echarts标签引用多个图表用于同一个页面
来源:网络收集 点击: 时间:2024-05-11【导读】:
我们在使用echarts时,很多时候,在同一个页需要多个图表,但是我们好用的echarts怎么才在同一个页面使用呢,下面看我的方法工具/原料moreecharts.js自己喜欢的编程工具方法/步骤1/12分步阅读 2/12
2/12 3/12
3/12 4/12
4/12 5/12
5/12 6/12
6/12 7/12
7/12 8/12
8/12 9/12
9/12
 10/12
10/12 11/12
11/12 12/12
12/12 注意事项
注意事项
echarts官网下载好echarts.js文件
 2/12
2/12打开自己编程工具,新建好自己的dome
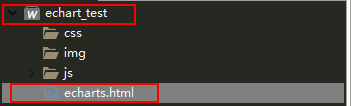
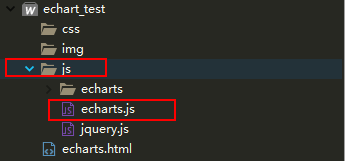
 3/12
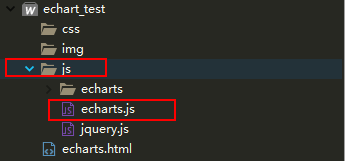
3/12把下载好的echarts.js文件放在js文件下面
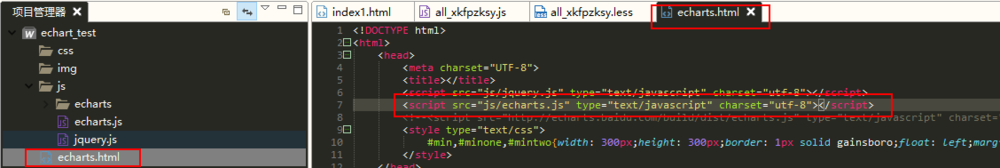
