两个方法检测用户浏览器是否安装flash插件
来源:网络收集 点击: 时间:2024-05-11新建html文档。
 2/5
2/5书写hmtl代码。h1方法一:/h1h1纯js检测用户浏览器是否安装flash插件/h1h3若已经安装flash,则返回true,反之false/h3
 3/5
3/5书写css代码。style body{text-align: center} /style
 4/5
4/5书写并添加js代码。scriptfunction hasFlash(){ if (navigator.plugins navigator.plugins.length navigator.plugins) { return true; } else if (navigator.mimeTypes navigator.mimeTypes.length) { var mimeType = navigator.mimeTypes; return mimeType mimeType.enabledPlugin; } else { try { var ax = new ActiveXObject(ShockwaveFlash.ShockwaveFlash); return true; } catch (e) {} } return false;}alert(hasFlash());/script
 5/5
5/5代码整体结构。
 方法21/4
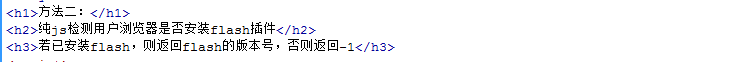
方法21/4书写hmtl代码。h1方法二:/h1h2纯js检测用户浏览器是否安装flash插件/h2h3若已安装flash,则返回flash的版本号,否则返回-1/h3
 2/4
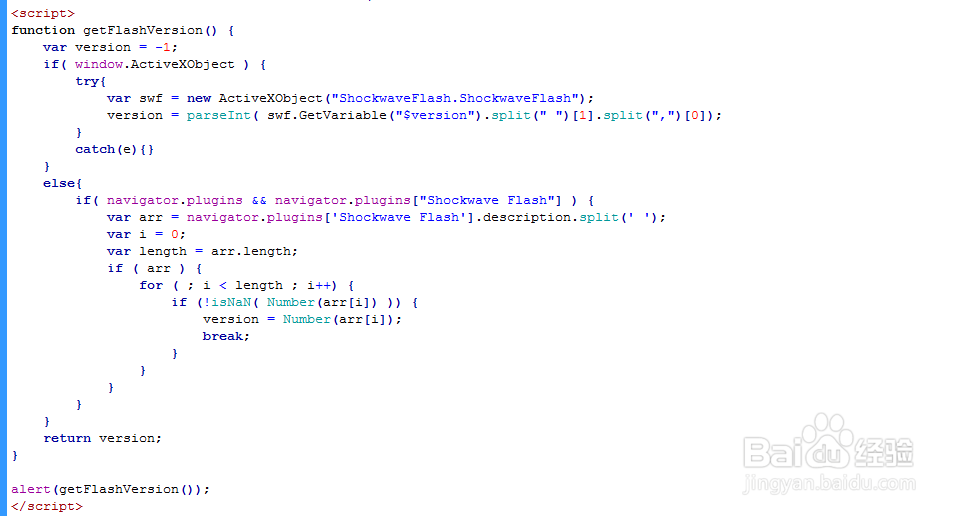
2/4书写并添加js代码。scriptfunction getFlashVersion() { var version = -1; if( window.ActiveXObject ) { try{ var swf = new ActiveXObject(ShockwaveFlash.ShockwaveFlash); version = parseInt( swf.GetVariable($version).split( ).split(,)); } catch(e){} } else{ if( navigator.plugins navigator.plugins ) { var arr = navigator.plugins.description.split( ); var i = 0; var length = arr.length; if ( arr ) { for ( ; i length ; i++) { if (!isNaN( Number(arr) )) { version = Number(arr); break; } } } } } return version;}alert(getFlashVersion());/script
 3/4
3/4代码整体结构。
 4/4
4/4查看效果。
 FLASH浏览器
FLASH浏览器 版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_735488.html
 订阅
订阅