木疙瘩教程:如何制作小图标动画?
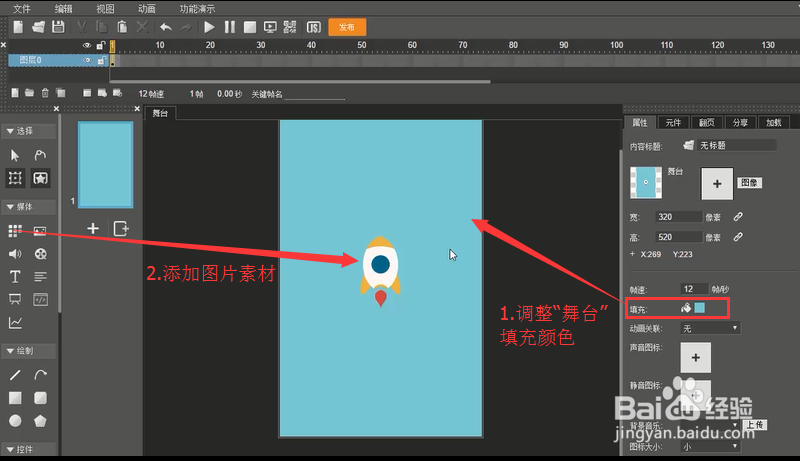
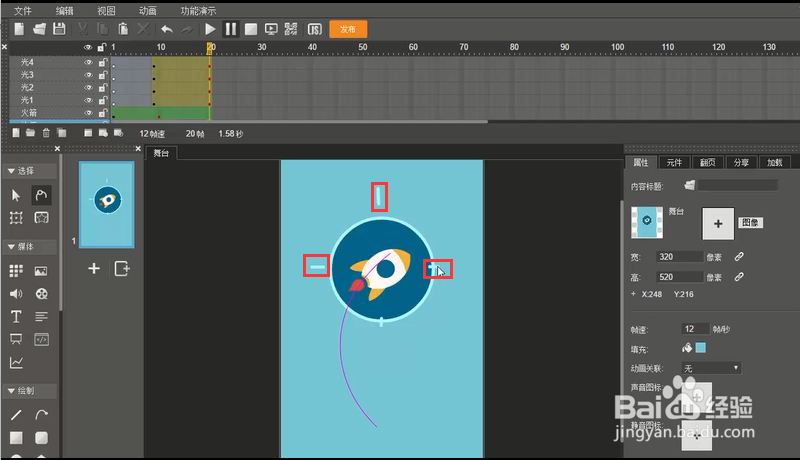
来源:网络收集 点击: 时间:2024-05-11如下图,在“舞台”的“属性”面板下将其填充色调整为浅蓝色,点击“素材库”按钮添加相应的火箭图片素材,调整火箭大小、位置等
 步骤2:添加动画1/2
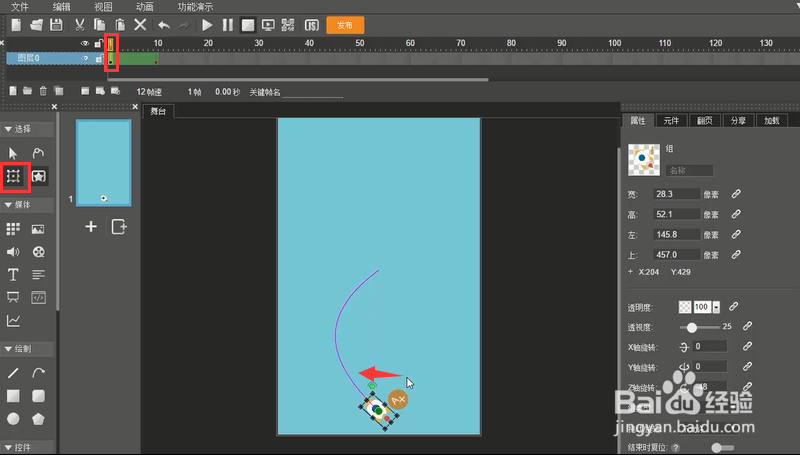
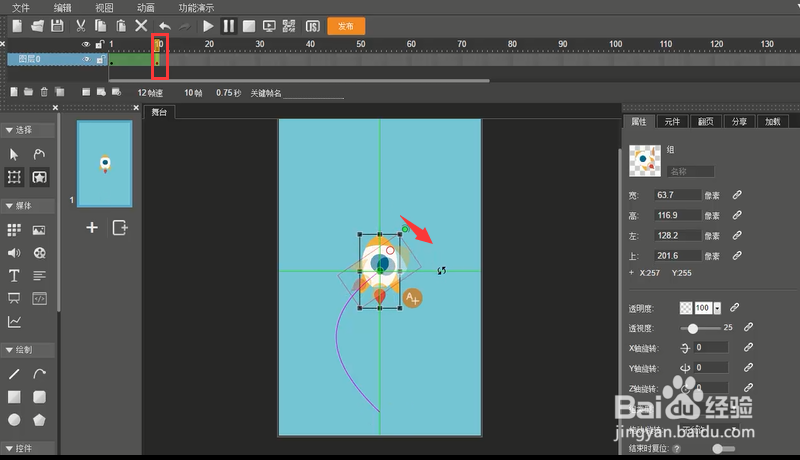
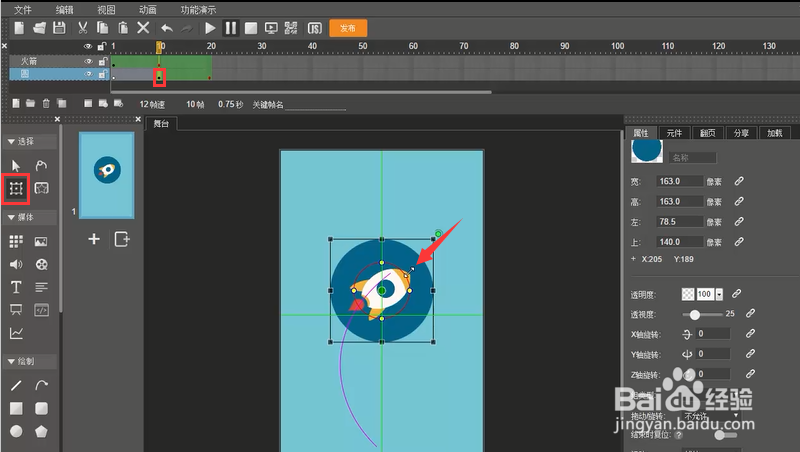
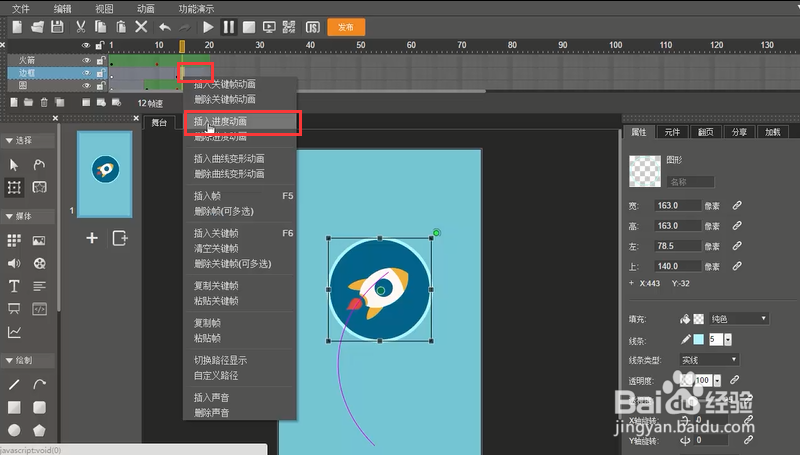
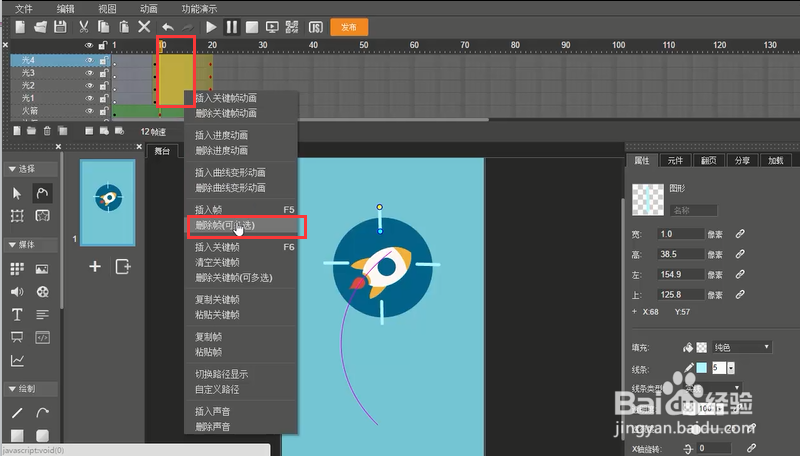
步骤2:添加动画1/2在图层第10帧的位置“插入关键帧动画”,设置火箭从底部弯曲滑向上端并放大的动画效果

