canvas实现涂鸦效果--橡皮檫和历史记录
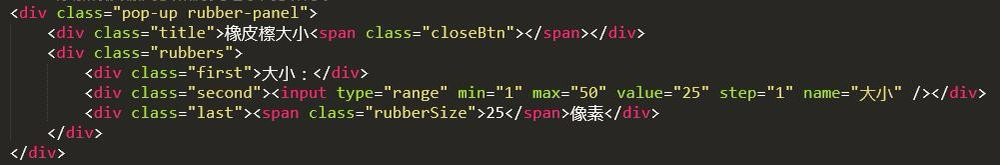
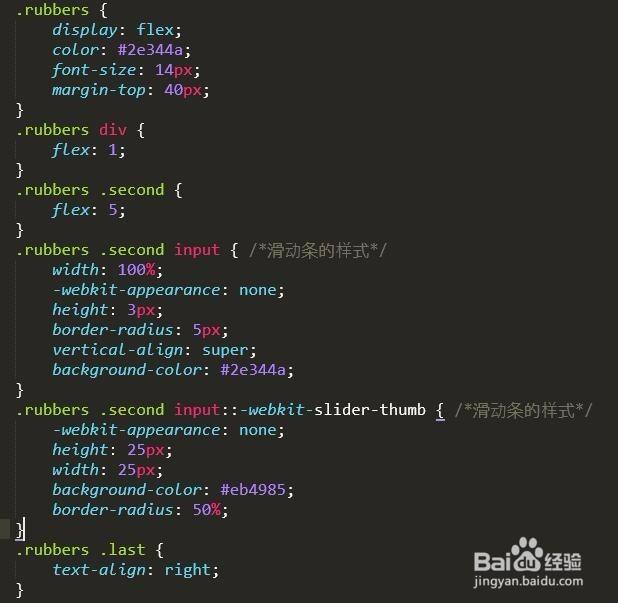
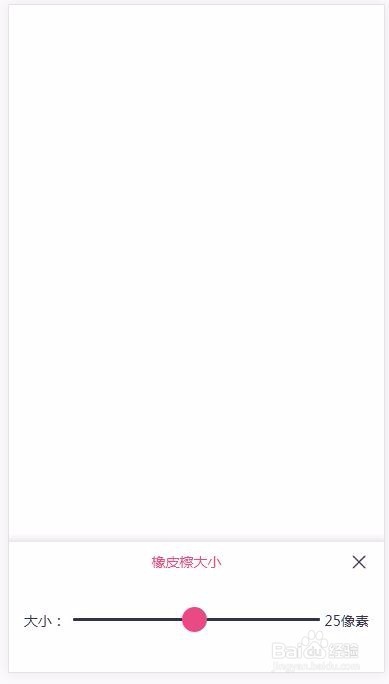
来源:网络收集 点击: 时间:2024-05-09编写静态样式,html代码和css代码如下图,主要注意一下html代码中input,橡皮檫的大小就是获取滑动值进行设置,最终效果图3。


