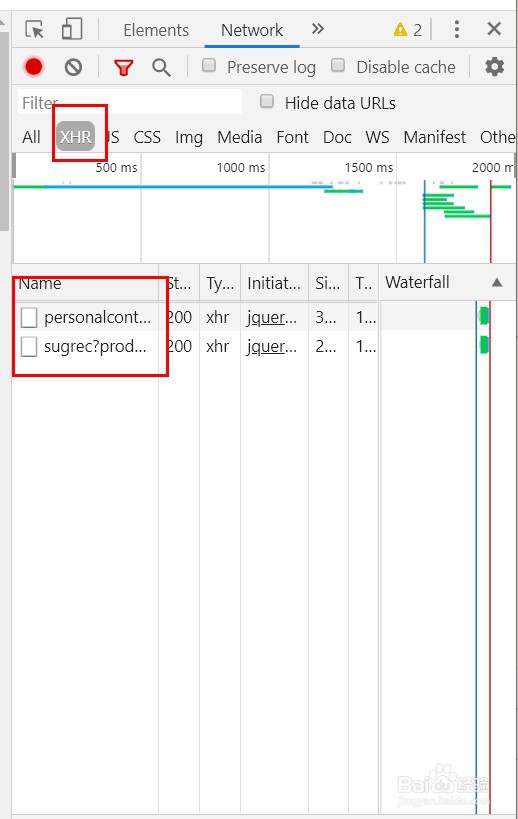
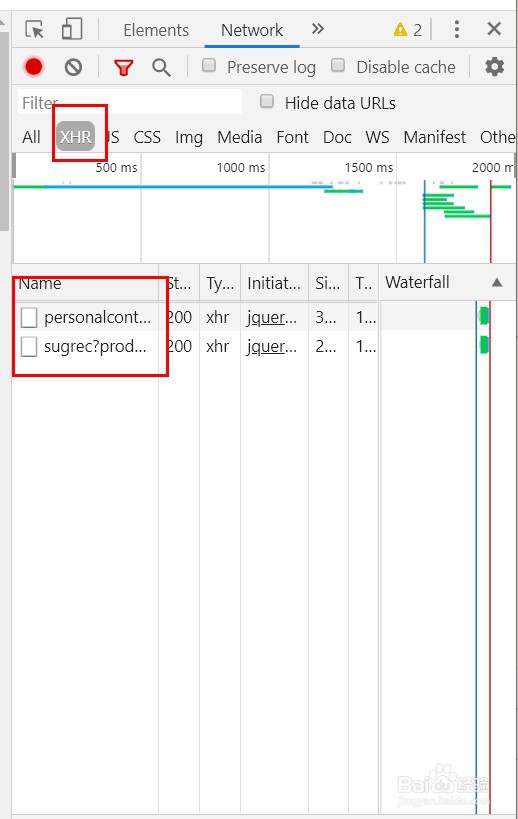
3/6点击XHR使其只显示页面调用的后台接口
 4/6
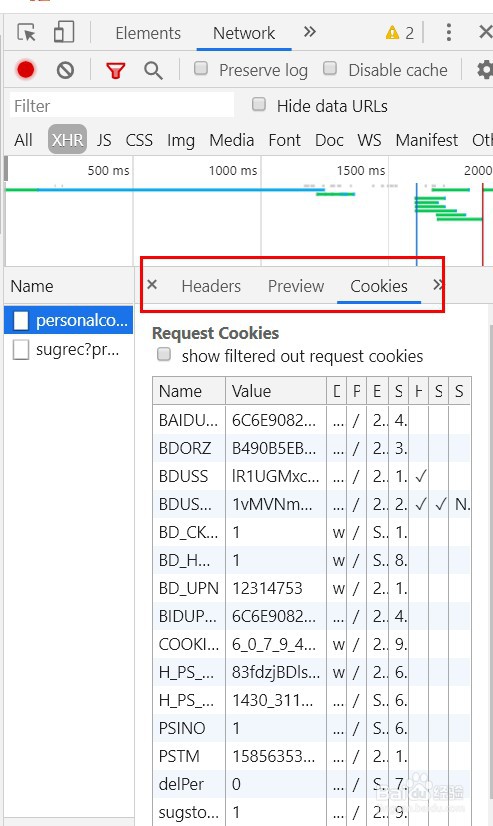
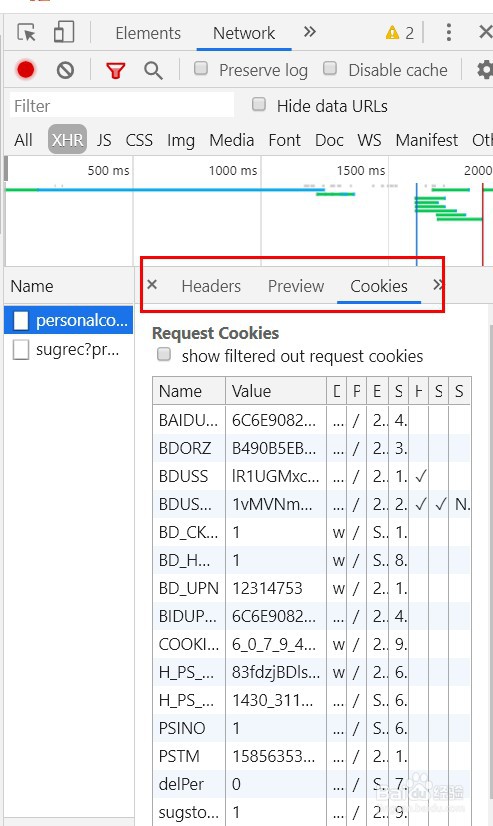