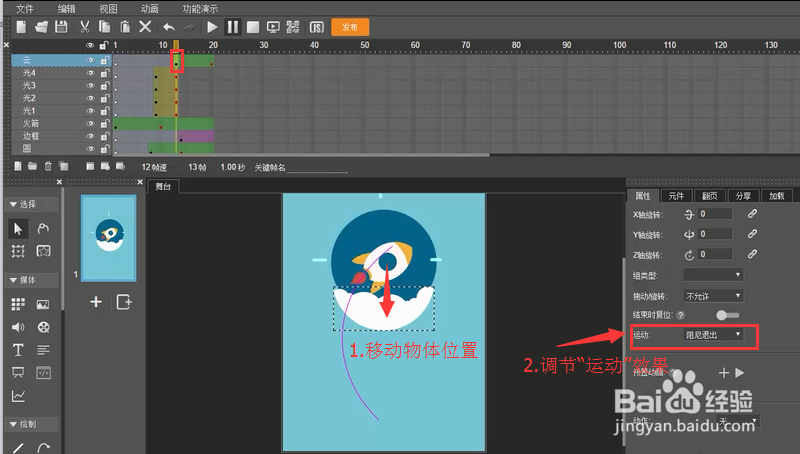
 2/2
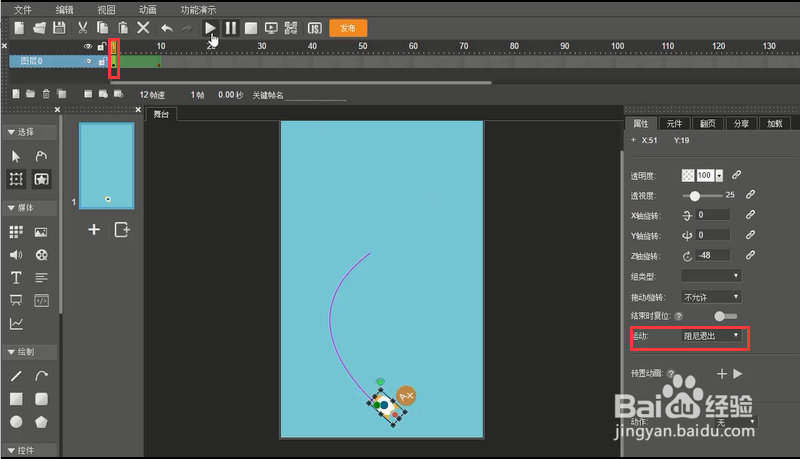
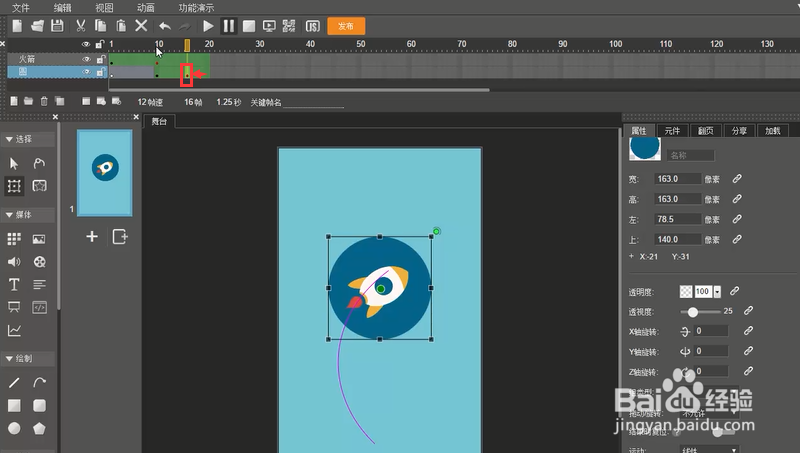
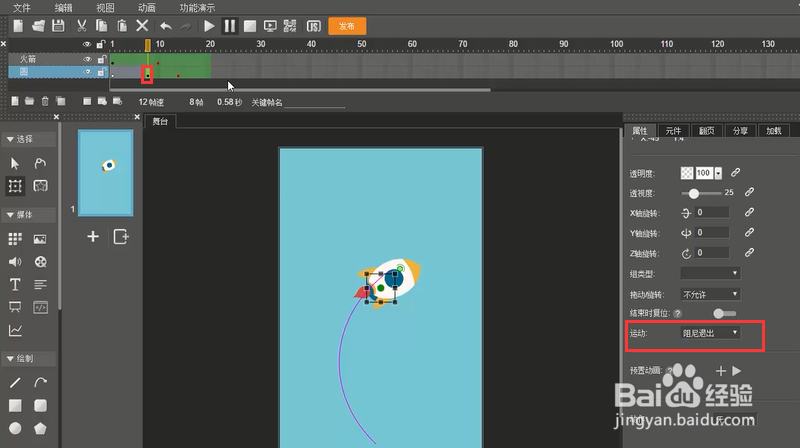
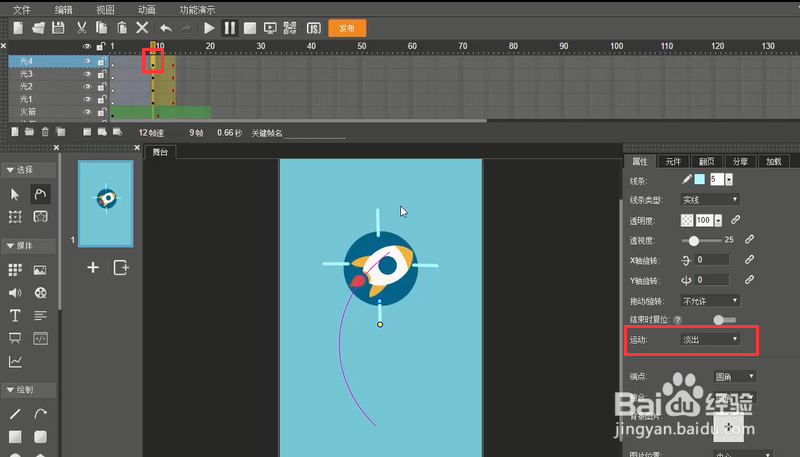
2/2选中第1帧,在其“属性”面板下调整“运动”效果为“阻尼退出”
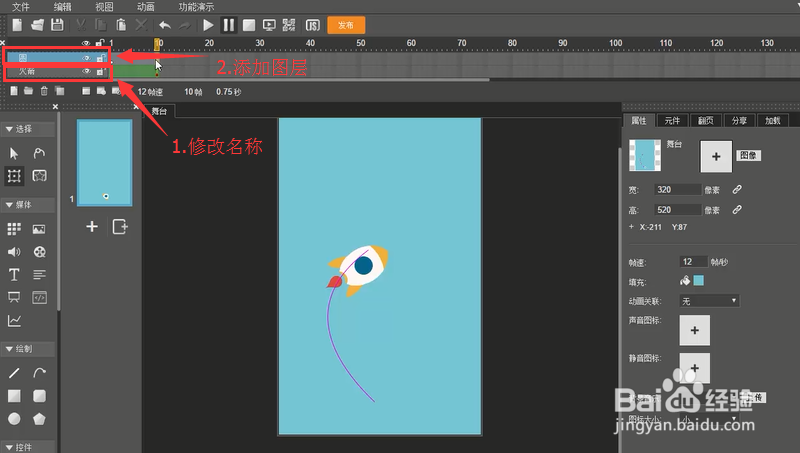
 步骤3:新建图层1/3
步骤3:新建图层1/3为方便辨识,将“图层0”重命名为“火箭”,新建图层“圆”
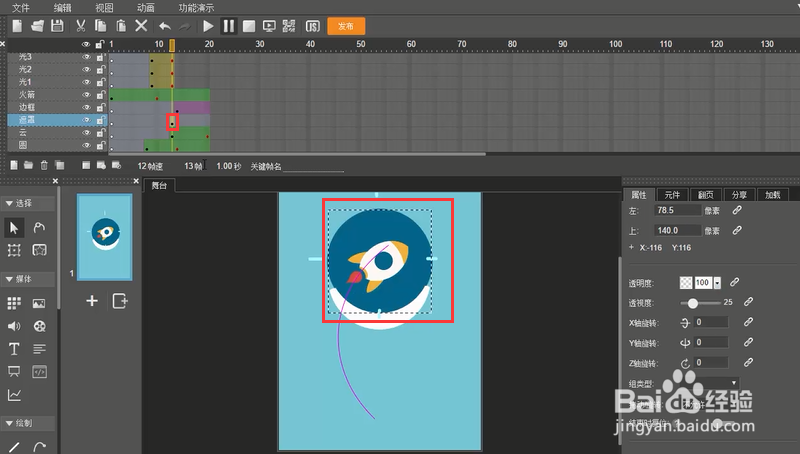
 2/3
