使用CSS属性实现单行文字显示省略号
来源:网络收集 点击: 时间:2024-02-19【导读】:
目标 :使用css属性width,white-space,overflow,text-overflow实现单行文字显示省略号。以上内容全部来自黑马程序员。方法/步骤1/5分步阅读 2/5
2/5 3/5
3/5 4/5
4/5 5/5
5/5
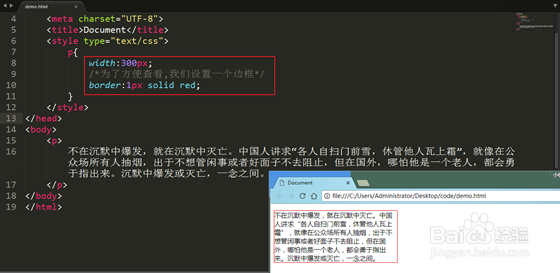
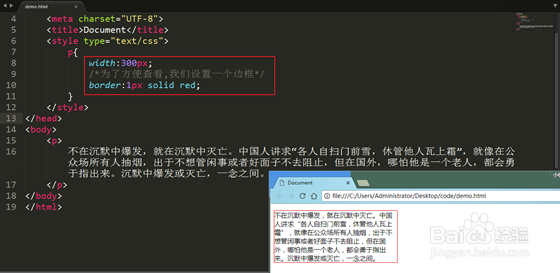
给p标签设定一个固定宽度
 2/5
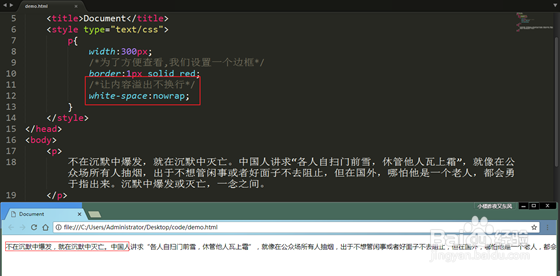
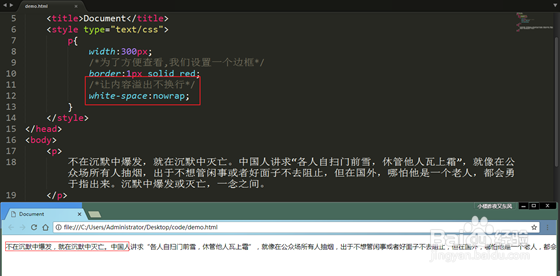
2/5让内容溢出不换行
/*让内容溢出不换行*/white-space:nowrap;
 3/5
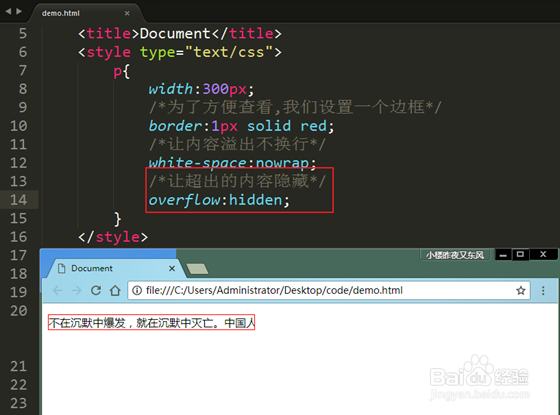
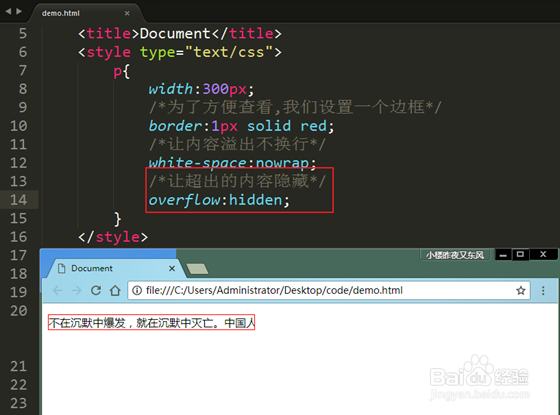
3/5让超出的内容隐藏
/*让超出的内容隐藏*/overflow:hidden;
 4/5
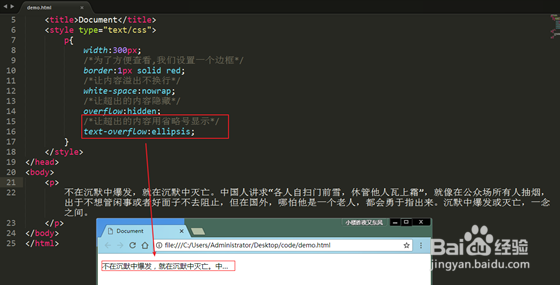
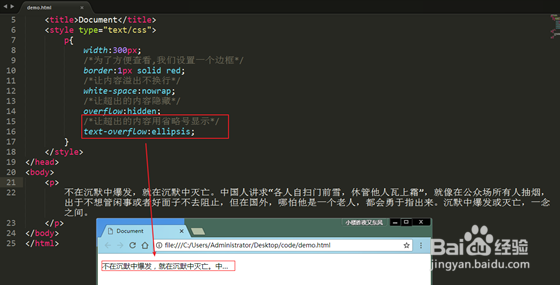
4/5让超出的内容用省略号显示
/*让超出的内容用省略号显示*/text-overflow:ellipsis;
 5/5
5/5小结 :使用white-space,overflow,text-overflow需要同时设置,缺一不可,并且需要给元素设置宽度
版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_73500.html
上一篇:premiere怎么把图片导入视频里
下一篇:pr怎么把剪开的视频合并
 订阅
订阅