 4/12
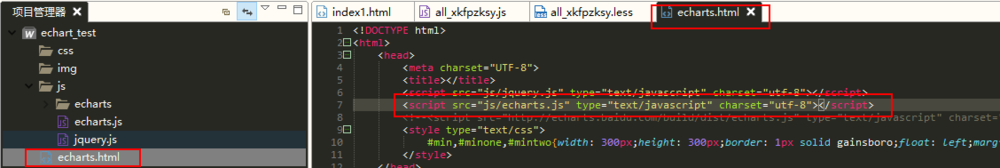
4/12建好dome时一般会自动新创建一个html文件,我们打开文件(我这里把名字改成我自已的了),然后引用echarts.js文件
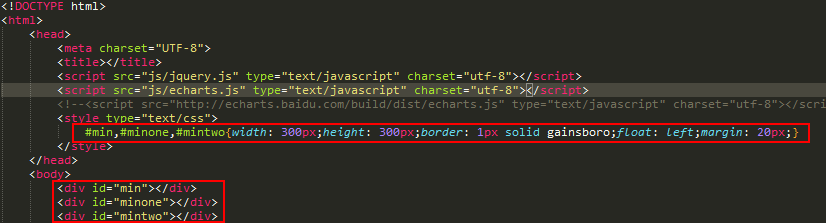
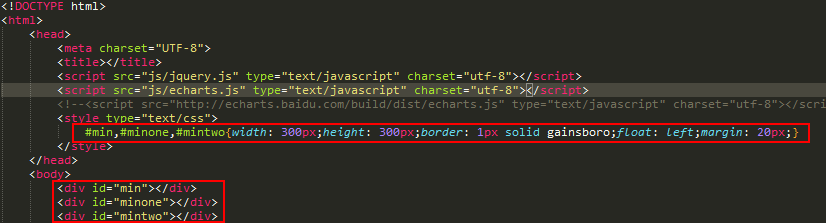
 5/12
5/12然后在boyd标签里写三个div(容器),然后设置它们的样式
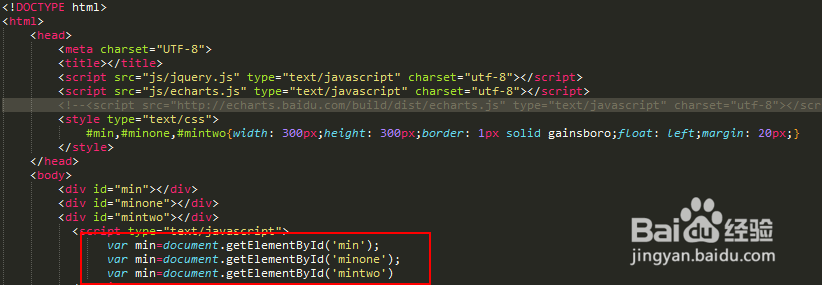
