js怎么把DIV的背景图片给取消
来源:网络收集 点击: 时间:2024-05-08【导读】:
在js中,可以通过获得div对象,设置对象style中的background属性为none,从而实现把div的背景图片取消。下面小编举例讲解js怎么把DIV的背景图片给取消。工具/原料morehtml+js+css代码编辑器:Dreamweaver CS5方法/步骤1/7分步阅读 2/7
2/7 3/7
3/7 4/7
4/7 5/7
5/7 6/7
6/7 7/7
7/7
 注意事项
注意事项
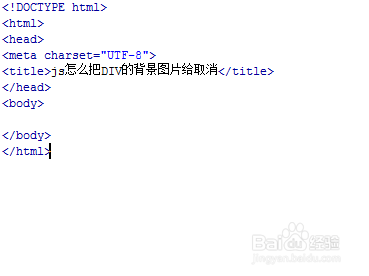
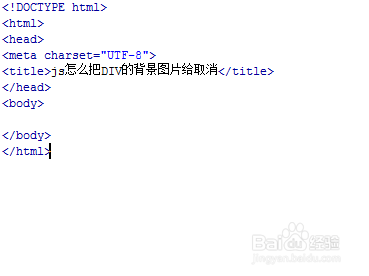
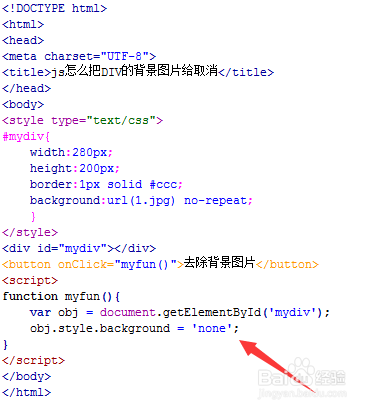
新建一个html文件,命名为test.html,用于讲解js怎么把DIV的背景图片给取消。
 2/7
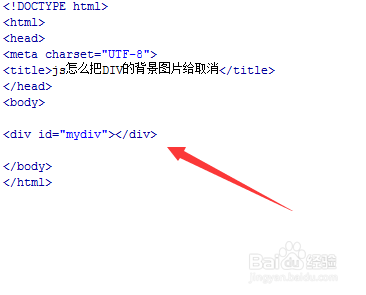
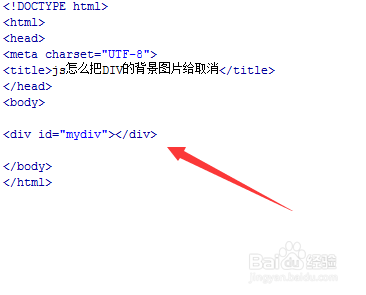
2/7在test.html文件内,使用div标签创建一个模块,并设置肤级芬其id属性为mydiv,主要欠态用于下面通过该id获得div对象。
 3/7
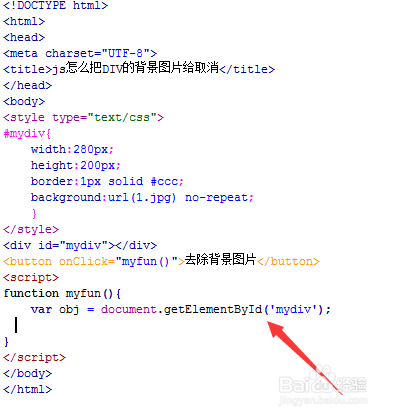
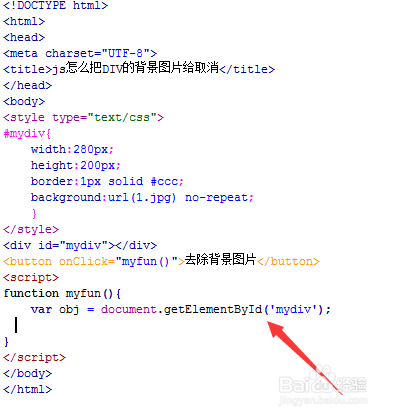
3/7在test.html文件内,使用css设置div的样式,设置div宽度为280px,高度为200px,边框为灰色1px的边框,背景图片为1.jpg。
 4/7
4/7在test.html文件内,使用button标签创建一个按钮,给button按钮绑定onclick点击事件,当按钮被点击时,执行myfun()函数。
 5/7
5/7在test.html文件内,在js标签内,创建myfun()净著函数,在函数内,使用getElementById()方法通过id获得div对象。
 6/7
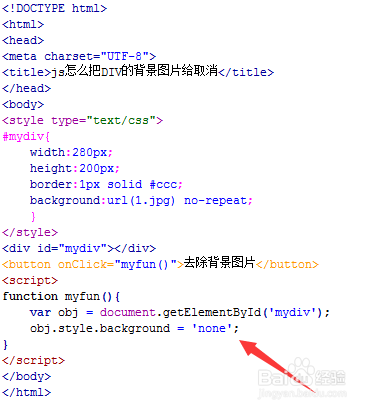
6/7在test.html文件内,设置div对象style中的background属性为none,即没有背景,从而实现把div的背景图片取消。
 7/7
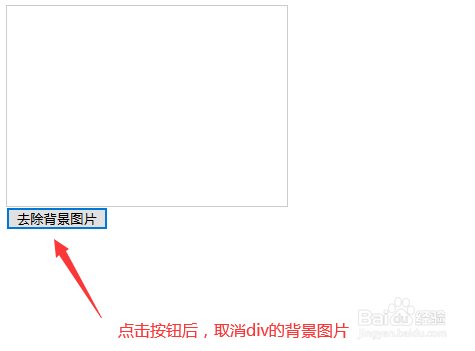
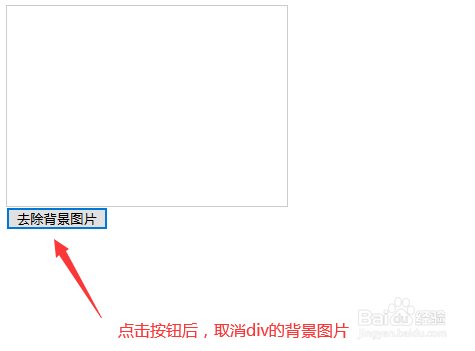
7/7在浏览器打开test.html文件,点击按钮,查看实现的效果。

 注意事项
注意事项除了以上方法外,还可以使用setAttribute()设置div的class类样式为无图片的样式,从而实现把div的背景图片取消。
JS版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_712846.html
上一篇:王者荣耀赏金赛入口在哪
下一篇:excel如何用身份证号提取性别
 订阅
订阅