 2/4
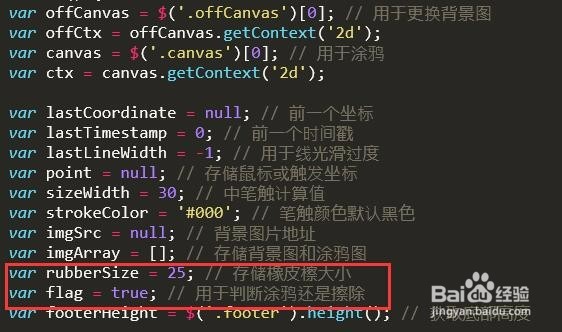
2/4声明变量和初始化数据,详细代码如下图,基于前面功能声明修改了红色框的数据:
rubberSize设置橡皮檫默认大小,该值跟html中input的value值膨肺一致,后面用于计算清除区域;
flag用于判断是涂鸦还是擦除(true为涂鸦,false为擦除)。
 3/4
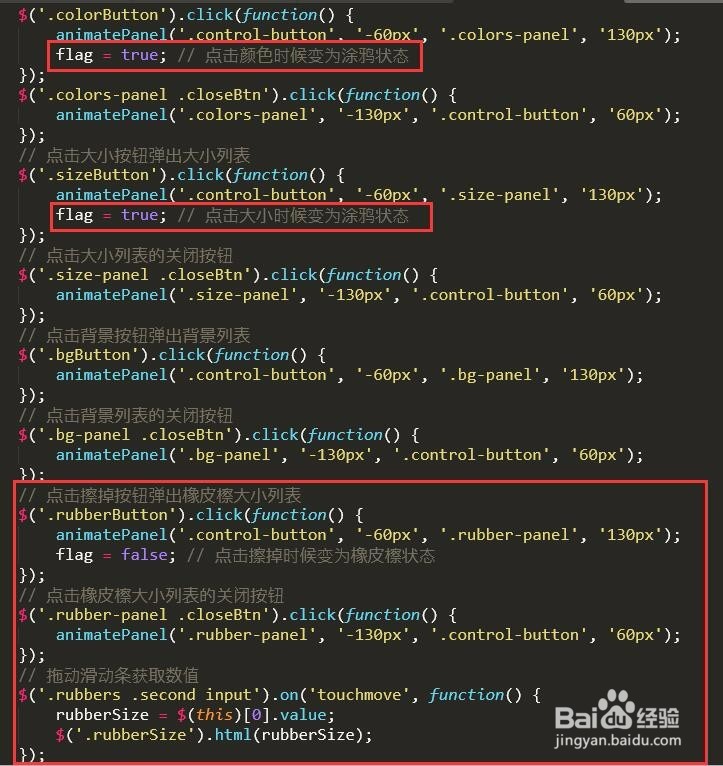
3/4分析实现橡皮檫功能之前,先分析一下基础操作功能(下图红色框部分):
点击颜色按钮和大小按钮时候,设置flag为true,而点击擦掉按钮时候设置flag为false;因为涂鸦和擦掉都是在滑动时候触发,必须有个明确标识,避免操作混乱。
底部红色框部分,前两个点击排歌触发跟前面基本功能类似,这里不做分析;最后一个作用是滑动过程中获取滑动值,替换rubberSize,且把该值亲栗沟替换到列表的数字,方便用户查看橡皮檫的大小。
 4/4
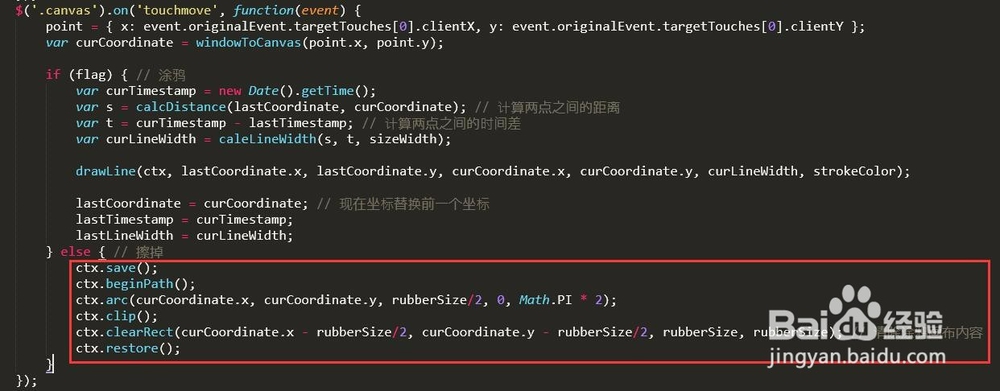
4/4橡皮檫功能实现过程,简单说就是获取滑动过程中的坐标点,然后利用clearRect清除坐标点周围的涂鸦内容;详细分析如下(红色框部分):
跟基本功能代码加了flag区分,else部分为擦掉功能实现代码;
利用了画布清除功能ctx.clearRect对滑动坐标点周围矩形进行清除,因为坐标点是圆心,所以清除的起始坐标(curCoordinate)需要滑动坐标点减去半径(rubberSize/2);
直接用矩形擦除,过程会有锯齿,为了达到更好效果,特意在上面加了圆形(ctx.arc)剪切(ctx.clip),使擦除效果比较光滑。
 历史记录功能1/3
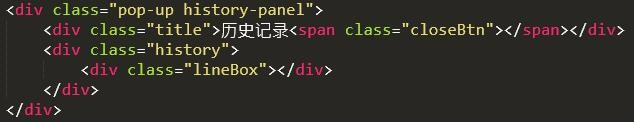
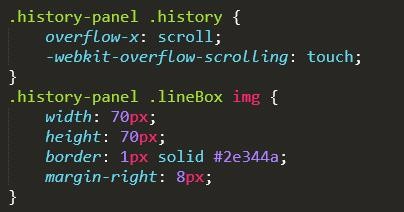
历史记录功能1/3编写静态样式,html代码和css代码如下图,主要注意一下html代码中overflow-x: scroll,因为历史记录图片是会超出一屛,所以需要设置可以滚动,最终效果图3。


 2/3
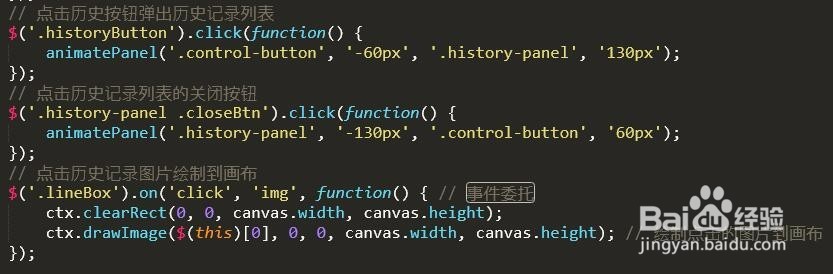
2/3分析实现历史记录功能之前,先分析一下基础操作功能:
前两个点击触发跟前面基本功能类似,这里不做分析;
最后一个实现原理,就是点击历史记录上的图片时,然后把该图片绘制到画布上面(ctx.drawImage);绘制之前需要清除画布的内容(ctx.clearRect),不然内容会重叠;还有因为历史记录上的图片是js产生的,所以这里的点击事件使用了事件委托。
 3/3
3/3历史记录功能实现过程,简单说就是手指离开屏幕时候,把当前画布内容转化为图片地址,然后新增元素img(src为该图片地址)插入历史记录列表;详细分析如下(手指离开屏幕时候(touchend)):
把当前画布内容转化为图片地址,然后新增元素img(src为该图片地址)插入历史记录列表;
当操作次数多了之后,历史记录上的图片会一直增加,为了让超过一屛的图片能正常滑动显示,所以需要实时计算全部图片的宽度(+间隔)的值boxWidth,然后赋值lineBox。

版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_719170.html
 订阅
订阅