css中的zoom是什么
来源:网络收集 点击: 时间:2024-05-10【导读】:
在css中,zoom属性主要用于设置缩放比例,通过此属性,可以实现元素的放大与缩小。下面小编举例讲解css中的zoom是什么。工具/原料morehtml+css代码编辑器:Dreamweaver CS5方法/步骤1/7分步阅读 2/7
2/7 3/7
3/7 4/7
4/7 5/7
5/7 6/7
6/7 7/7
7/7 总结:1/1
总结:1/1
新建一个html文件,命名为test.html,用于蚊速讲解css中的zoom是什么。
 2/7
2/7在test.html文件内,使用div标签创建三行文字,文字内容为“百度侮脂茄经验”,下面将通过zoom来进行样式设置。
 3/7
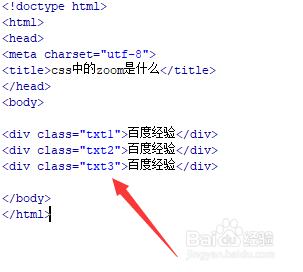
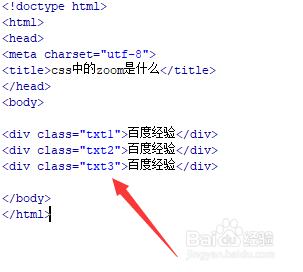
3/7在test.html文件内,分别给三个div标签设置class属性,属性值分别为txt1,txt2,txt3,主要用于下面通过该class来设置css样式。
 4/7
4/7zoom属性可以使用对象的实际尺寸来设置。例如,在css标签中,设置类名为txt1的div的zoom属性迅悦值为normal。
 5/7
5/7zoom属性可以使用浮点数来定义缩放比例,但不允许负值。例如,在css标签中,设置类名为txt2的div的zoom属性值为5。
 6/7
6/7zoom属性可以使用百分比来定义缩放比例,但不允许负值。例如,在css标签中,设置类名为txt3的div的zoom属性值为300%。‘
 7/7
7/7在浏览器打开test.html文件,查看zoom属性设置的三种方法实现的效果。
 总结:1/1
总结:1/11、创建一个test.html文件。2、在文件内,使用div标签创建三行文字。3、在css标签内,分别对div标签内的文字应用不同的zoom属性,查看zoom所实现的效果。
注意事项zoom属性并不能完成兼容所有浏览器,例如,不兼容火狐浏览,兼容IE浏览器。
CSS版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_726131.html
上一篇:notability怎么添加分配器
下一篇:win10如何开启xbox手柄振动
 订阅
订阅