css怎么将表格第一行文字设置为粗体
来源:网络收集 点击: 时间:2024-05-10【导读】:
在css中,使用font-weight属性,便可以设置文字为粗体。下面小编举例讲解css怎么将表格第一行文字设置为粗体。工具/原料morecss+html代码编辑器:zend studio 10.0 方法/步骤1/6分步阅读 2/6
2/6 3/6
3/6 4/6
4/6 5/6
5/6 6/6
6/6 总结:1/1
总结:1/1
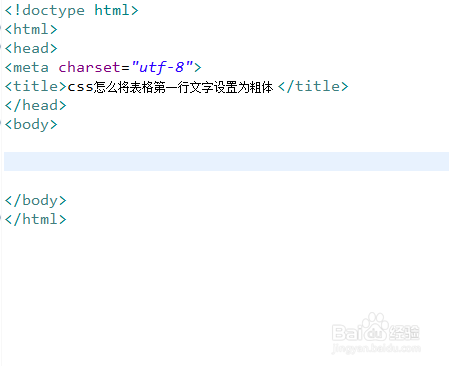
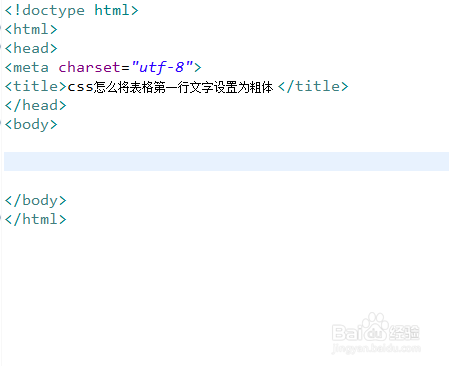
新建一个html文件,命名为test.html,用于讲解css怎么将表格第一行文字设置为粗体。
 2/6
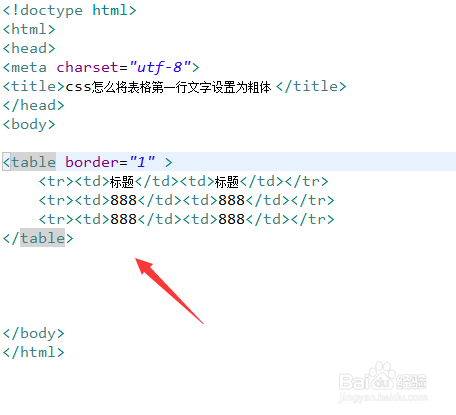
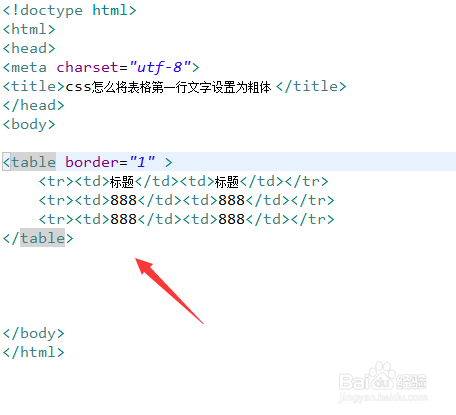
2/6在test.html文件内,使用table标签创建一个三行两列的表格。
 3/6
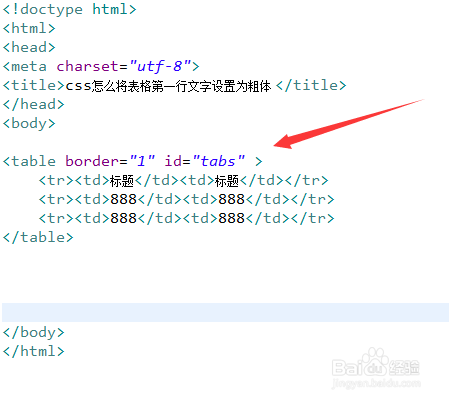
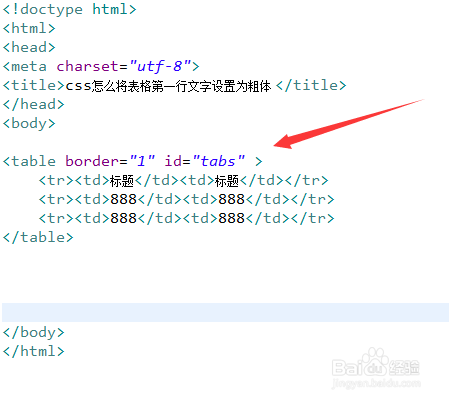
3/6在test.html文件内,设置table标签的id为tabs。
 4/6
