HTML如何指定网页中导航按钮
来源:网络收集 点击: 时间:2024-05-08【导读】:
我们赶紧来看看,HTML如何指定网页中导航按钮。工具/原料moreHTML方法/步骤1/6分步阅读 2/6
2/6 3/6
3/6 4/6
4/6 5/6
5/6 6/6
6/6 注意事项
注意事项
我们先不着急怎么设置样式,先把整个界面搭建起来。
 2/6
2/6在DIV块元素之中,我们设置了四个子元素的DIV。
 3/6
3/6这些元素,我们都将他应用到同一个类中。
 4/6
4/6一般情况这种导航按钮,都是需要将其他页面显示在框架中。
 5/6
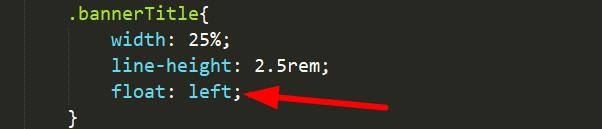
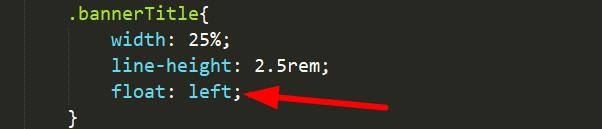
5/6因此我们在这里设置整个导航按钮的CSS样式。
 6/6
6/6但是最重要的是我们要为每个按钮,指定为左浮动,这样才能在一行显示。
 注意事项
注意事项不会使用的童鞋可以给我留言。
HTML版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_711731.html
 订阅
订阅