2/3在“圆”图层上添加一个圆形覆盖住火箭,同时将“圆”图层拖动至“火箭”图层下方,调整图层之间的覆盖位置,调整圆形的填充色、线条色
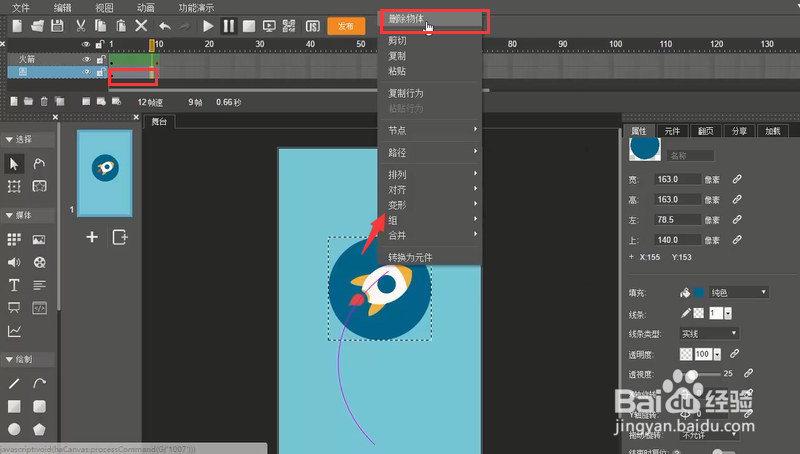
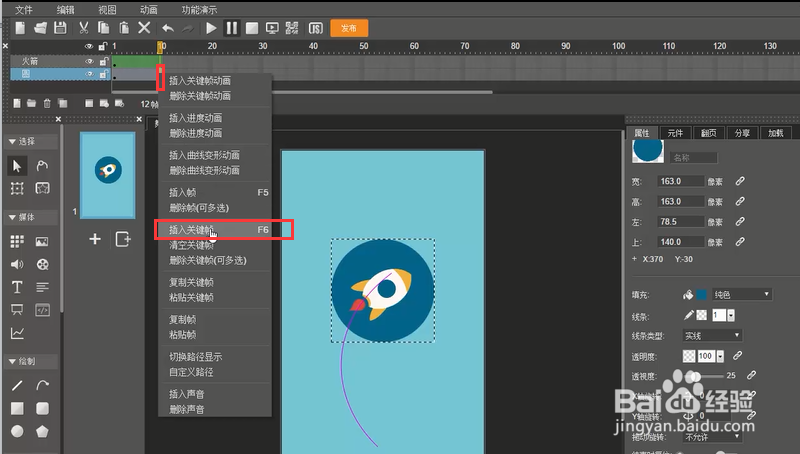
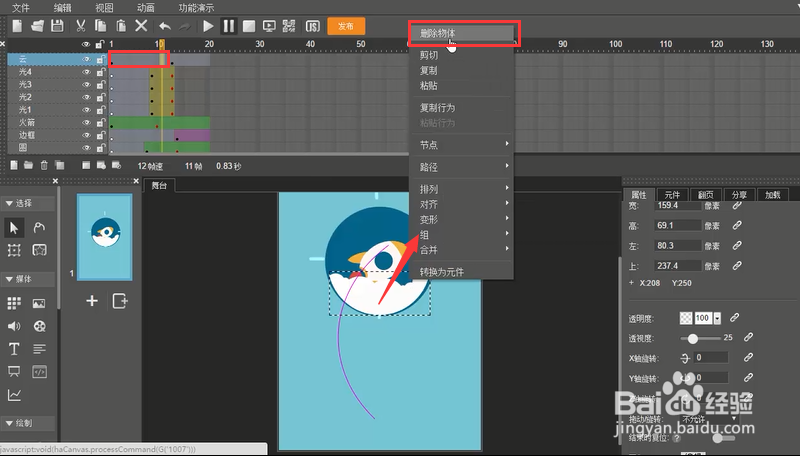
 3/3
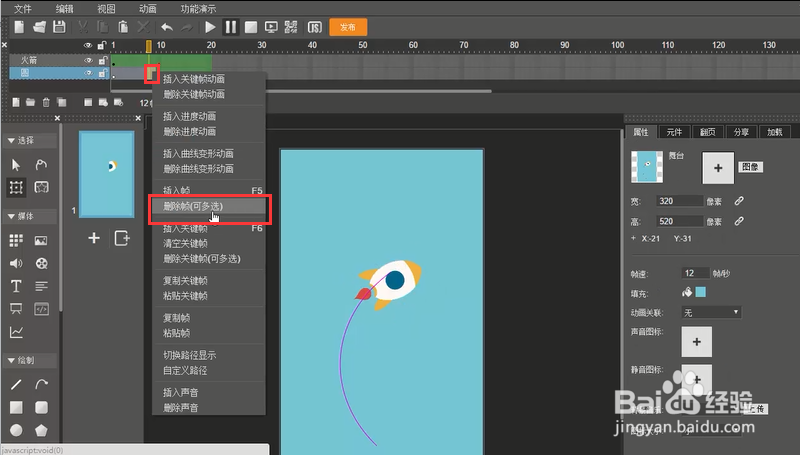
3/3在“圆”图层第10帧“插入关键帧”,删除关键帧之前的圆形物体

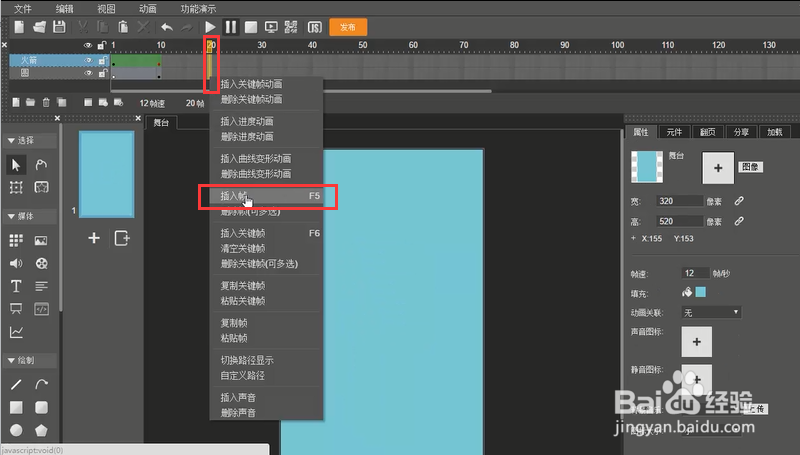
 步骤4:添加动画1/9
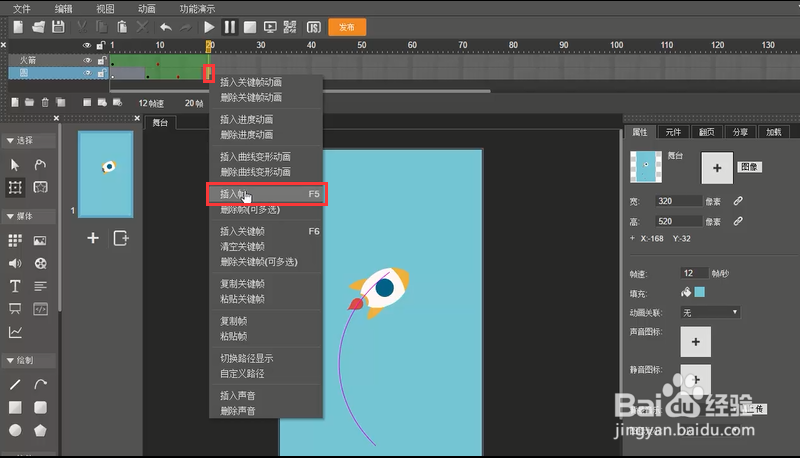
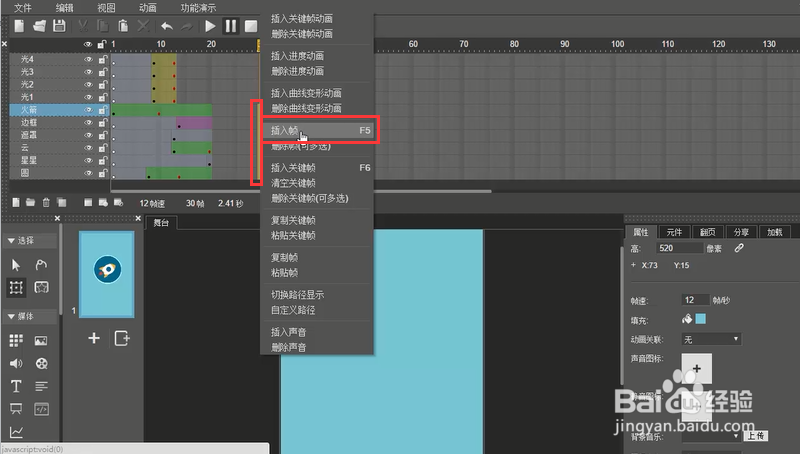
步骤4:添加动画1/9选中所有图层20帧,右键→“插入帧”
 2/9
