如何制作一个简单的网站
来源:网络收集 点击: 时间:2024-02-19在网上下载你喜欢的模板,下载后解压-打开文件夹,然后看到后缀为.html的文件,就是需要我们修改的网页文件,一般来说index代表首页的意思,所以我们先修改index,等改完index在慢慢修改其它的网页文件。
 2/5
2/52.双击打开index网页文件,我们可以看到这个网页上的文字和图片,这些我们都可以改成我们自己的,想要的内容。
 3/5
3/53.然后回到文件夹将index文件用记事本打开,流程为右键点击index-选择打开方式-选择记事本打开,您也可以先在电脑桌面上新建一个记事本,然后将index拖进记事本中也是可以的。我们可以看到记事本中有很多代码,代码我们不用管它,因为我们用不到。
 4/5
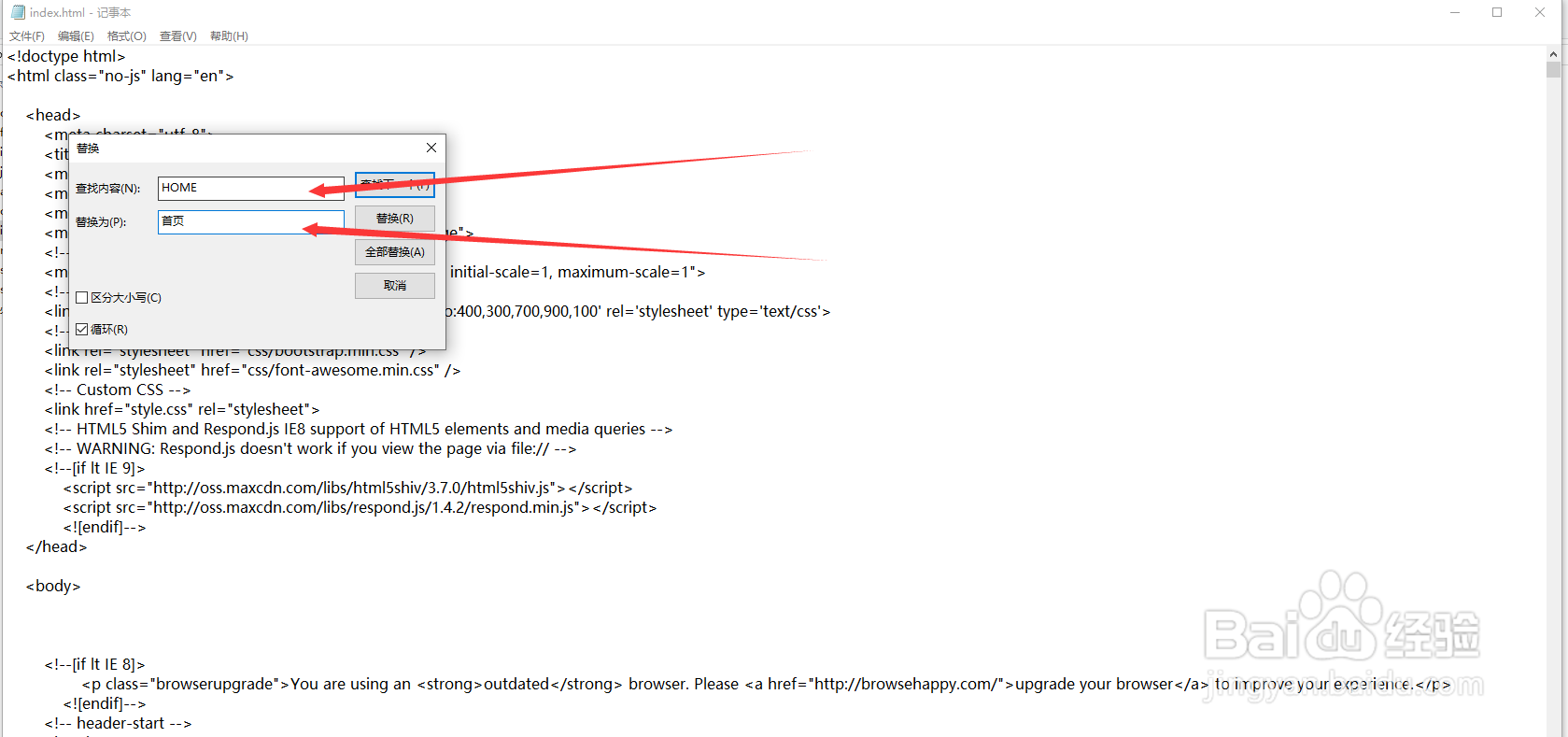
4/54.我们在切回刚才打开的index网页,将需要修改的文字复制下来,然后在记事本中点击编辑-替换-将被替换的内容和替换的内容填入,然后在点击替换即可,当然您也可以先查找,在进行替换,因为有的时候会有很多重复的信息。
 5/5
5/55.替换完成后点击ctrl+s保存或是从记事本中保存,然后我们在刷新刚才打开的index文件,会发现已经修改成功啦!接下来,我们就要修改图片了。
