静态网页如何设置插入图像?
来源:网络收集 点击: 时间:2024-05-11【导读】:
我们经常浏览网页时会被漂亮的网页设计惊到,但你要知道一张漂亮的网页正是有许多好看的图片或动画图像构成的,那么如何在网页中插入图像呢?工具/原料more宽带上网电脑方法/步骤1/6分步阅读 2/6
2/6 3/6
3/6 4/6
4/6 5/6
5/6 6/6
6/6 注意事项
注意事项
打开电脑在桌面空白处鼠标右击新建一个记事文本,重新命名为:设置插入图像.html。按回车确认
 2/6
2/6选中新建的html文件右键选择记事本打开,手动输入如图所示html基础标签。然后点击左上角蓝色文件菜单下的保存。
 3/6
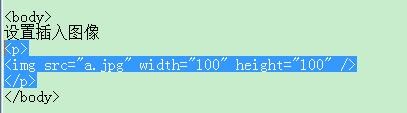
3/6给网页插入一张图片。具体做法如下:在记事本body下方添加代码:
p
img src=a.jpg width=100 height=100 /
/p
其中p标签是空格隔行,width表示宽带,height表示高度,点击保存
 4/6
4/6双击桌面html文件,在打开页面会看到一张宽和高都为100的漂亮鼠标图片
 5/6
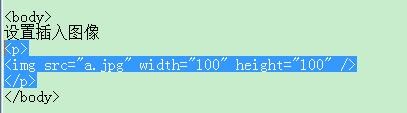
5/6网页添加一张动画图像。具体做法:在body下文添加代码:
p
img src=a.gif width=100 height=100 /
/p
其中,src表示图像路径。点击保存
 6/6
6/6回到桌面双击html文件,打开网页会看见鼠标图片下方多了一张跑步的动画图像(动画效果需你自己动手试试哦)
 注意事项
注意事项如本经验对你有少少许的帮助,请点个赞,非常感谢!!!
HTML标签HTMLHTML插入图像网页图片HTML实例版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_732540.html
上一篇:蓝牙耳机连到别人的手机怎么断开
下一篇:mike21中如何设置桥墩
 订阅
订阅