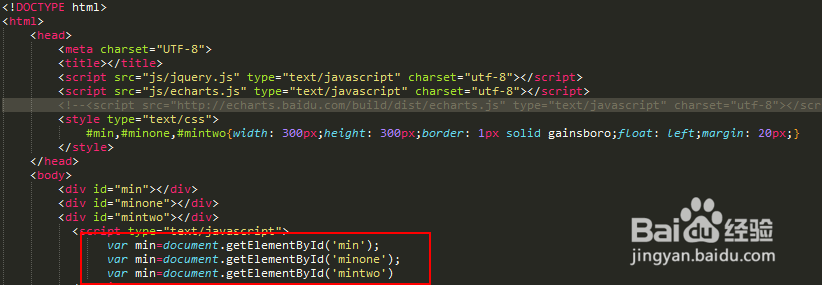
 6/12
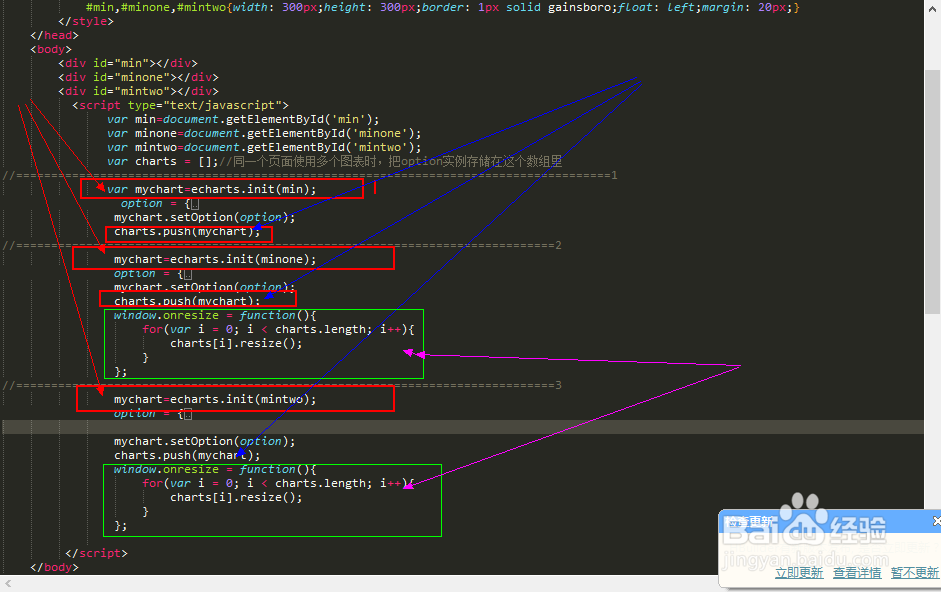
6/12在你的js文件或script标签里 获取页面元素的信息
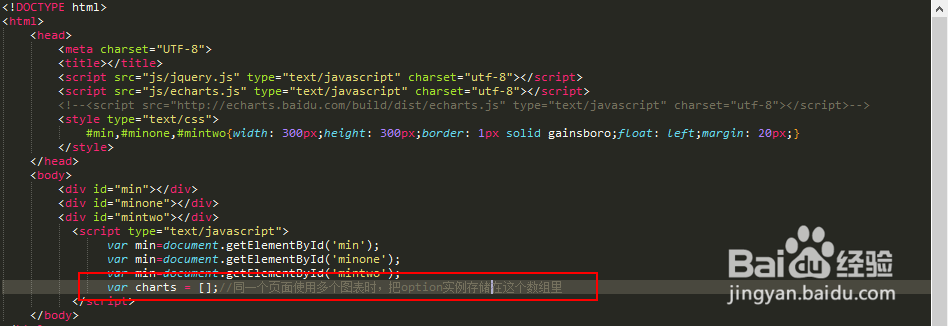
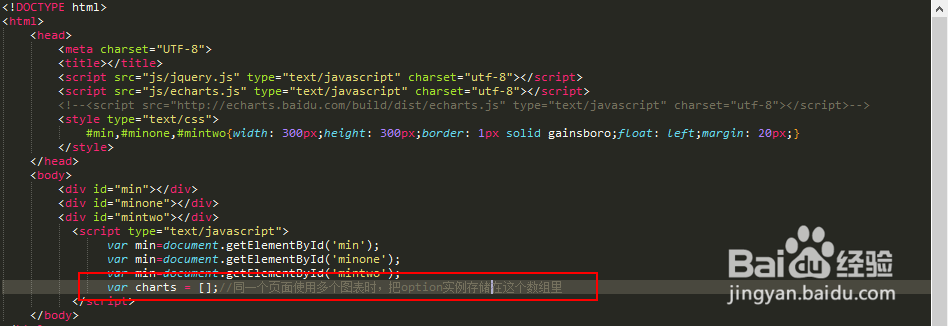
 7/12
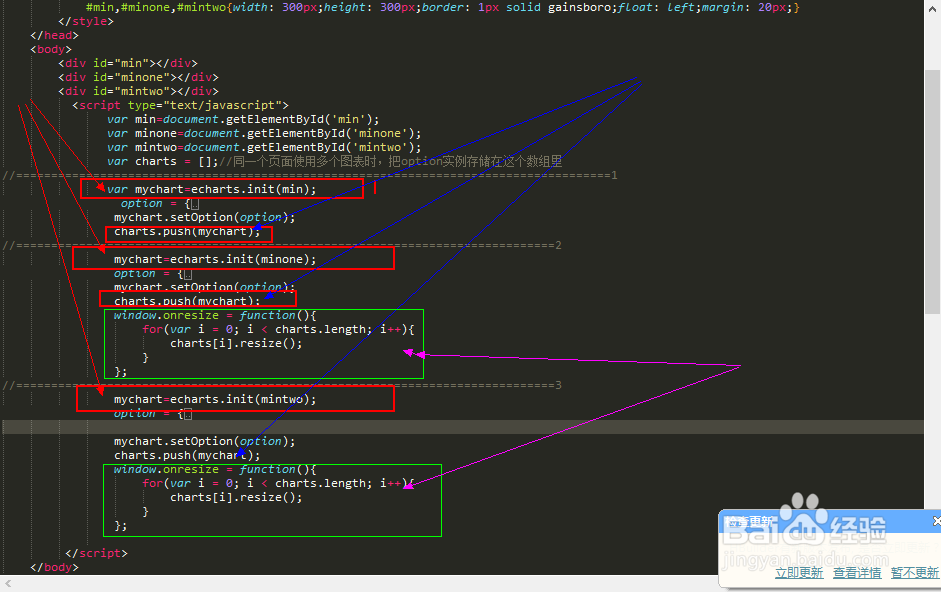
