js跳转页面的方法
来源:网络收集 点击: 时间:2024-05-10【导读】:
js的全称是JavaScript,这门技术是大部分程序员都需要掌握的,对于js跳转页面的方式有好几种,小编下面就来一一介绍。工具/原料more计算机方法/步骤1/6分步阅读 2/6
2/6 3/6
3/6 4/6
4/6 5/6
5/6 6/6
6/6 JAVASCRIPTJS页面跳转方式JS打开窗口前端技术
JAVASCRIPTJS页面跳转方式JS打开窗口前端技术
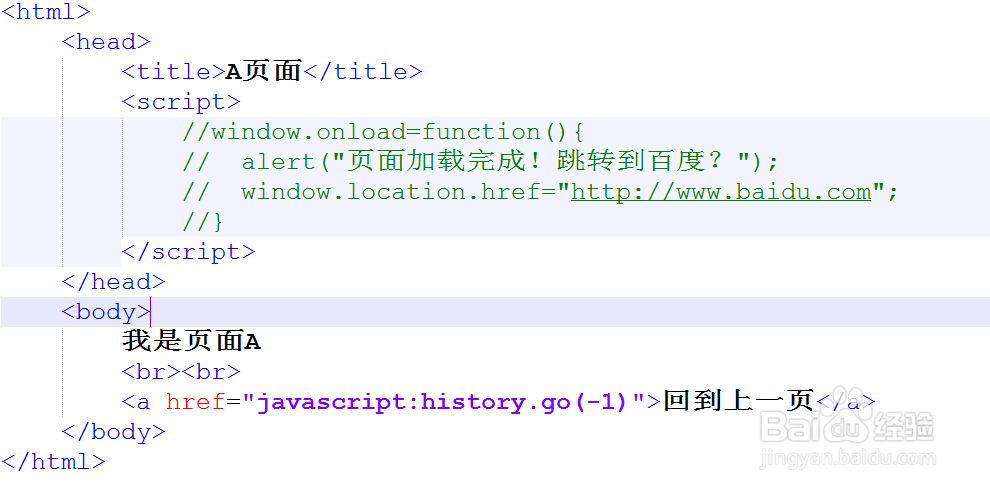
【第一种】
页面加载完成就跳转,具体代码如下。
window.onload=function(){
alert(页面加载完成!跳转到百度?);
window.location.href=http://www.baidu.com;
}
 2/6
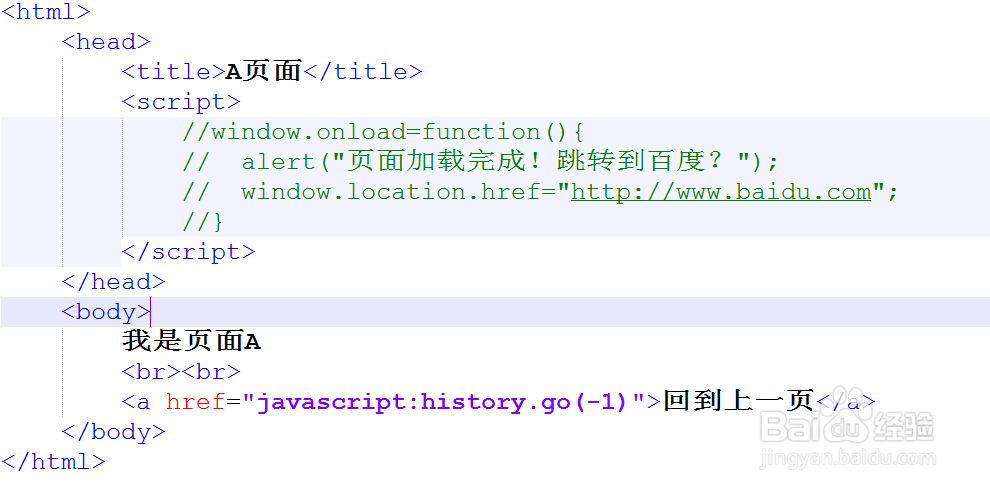
2/6【第二种】
回到上一个访问记录页面,通过history对象。
a href=javascript:history.go(-1)回到上一页/a
 3/6
3/6【第三种】
通过self对象设置跳转,如下:
self.location=a.html;
 4/6
4/6【第四种】
通过top对象设置页面跳转,如下:
top.location=http://www.baidu.com;
 5/6
5/6【第五种】
通过window的navigate方法,但是需要注意这个方法只能在IE浏览器中使用,其它浏览器不支持。
window.navigate(http://jingyan.baidu.com);
 6/6
6/6【第六种】
通过window.open方法,还可以设置一些窗口大小等等参数。
window.open(http://www.baidu.com);
 JAVASCRIPTJS页面跳转方式JS打开窗口前端技术
JAVASCRIPTJS页面跳转方式JS打开窗口前端技术 版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_724822.html
上一篇:如何在美团众包中绑定摩托车信息?
下一篇:同事聚会发朋友圈说说有哪些
 订阅
订阅