谷歌浏览器chrome怎么抓包,怎么开发者工具抓包
来源:网络收集 点击: 时间:2024-05-11【导读】:
在很多的工作中都是需要进行抓取到网络的相关数据进行分析,来进行查看访问到服务器返回的数据是否正确,来判断是否是自己想要的数据,可以通过这些数据做相关内容测试,和二次开发,常用的接口测试方法。工具/原料morechrome方法/步骤1/7分步阅读 2/7
2/7 3/7
3/7 4/7
4/7 5/7
5/7 6/7
6/7 7/7
7/7 注意事项
注意事项
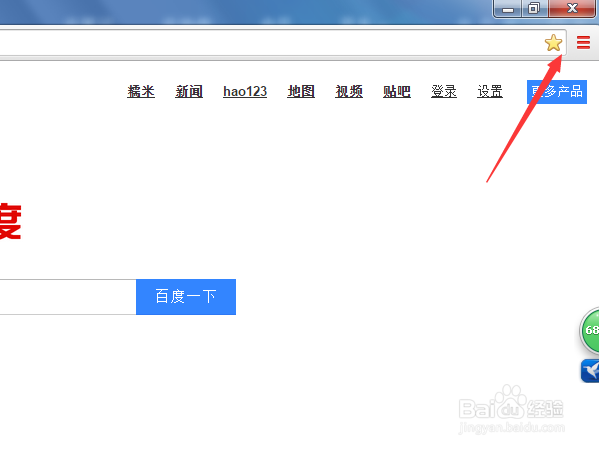
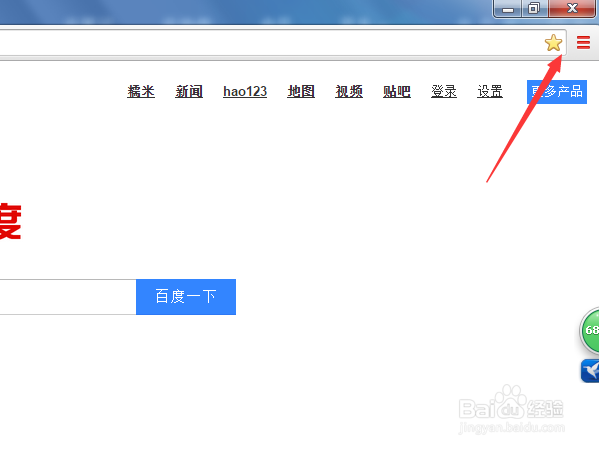
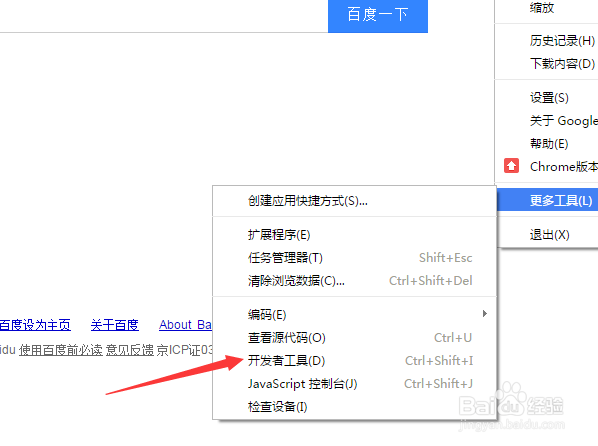
在谷歌浏览器中提供了一个开发者工具的选项,首先需要打开谷歌浏览器,然后点击右上角位置更多的选项。
 2/7