4/6再点击一下你要查看的后台接口,可以看到右边出现了Hearders、Preview、Cookies等
 5/6
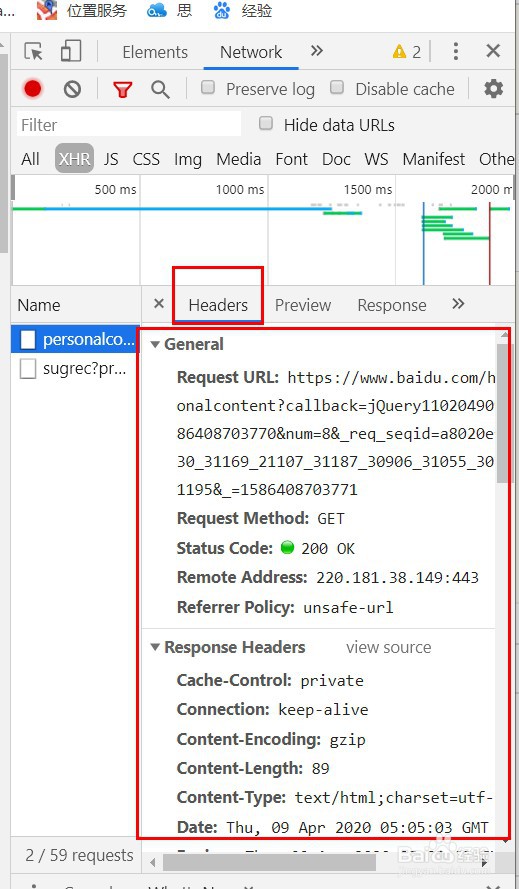
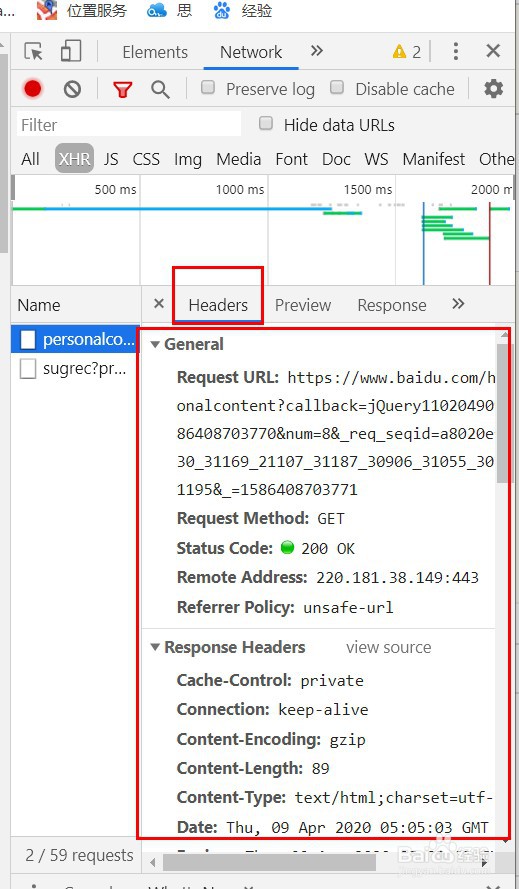
5/6点击headers,可以看到下方显示General(调用接口的大体介绍,包括请求路径,请求类型,请求状态码等内容)
 6/6
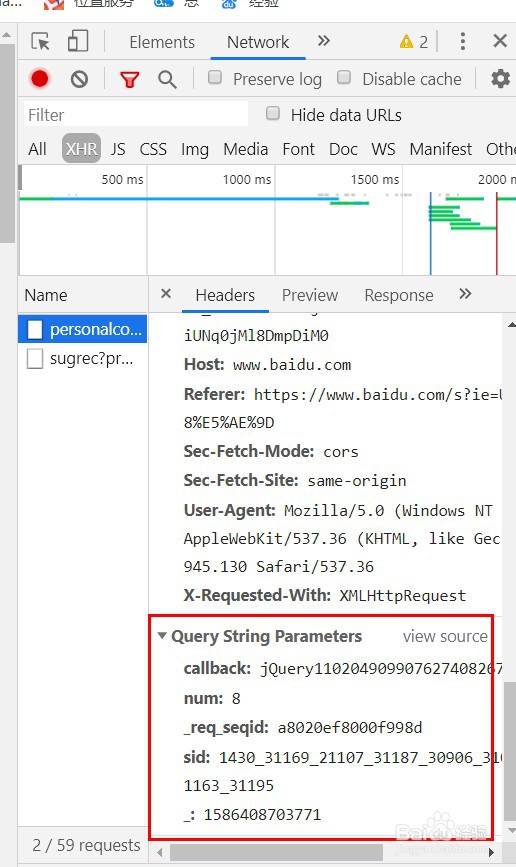
