Dreamweaver图像占位符设置教程
来源:网络收集 点击: 时间:2024-05-09【导读】:
在用Dreamweaver编辑时我们往往要空留一片区域,方便后期设计使用该位置,而这样的操作就要使用插入图像占位符来实现,下面我来说下Dreamweaver图像占位符设置教程。方法/步骤1/6分步阅读 2/6
2/6 3/6
3/6 4/6
4/6 5/6
5/6 6/6
6/6
 dreamweaver
dreamweaver
进入到Dreamweaver主窗口,然后在Dreamweaver主窗口找到并点击“插入”选项。
 2/6
2/6点击插入选项后从它下方选择“图像对象”,然后再图像对象选项右侧找到并点击打开“图像占位符”。
 3/6
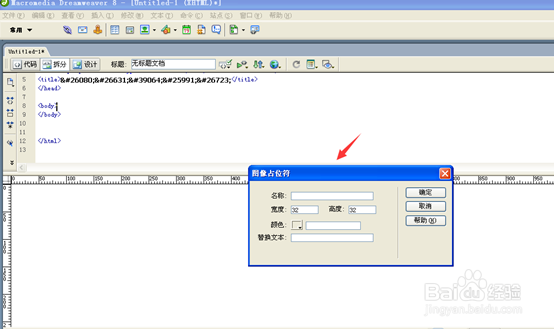
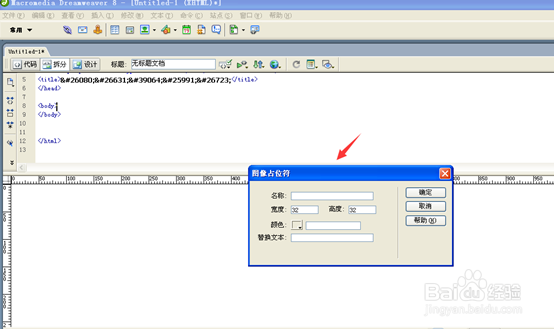
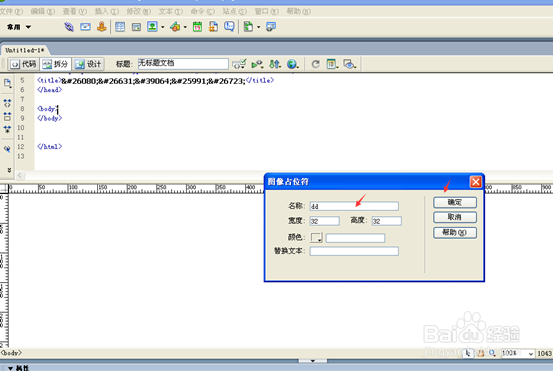
3/6从图像对象选项中找到且打开图像占位符后,弹出图像占位符设置窗口。
 4/6
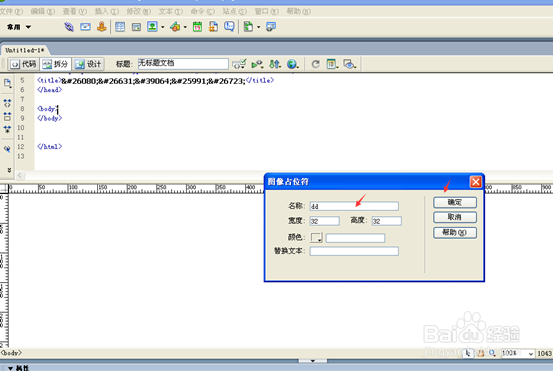
4/6然后在图像占位符设置窗口,我们给该图像占位符起一个名称(名字只能用字母表示),然后点击确定。
 5/6
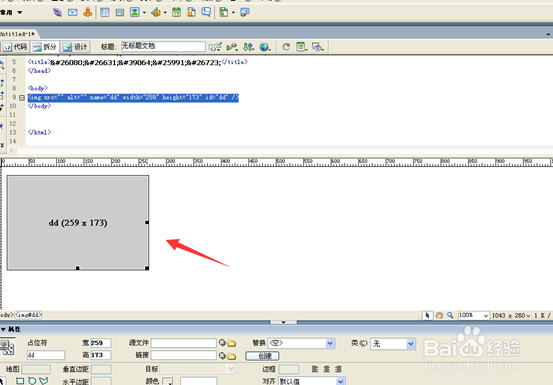
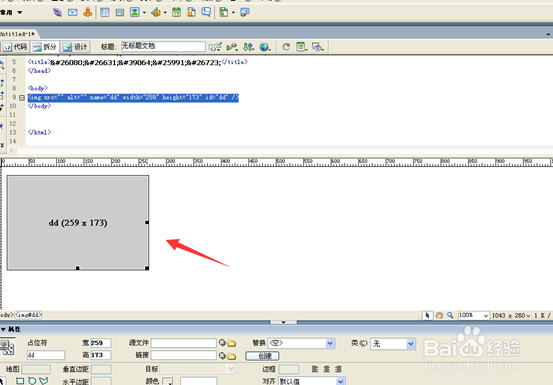
5/6点击确定后,该图像占位符即被插入到文本框中。
 6/6
6/6在插入好的图像占位符中,我们可以看到该占位符大小不合适,这时我们可以用鼠标对它进行拉大或者缩小,当然也可以点击该占位符,然后在下方的属性设置框进行调节。

 dreamweaver
dreamweaver 版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_716747.html
上一篇:微信打字怎么拼成心形
下一篇:海米炒黄瓜片
 订阅
订阅