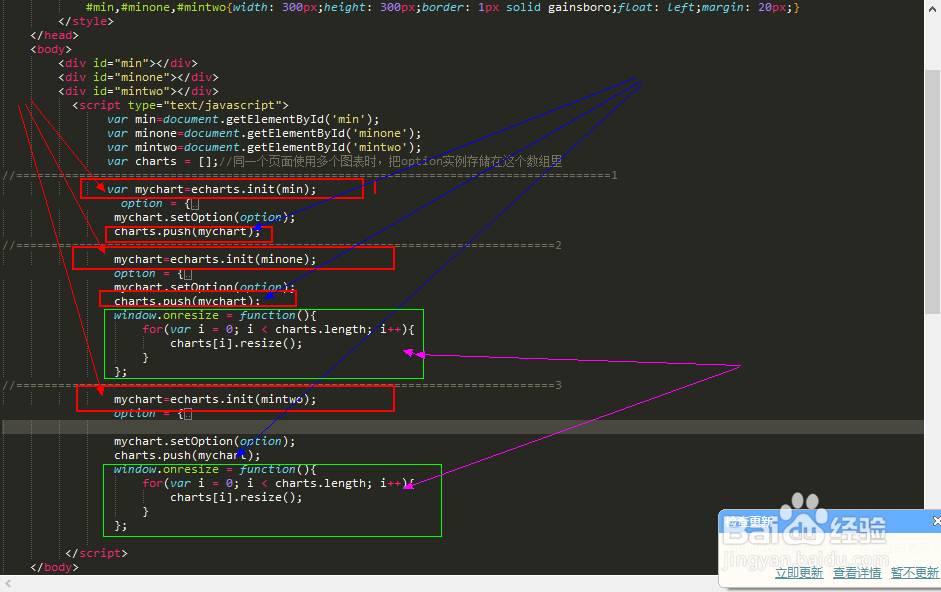
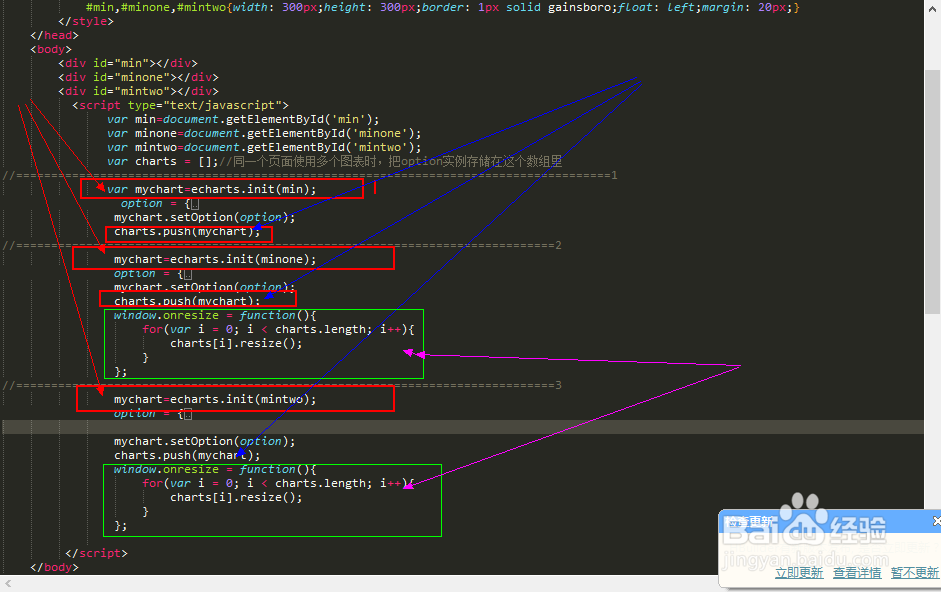
7/12创建一个数组,把option实例存储在这个数组里
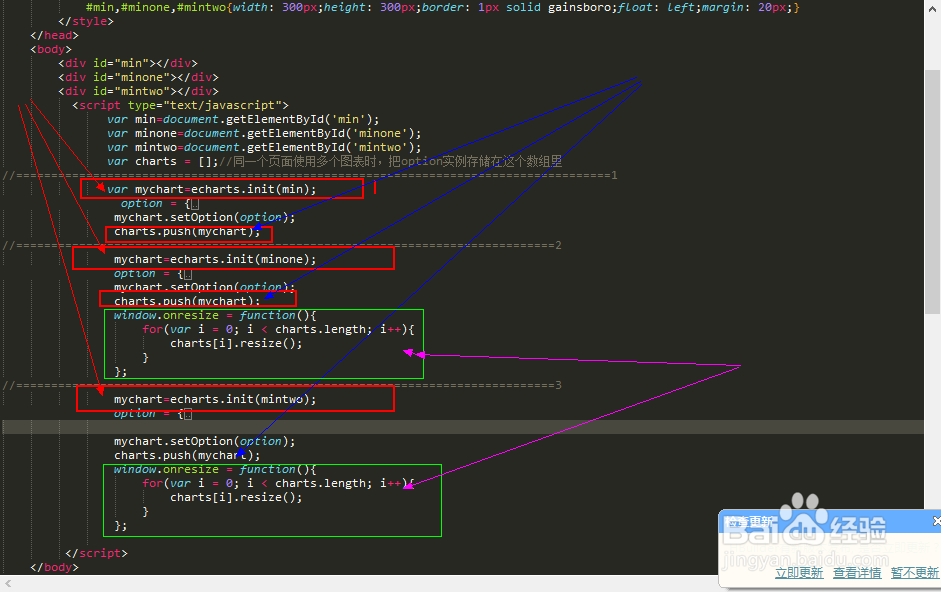
 8/12
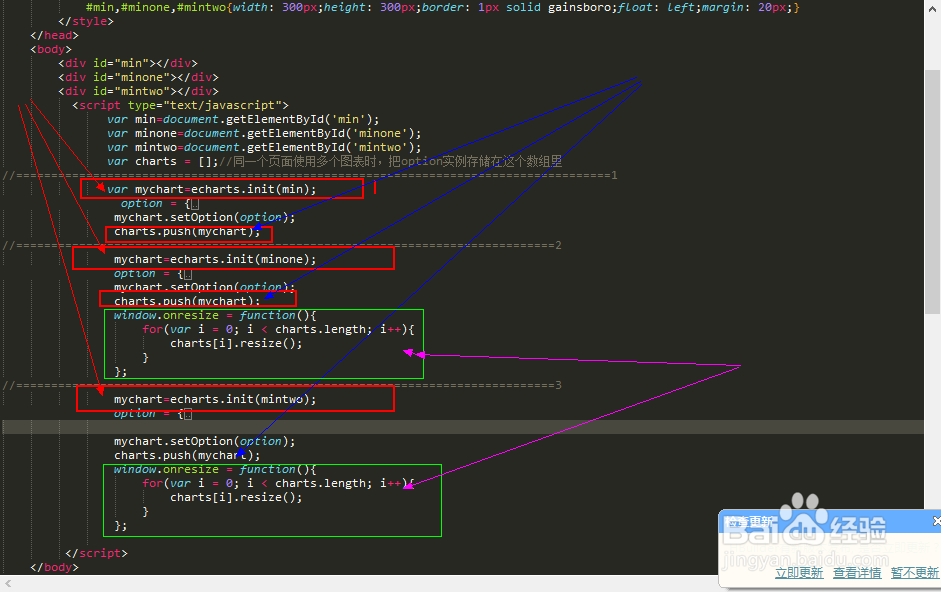
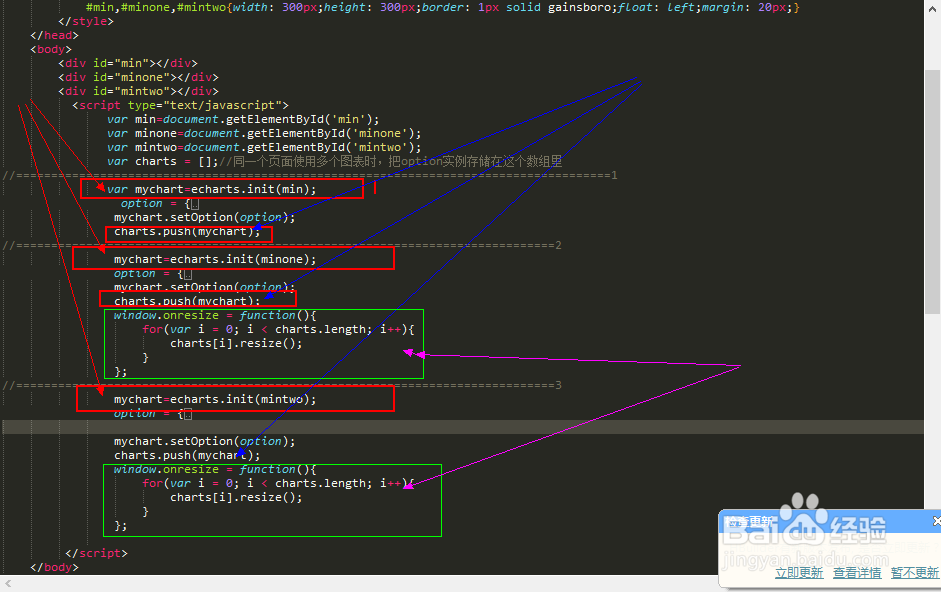
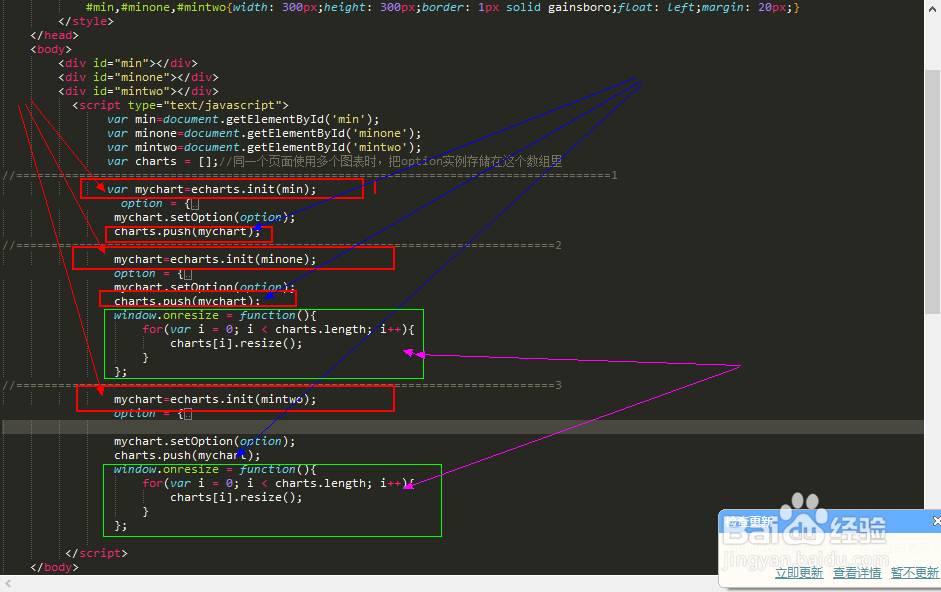