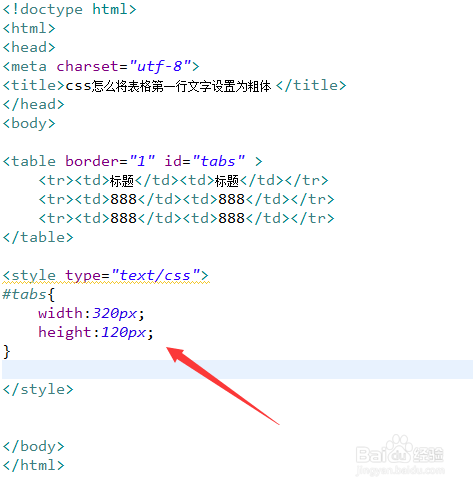
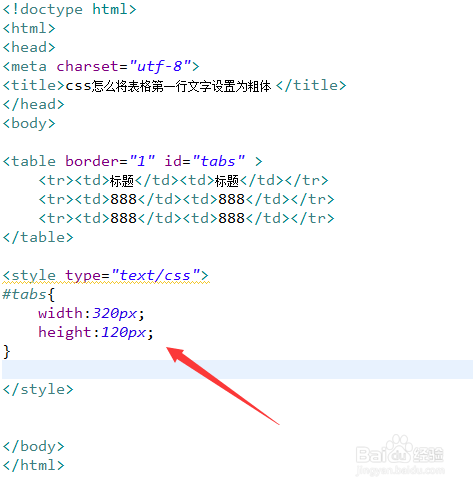
4/6在css标签内,通过id设置表格的样式,定义它的宽度为320px,高度为120px。
 5/6
5/6在css标签内,再通过id和“:first-child”选择器选中表格第一行,将font-weight属性设置为bold,实现字体加粗显示。
 6/6
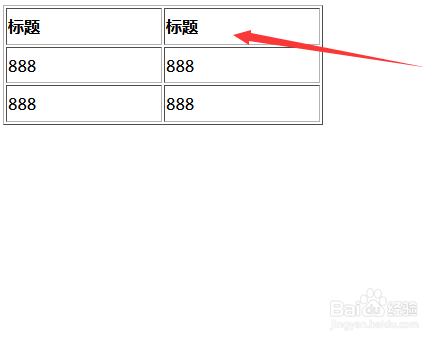
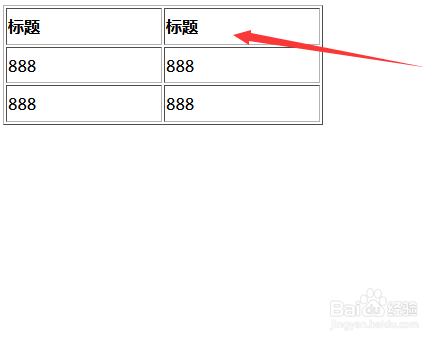
6/6在浏览器打开test.html文件,查看实现的效果。
 总结:1/1
总结:1/11、使用table标签创建一个三行两列的表格。2、设置table标签的id为tabs。3、在css标签内,通过id设置表格的样式,定义它的宽度为320px,高度为120px。4、在css标签内,再通过id和“:first-child”选择器选中表格第一行,将font-weight属性设置为bold,实现字体加粗显示。5、在浏览器打开test.html文件,查看实现的效果。
CSSHTML版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_725850.html
上一篇:冰墩墩和雪容融怎么画
下一篇:【Word】使当前页面为单独一页
 订阅
订阅