css中使用border-radius画圆
来源:网络收集 点击: 时间:2024-05-10【导读】:
在css中可以border-radius属性设置元素的外边框圆角,今天我来给大家介绍下css中使用border-radius画圆工具/原料more电脑css+html代码编辑器(本文用的HBuilder)方法/步骤1/6分步阅读 2/6
2/6 3/6
3/6 4/6
4/6 5/6
5/6 6/6
6/6 注意事项
注意事项
首先在编辑器里新建一个test.html,用来学习css中使用border-radius画圆
 2/6
2/6在body区域里,新建一个class为radius的div
 3/6
3/6在css标签中,给radius写上基础属性:宽200px,高200px,居中显示,并且给div一个大小为1px,颜色为黑色的实线
 4/6
4/6在浏览器中打开test页面,看一下现在的效果
 5/6
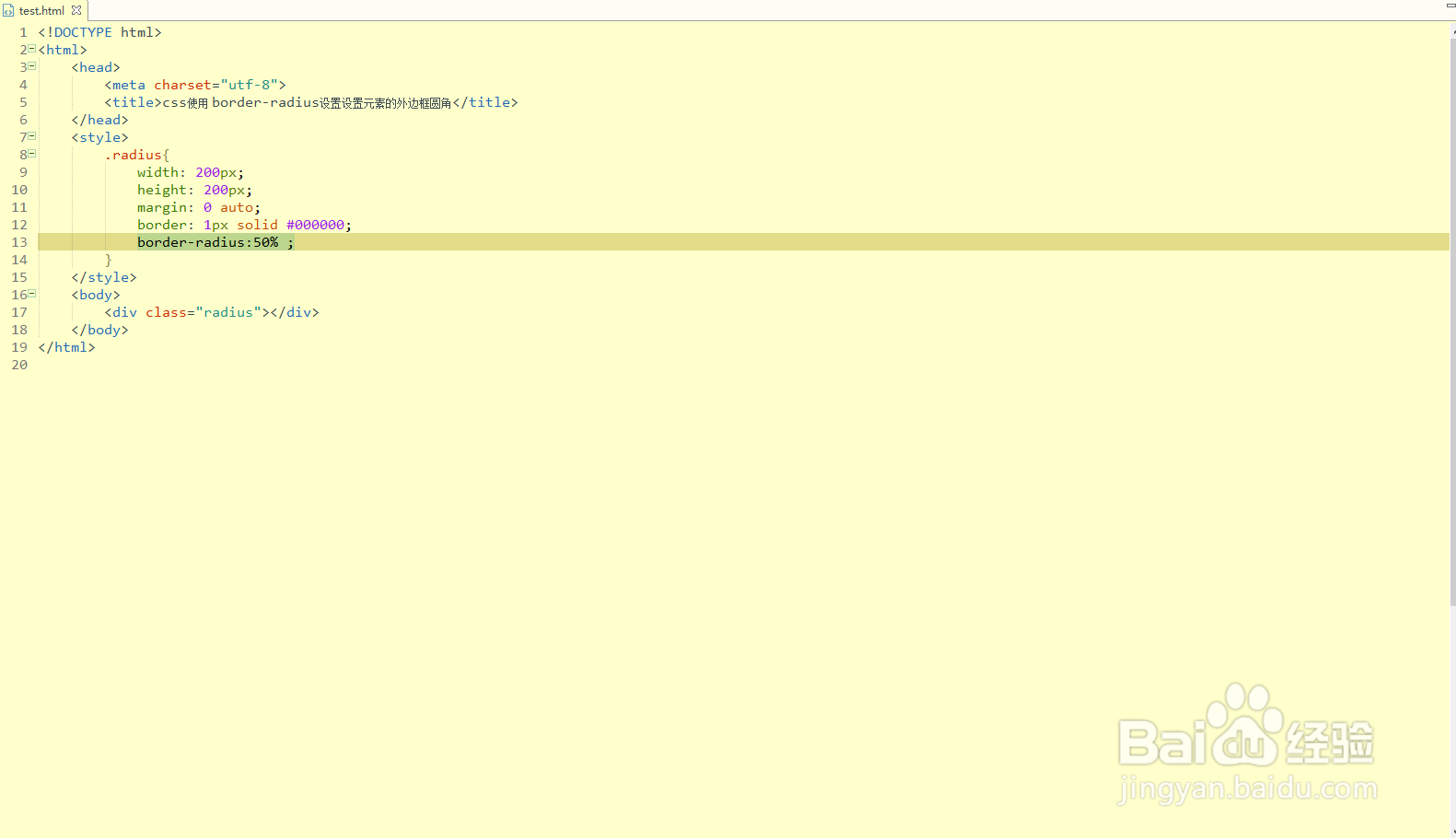
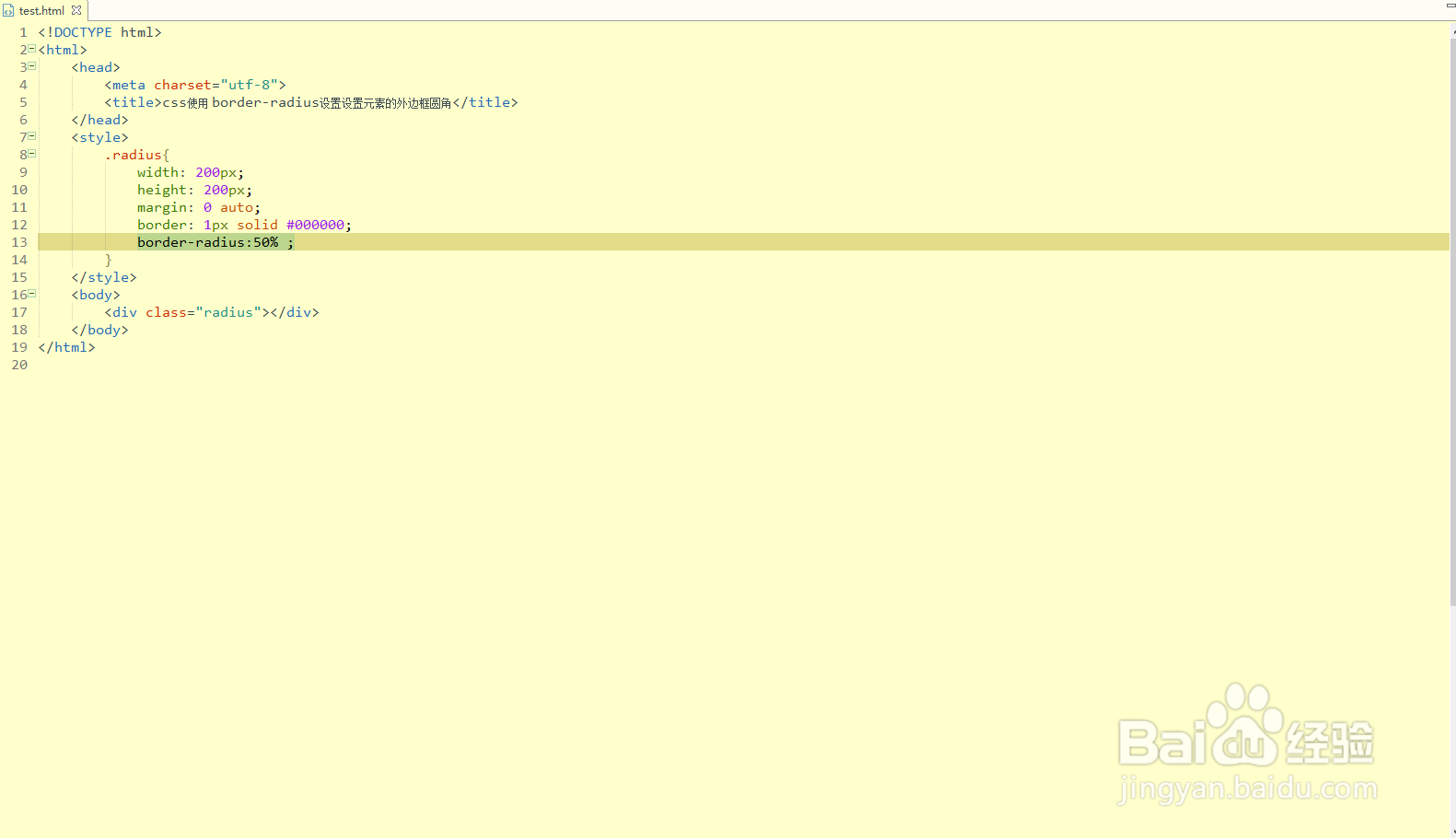
5/6回到编辑器,在radius的样式里,写上border-radius:50%
 6/6
6/6在浏览器中打开test页面,看一下最终效果
 注意事项
注意事项如果帮助到你,请给个赞
CSSDIVHTMLBORDER-RADIUS版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_727217.html
上一篇:学信网如何查看学籍信息
下一篇:如何拆分/合并聊天窗口
 订阅
订阅