如何让网页中的JS函数自动执行
来源:网络收集 点击: 时间:2024-05-11【导读】:
让网页中的js函数自动执行主要有两种方法,一种是利用js定时器方法,在指定的时间后去执行函数;另一种是打开网页后,无延时直接执行函数。下面分别介绍这两种方法是如何实现让网页自动执行js函数。方法/步骤1/2分步阅读 2/2
2/2 第一种方法,利用js定时器实现1/2
第一种方法,利用js定时器实现1/2 2/2
2/2 第二种方法,在网页打开后直接执行函数1/3
第二种方法,在网页打开后直接执行函数1/3 2/3
2/3 3/3
3/3 JS
JS
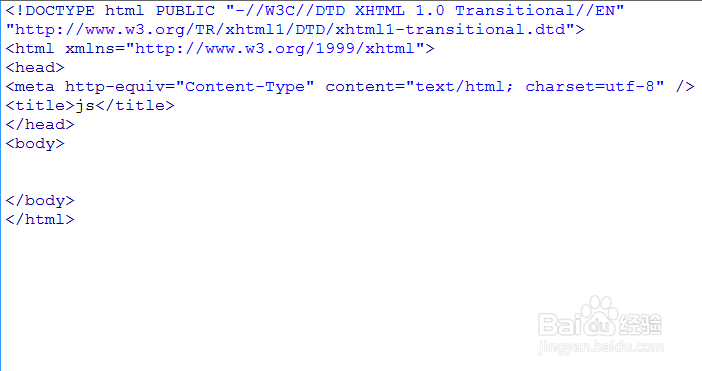
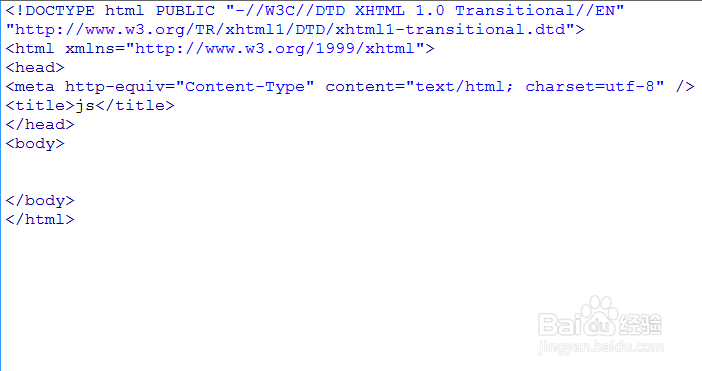
新建一个html文件,命名为test.html,用于讲解如何让网页中的js函数自动执行。
 2/2
2/2在test.html的script标签内,使用function创建一个MyAutoRun函数,在函数中使用alert()方法以弹窗的形式显示“函数自动执行哦!”。
 第一种方法,利用js定时器实现1/2
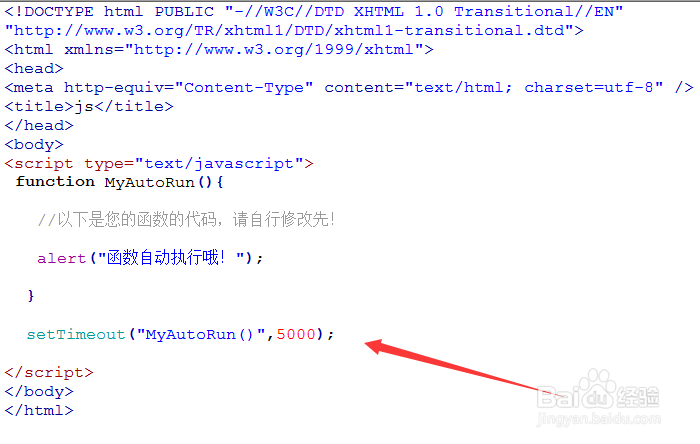
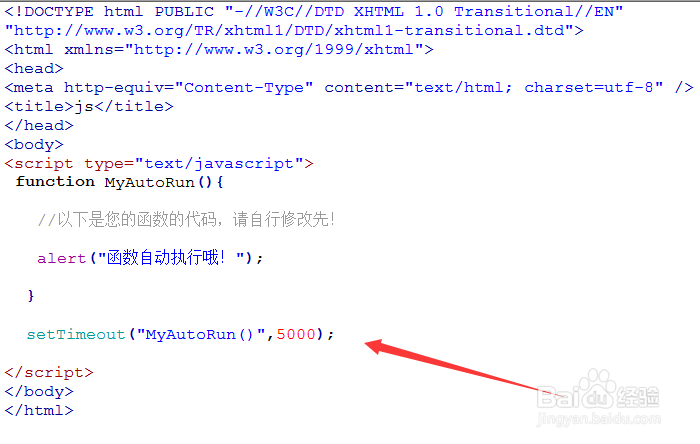
第一种方法,利用js定时器实现1/2使用js中的setTimeout()定时器方法,在网页打开5秒钟后自动执行MyAutoRun函数,代码如下:
 2/2
2/2上面是在打开网页后,自动执行js函数一次,如果想不断地自动执行函数,可以使用setInterval()定时器方法,例如,下面代码实现了在网页打开后,每隔5秒钟执行一次MyAutoRun函数。
 第二种方法,在网页打开后直接执行函数1/3
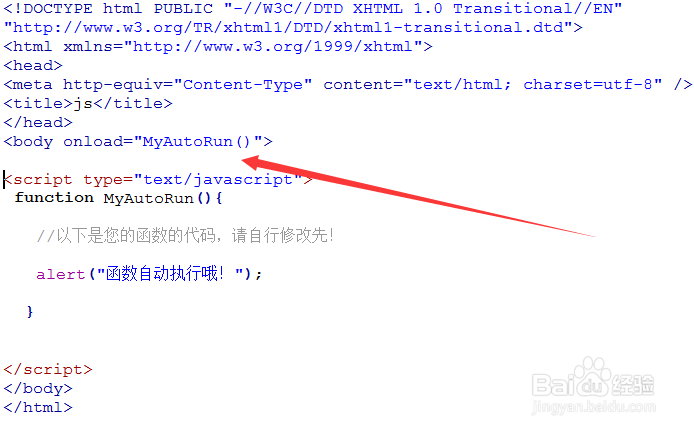
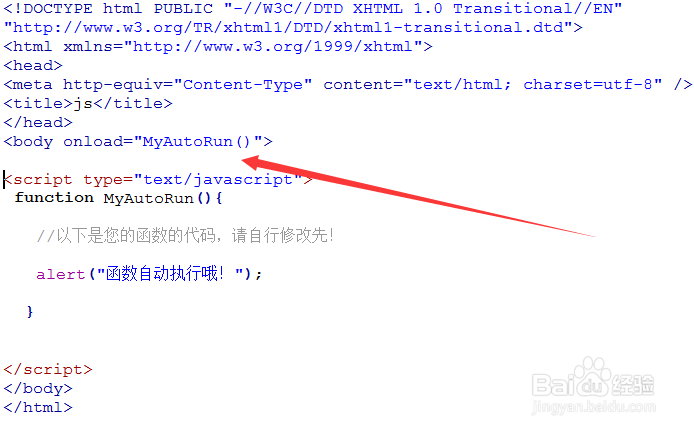
第二种方法,在网页打开后直接执行函数1/3利用onload方法直接在body标签内绑定MyAutoRun函数,实现在网页打开后,自动执行函数。
 2/3
2/3除了可以在body标签内直接调用函数外,还可在script标签内使用window.onload进行函数的自动调用 。
 3/3
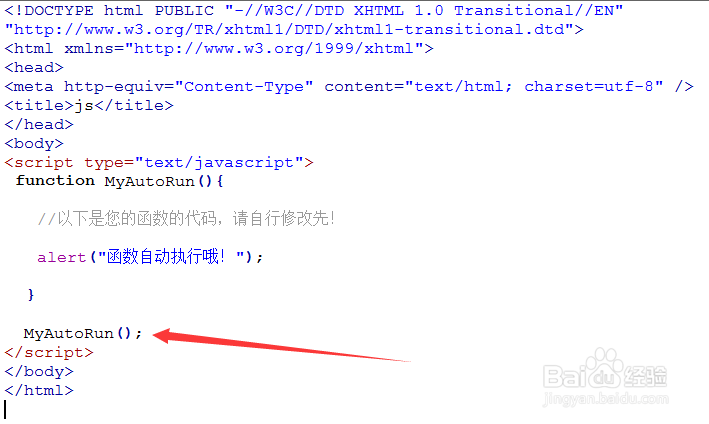
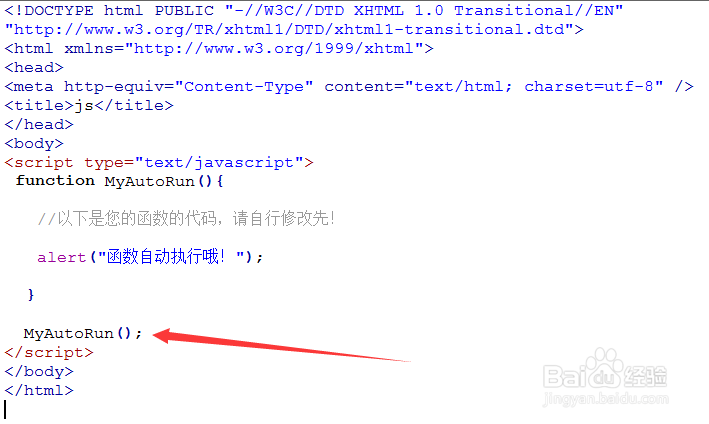
3/3除了上面方法外,还可以在script标签内,通过直接调用函数的方式实现在网页中自动执行函数。
 JS
JS 版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_732158.html
上一篇:vscode升级pip失败如何解决
下一篇:身高体重指数( bmi )的计算方法是
 订阅
订阅