8/12如图,红红箭头都是我们实例化echarts用列
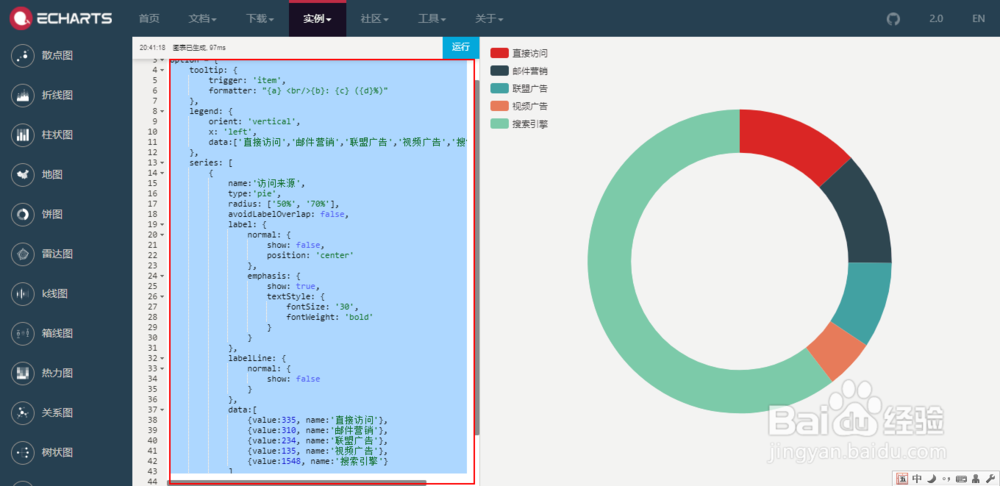
 9/12
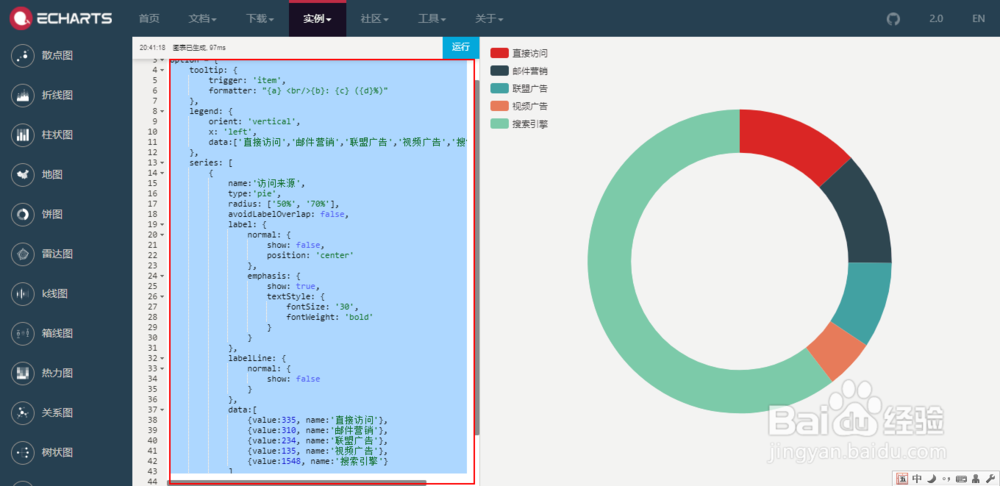
9/12option={……}这里面就是我们自己需要引用的图表详细信息了,我这里的直接去官网copy的

 10/12
10/12蓝色箭头所指的是我们把这些实例化的echarts对象存储到我们之前创建的数组里
 11/12
11/12这里粉色箭头就是我们调用数组里的echarts实列,让图表显示我样想它出现的位置