方法/步骤21/41.打开imges或img这个文件夹,imges或img这个文件夹大多数情况下就是存放图片的。打开这个文件夹后,将需要替换的图片名字保存下来,可以右键点击图片进行重命名即可复制它的名字,保存名字后,在将其名字改成随意名字,以免和我们需要替换的图片命名冲突。
 2/4
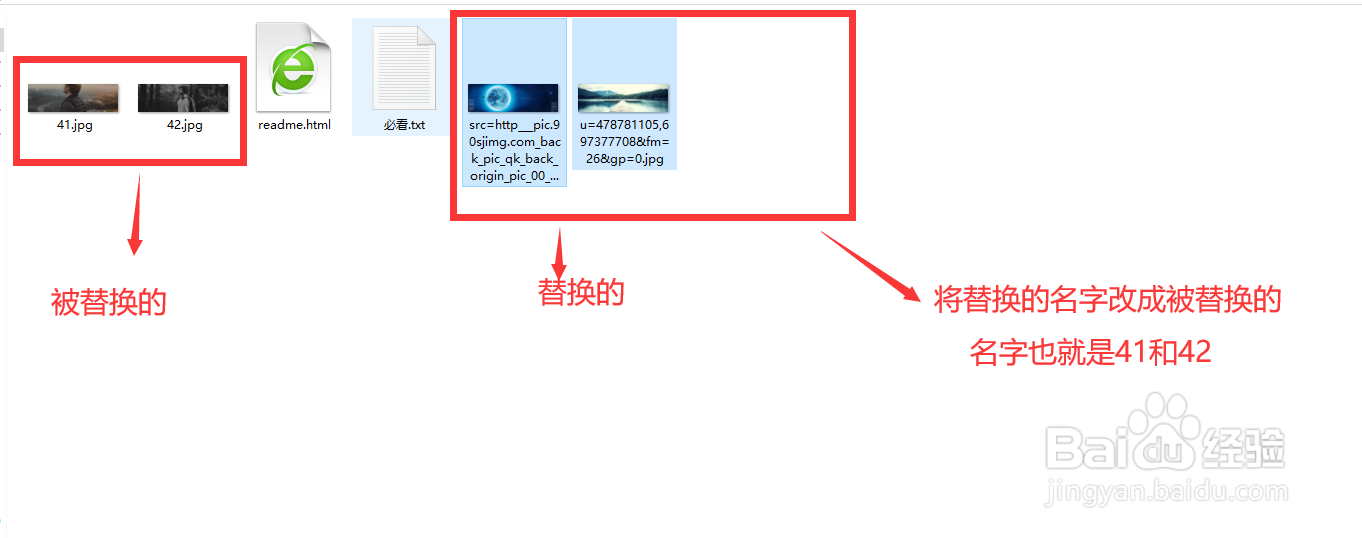
2/42.将需要替换的图片拖进来,然后进行重命名,把要替换的图片名字改成我们刚才所保存的名字即可。
 3/4
3/43.这个时候我们在切回到页面,进行刷新,会看到背景图片已经改变啦,这样一个完整的新网站就从你的手里诞生啦,是不是很简单呢。
4/44.然后我们可以用浏览器自带的F12浏览功能看看手机观看的界面,怎么样,完美吧!
注意事项1.readme.html这个文件不用修该,它只是一个说明文件。
2.要替换的图片后缀名必须和被替换的后缀名一样,如jpg,那么就都需要时jpg。
3.要替换的图片尺寸大小最好是一致,如何知道尺寸大小呢?右键图片,点击属性,详细信息,即可观看图片尺寸大小。
网站制作网站设计网站源码程序源码网站模板版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_73631.html
 订阅
订阅