2/9在“圆”图层10帧之后“插入关键帧动画”,设置其从小变大的动画效果
 3/9
3/9鼠标按照“圆”图层最后一帧不放,将其向前拖动至16帧,缩小圆形动画的运动时间
 4/9
4/9删除“圆”图层第8、9两帧
 5/9
5/9补齐“圆”图层第19、20帧
 6/9
6/9选中“圆”图层第一个关键帧,在圆形元素“属性”面板下调整“运动”效果为“阻尼退出”
 7/9
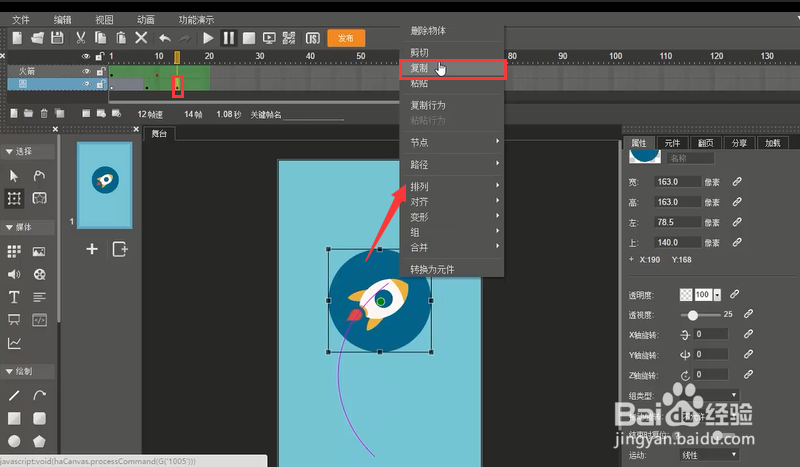
7/9复制“圆”图层动画定格帧(第14帧)的圆形,粘贴进新建图层“边框”第14帧的关键帧上。

 8/9
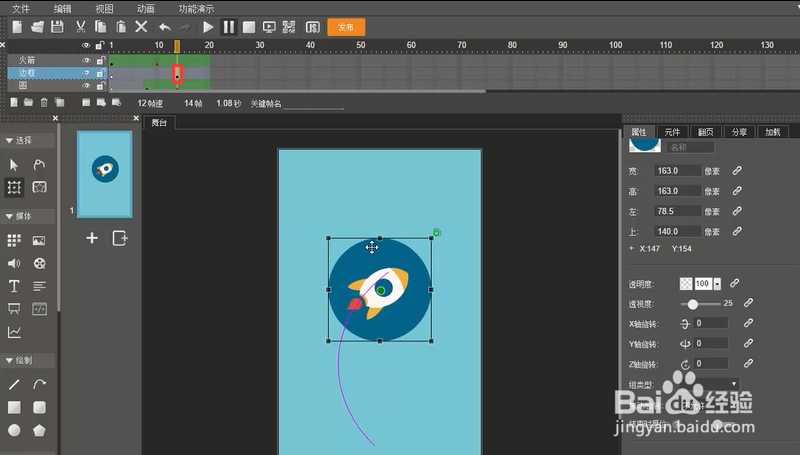
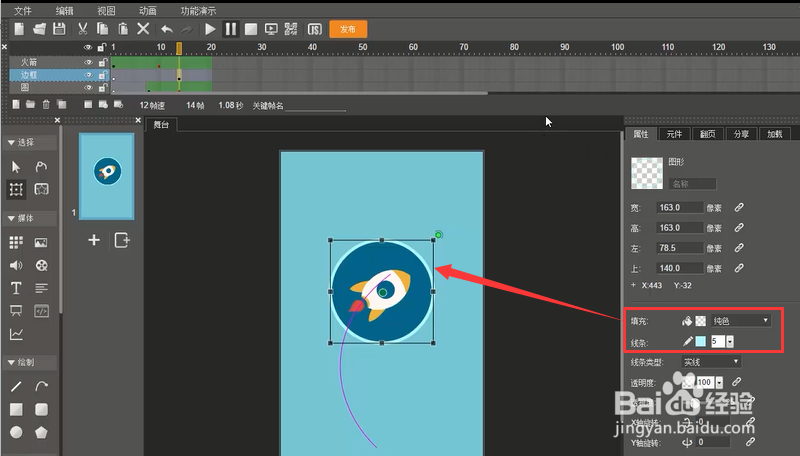
8/9取消“边框”图层上的圆形组合,修改圆形的填充色(透明色)、线条颜色(浅蓝)、大小(5)等
 9/9
9/9在“边框”图层14帧之后“插入进度动画”
 步骤5:制作光线效果1/2