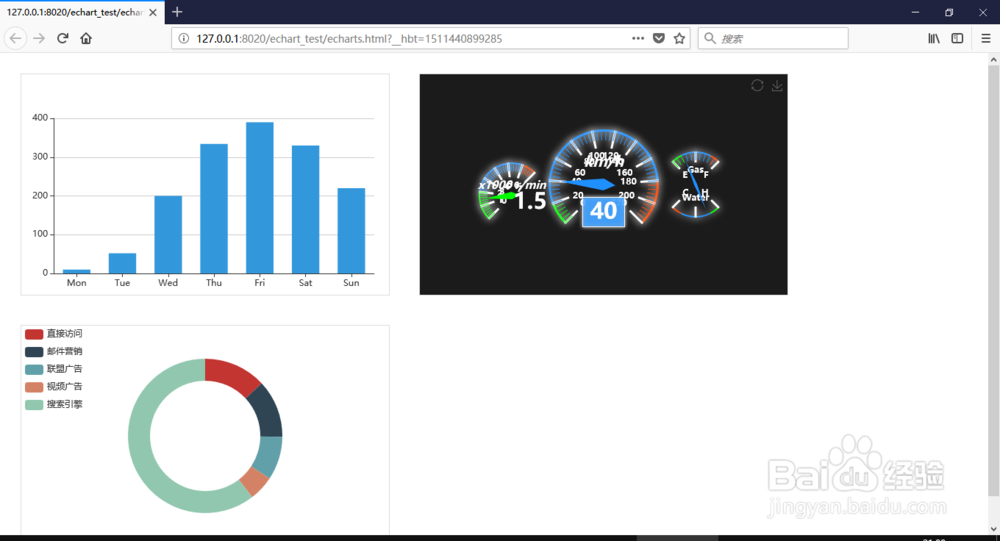
 12/12
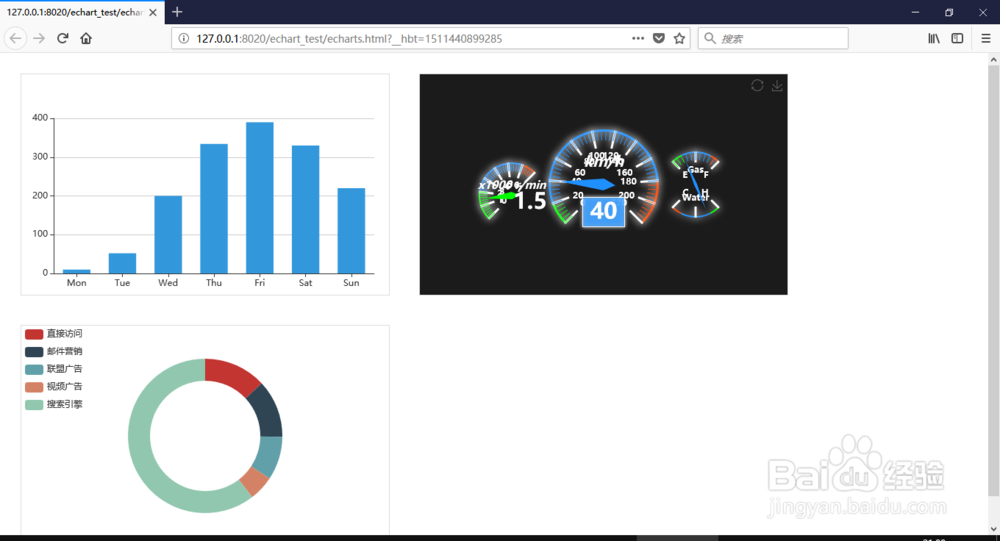
12/12显示效果
 注意事项
注意事项在获取元素信息时,好像只能用ID来获取,如果用class的话,好像找到,目前还没找原因
版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_736355.html
上一篇:用七巧板怎样拼一座独木桥?
下一篇:教孩子怎么绘画简单漂亮的花蝴蝶
 订阅
订阅