div+css实现一个大圆圈里面有个数字
来源:网络收集 点击: 时间:2024-05-11新建一个html文件,命名为test.html,用于讲解css中div+css实现一个大圆圈里面有个数字。
 2/7
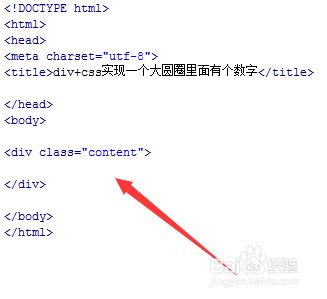
2/7在test.html文件内,使用div标签创建一行文字,并设置其class为content,主要用于下面通过该class来设置css样式。
 3/7
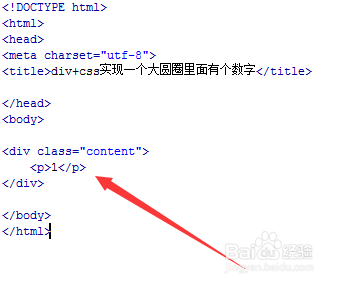
3/7在test.html文件内,在div标签内,使用p标签创建一个数字1。
 4/7
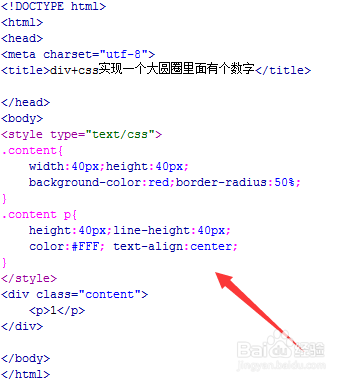
4/7在test.html文件内,编写style type=text/css/style标签,页面的css样式将写在该标签内。
 5/7
5/7在css标签内,设置类名为content的div样式,使用width属性设置div的宽度为40px,使用height属性设置div的高度为40px,使用background-color属性设置div的背景颜色为红色,使用border-radius属性设置为50%,实现圆形。
 6/7
6/7在css标签内,对div下面的p标签进行样式设置,使用height属性设置p的高度为40px(与div高度相等),使用line-height属性设置p的行高40px(实现数字垂直居中),使用color属性设置p的颜色为白色,使用text-align属性设置p为center(实现水平居中)。
 7/7
7/7在浏览器打开test.html文件,查看实现的效果。
 总结:1/1
总结:1/11、创建一个test.html文件。2、在文件内,使用div创建一个模块,在div模块内,使用p标签创建一个数字。3、在css标签内,设置div的高度、宽度,将border-radius设置为50%,实现圆形;设置p标签的数字垂直居中(line-height:40px)、水平居中(text-align:center)。
注意事项div的高度和宽度相等,p标签与div标签的高度相等。
CSS版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_732650.html
 订阅
订阅