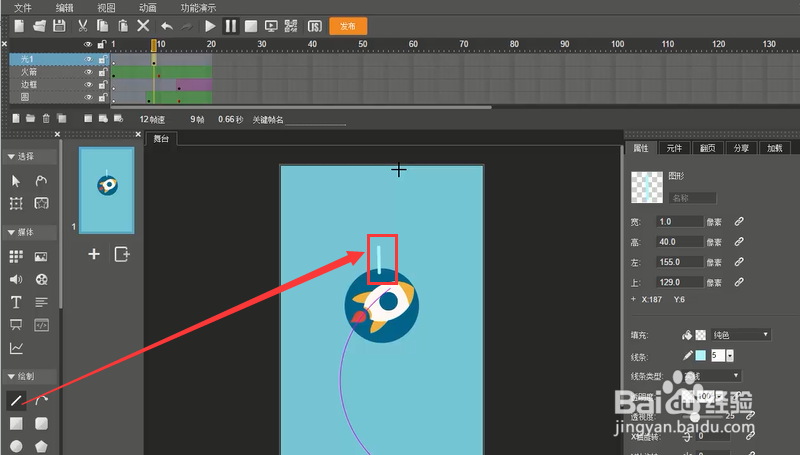
步骤5:制作光线效果1/2新建图层“光1”,在第9帧“插入关键帧”,添加线条,调整位置、大小、颜色
 2/2
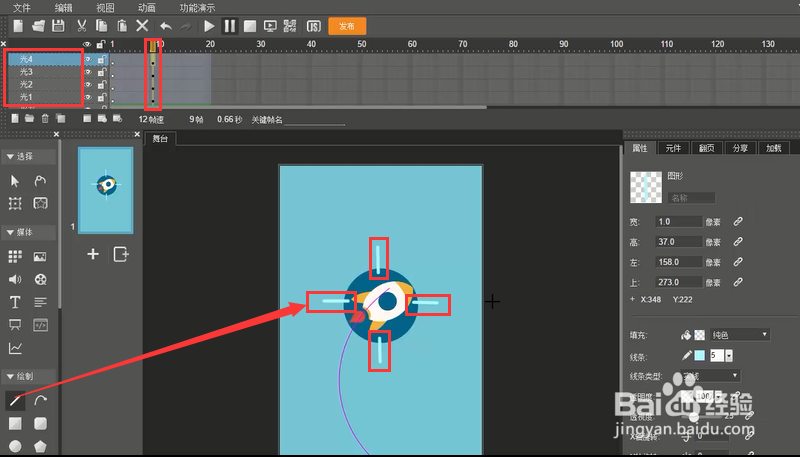
2/2同理,新建“光2”“光3”“光4”,分别在第9帧插入关键帧,并在“舞台”上添加相应的线条,制作出发散的光线效果。
 步骤6:制作光线动画效果1/4
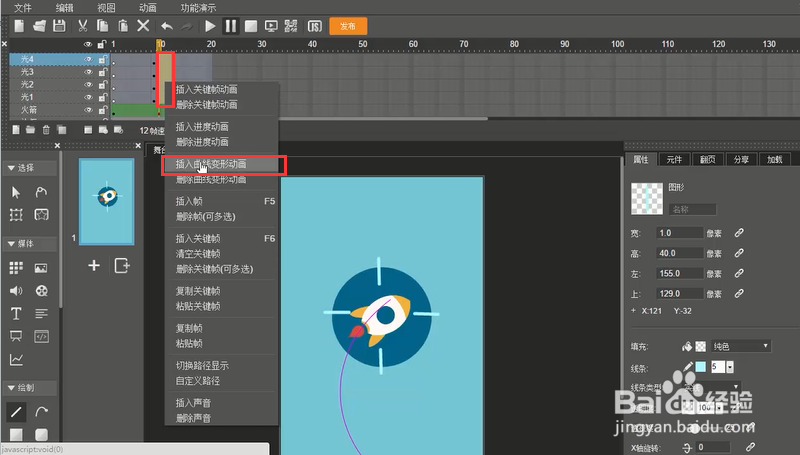
步骤6:制作光线动画效果1/4在“光1”至“光4”四个图层第9帧之后“插入曲线变形动画”
 2/4
2/4缩小四个图层在最后一帧位置上的线条长度
 3/4
3/4删除“光1”至“光4”四个图层9帧之后的某些帧缩短动画时间
 4/4
4/4调节“光1”至“光4”每个图层第一个关键帧的“运动”效果为“淡出”
 步骤7:新建图层并插入动画1/3