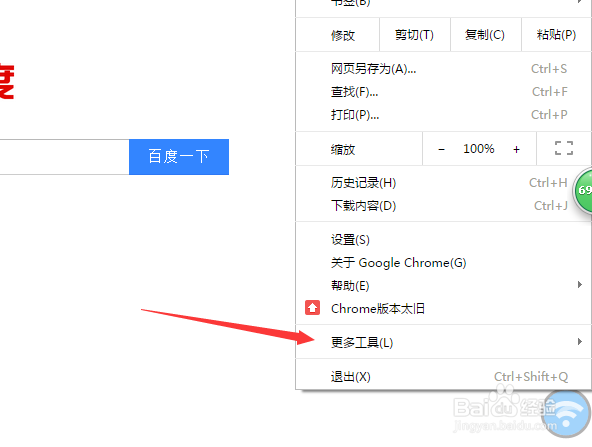
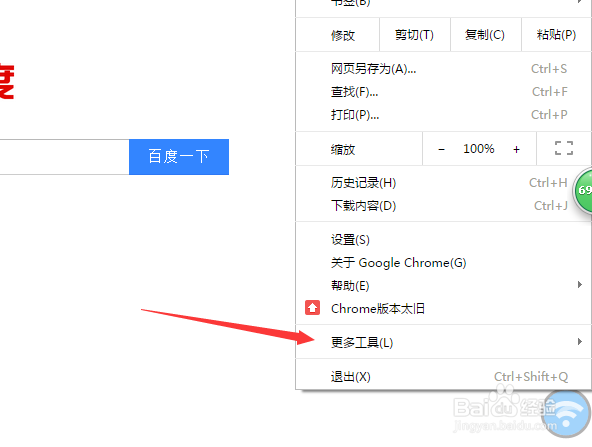
2/7在弹出的下拉的菜单中可以看到为“更多工具”的选项。
 3/7
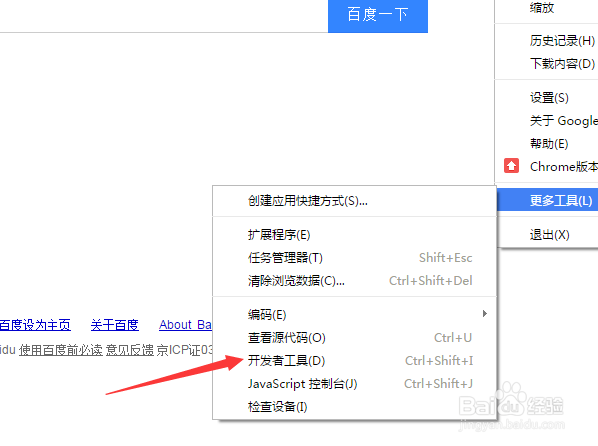
3/7移动到下一级的菜单中选项,就可以看到为“开发者工具”的选项,点击进入。
 4/7
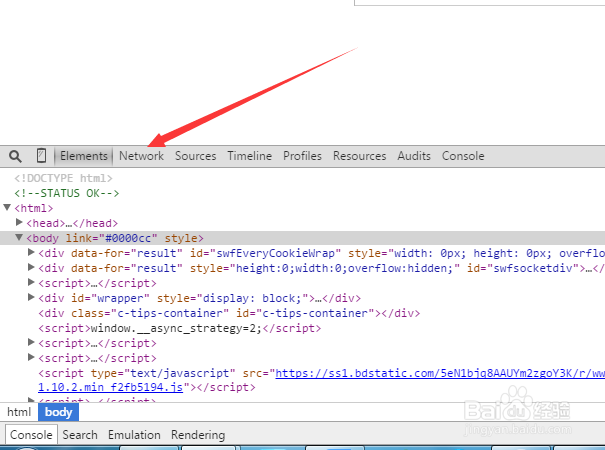
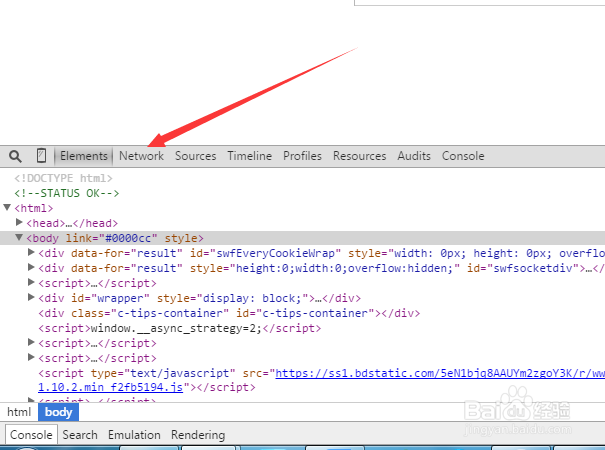
4/7这样就进入到开发者工具的选项中,可以直接点击菜单列表中的“network”的选项。
 5/7
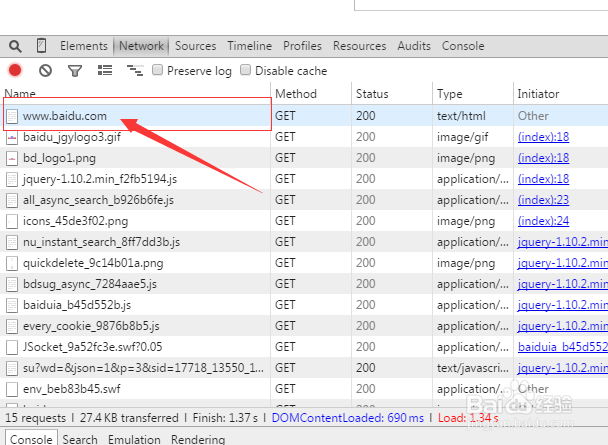
5/7然后就可以进行浏览器网页的内容,可以直接在地址栏中输入百度网址。