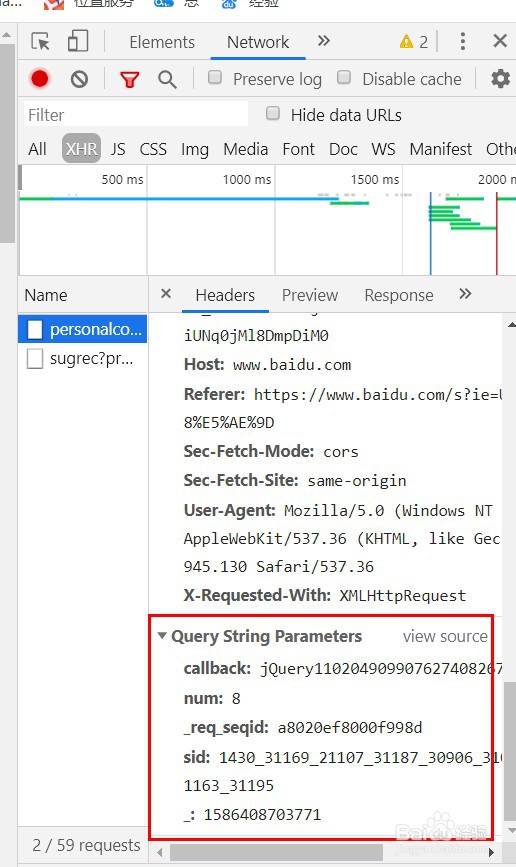
6/6将Headers往下拉,在最后我们可以看到前端传给后台接口的具体参数,这里显示前端传给后台的是一个String类型的参数

版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_705930.html
上一篇:苹果手机怎样把图标变大
下一篇:如何折叠小收纳盒?
 订阅
订阅