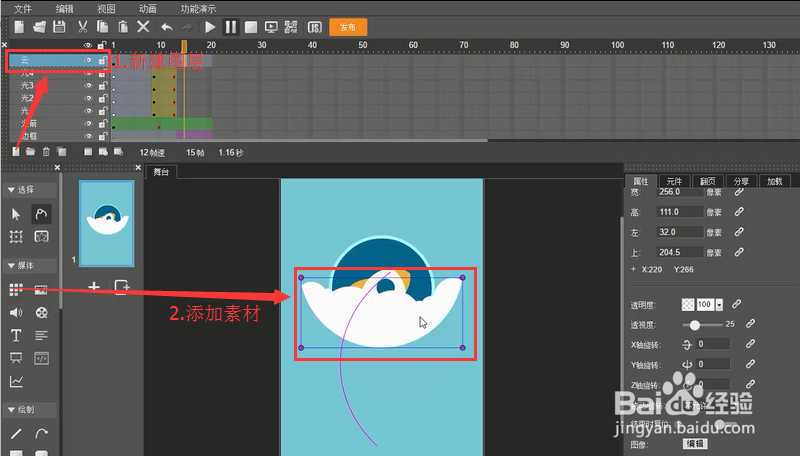
步骤7:新建图层并插入动画1/3新建“云”图层,添加云的图片素材,调整云的大小、位置
 2/3
2/3在“云”图层的第13帧“插入关键帧”,删除“云”图层13帧之前的物体
 3/3
3/3为“云”图层13帧之后“插入关键帧动画”,设置云素材由下往上移动的动画,同时,在“属性”面板下调节“运动”效果为“阻尼退出”,同时调整“云”图层排列位置
 步骤8:新建图层并插入动画1/7
步骤8:新建图层并插入动画1/7新建图层“遮罩”,在“遮罩”图层13帧“插入关键帧”,复制“圆”图层上的圆形粘贴到“遮罩”图层第13帧
 2/7
2/7新建图层“遮罩”,在“遮罩”图层13帧“插入关键帧”,复制“圆”图层上的圆形粘贴到“遮罩”图层第13帧
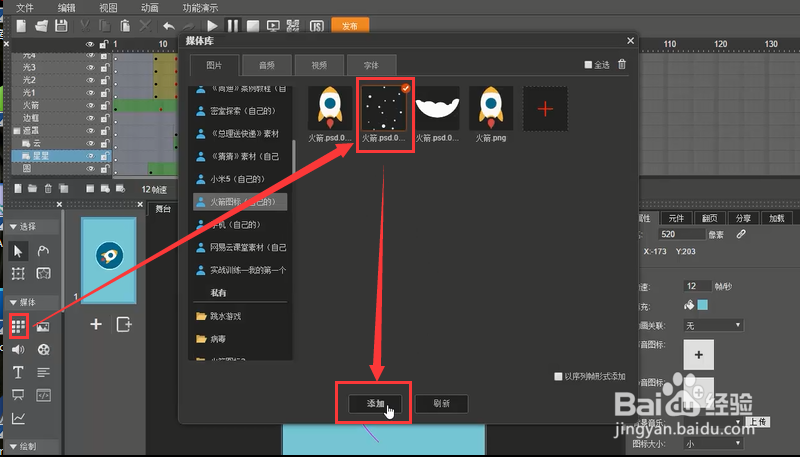
 3/7
3/7如下图,在“云”图层下方新建“星星”图层,在“星星”图层第20帧“插入关键帧”,添加星星图片素材