 6/7
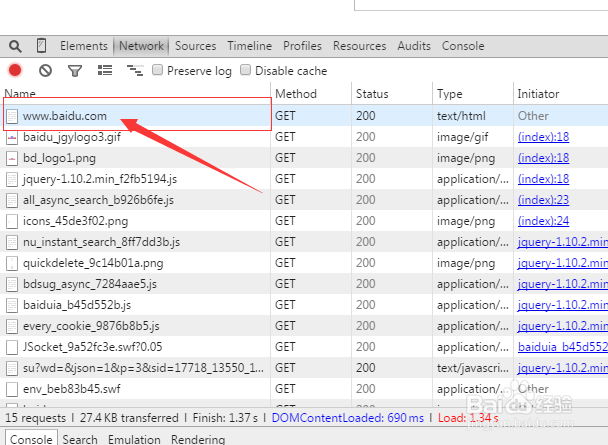
6/7就可以在network的工具列表中抓取到网页中相关的数据信息,网址、图片,js等相关信息。做接口测试,可以直接点击第一个链接网址。
 7/7
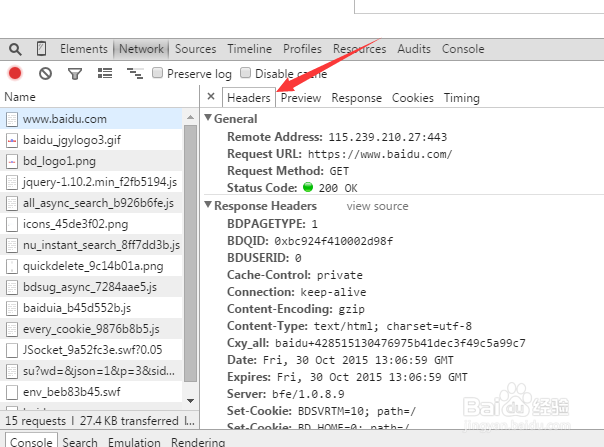
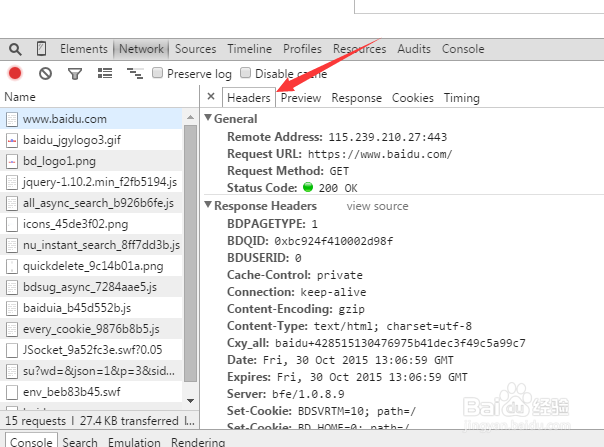
7/7可以看到为这个接口的相关信息,例如为headers中返回的状态码,和其它cookie信息。
 注意事项
注意事项希望对你有帮助,相互对经验学习,喜欢的点个赞,已对小编的支持一下。
CHROME谷歌浏览器抓包开发者版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_734100.html
上一篇:做菜时切到手了怎么办?
下一篇:大众点评怎样上传视频
 订阅
订阅