 4/7
4/7如下图,选中“火箭”至“圆”图层的第30帧,右键→“插入帧”
 5/7
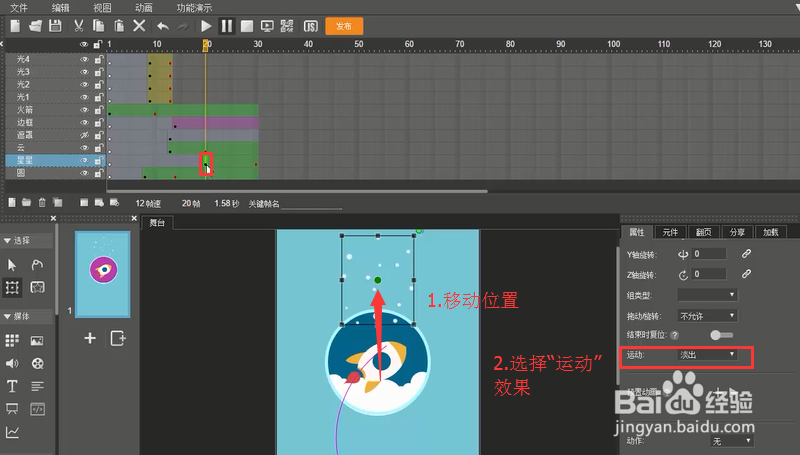
5/7为“星星”图层“插入关键帧动画”,设置星星向下移动的动画效果,并在“属性”面板下将“运动”效果选择为“淡出”
 6/7
6/7选中“遮罩”图层,点击“转为遮罩层”按钮
 7/7
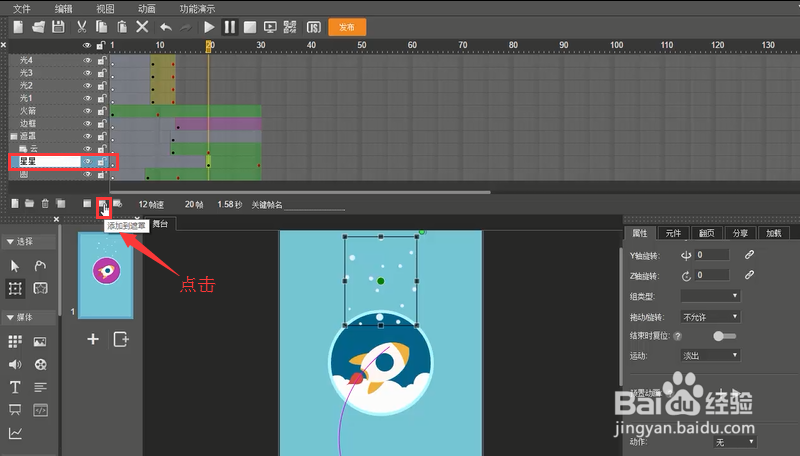
7/7选中“星星”图层,点击“添加到遮罩”按钮,将“星星”图层添加进“遮罩”图层的遮罩范围内
 步骤9:新建文字图层并插入动画1/2
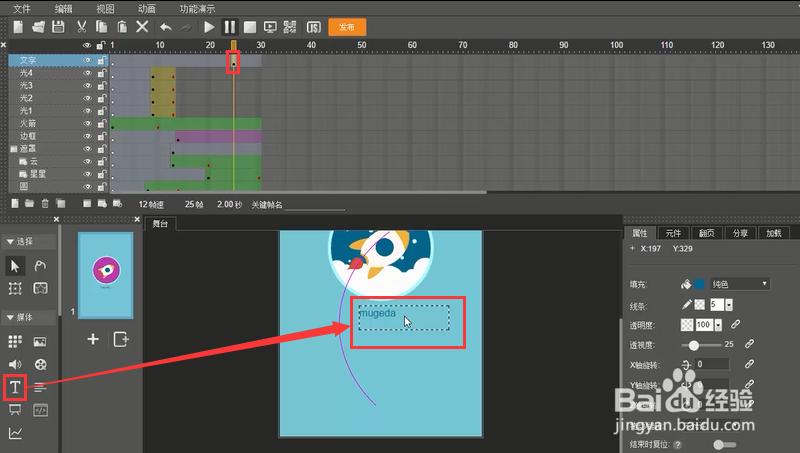
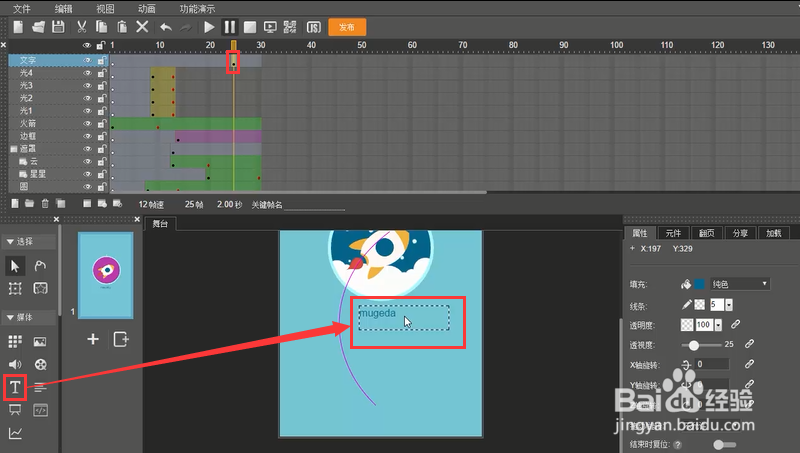
步骤9:新建文字图层并插入动画1/2新建“文字”图层,在25帧“插入关键帧”,添加一个文本框,输入文字内容,调整大小、字体、颜色等属性
 2/2
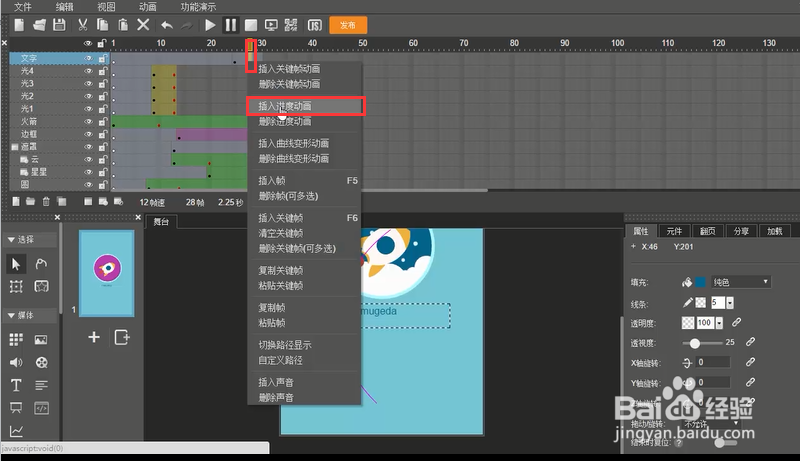
2/2在“文字”图层“插入进度动画”,使文字出现打字机进入的效果
 步骤10:新建“音乐”图层1/2
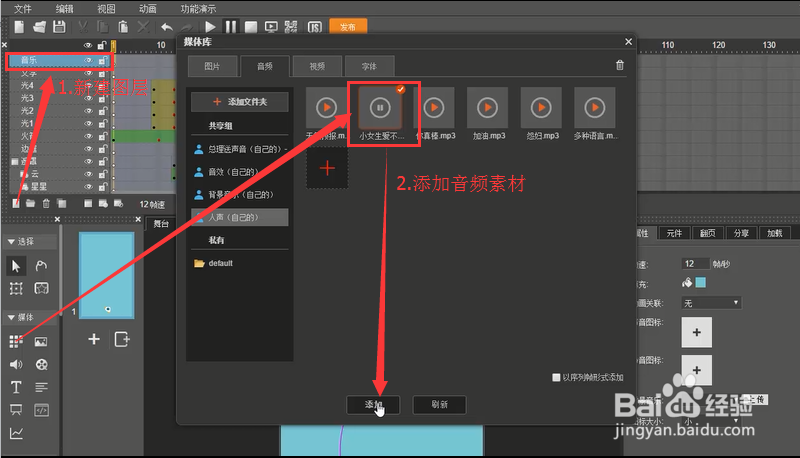
步骤10:新建“音乐”图层1/2新建“音乐”图层,点击“素材库”选择添加所需的音频素材,点击“添加”,将音频图标移至“舞台”之外,在音频元素的“属性”面板下选择“自动播放”为“是”
 2/2
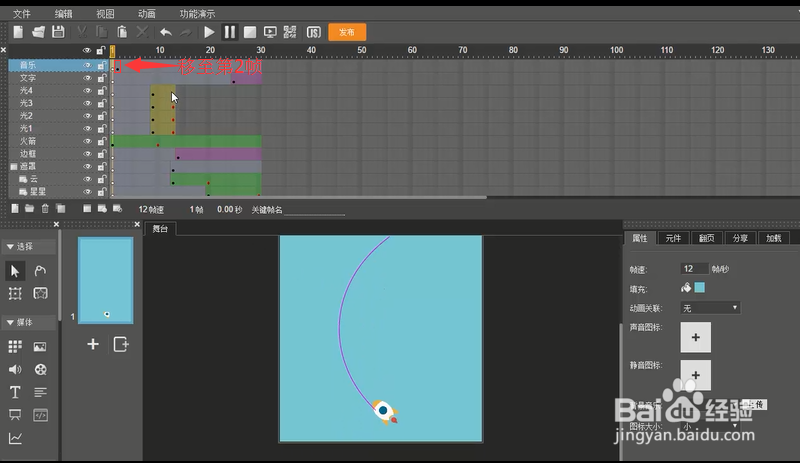
2/2鼠标选中“声音”图层第1帧,按住不放将其拖至第2帧,即添加好了音效
 注意事项
注意事项由于新建图层较多,注意理清图层之间的关系。
版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_736710.html
 订阅
订阅