如何用js判断textarea是否为空?
来源:网络收集 点击: 时间:2024-05-11【导读】:
在js中,可以通过length属性判断textarea的内容是否为空。下面小编举例讲解如何用js判断textarea是否为空。品牌型号:联想笔记本Air14系统版本:操作系统Windows 10软件版本:zend studio10.0方法/步骤1/6分步阅读 2/6
2/6 3/6
3/6 4/6
4/6 5/6
5/6 6/6
6/6 总结:1/1
总结:1/1
新建一个html文件,命名为test.html,用于讲解如何用js判断textarea是否为空。
 2/6
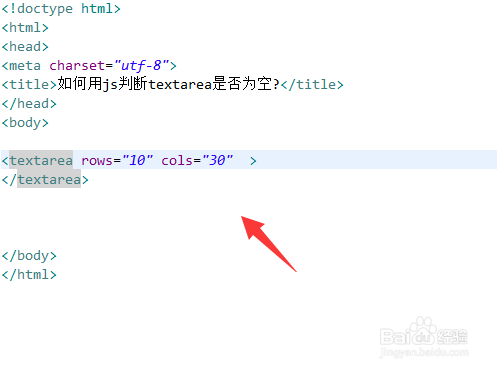
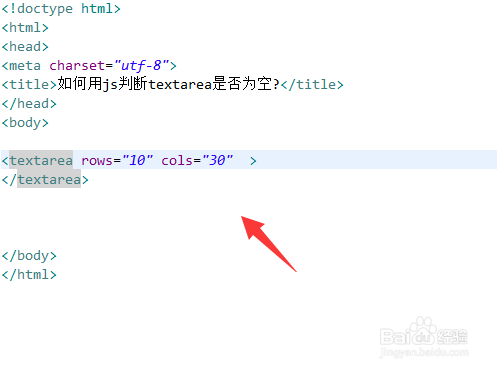
2/6在test.html文件内,使用textarea创建一个输入框,用于测试。
 3/6
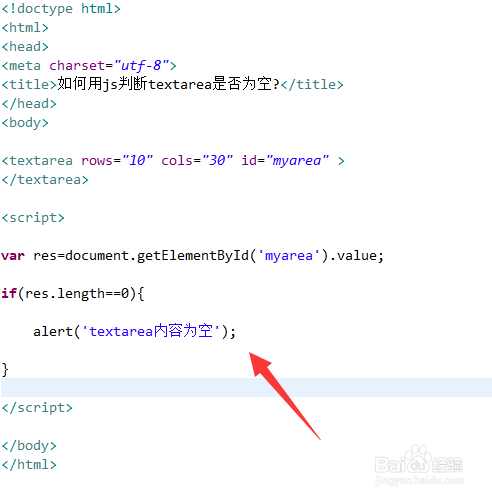
3/6在test.html文件内,给textarea添加一个id属性。
 4/6
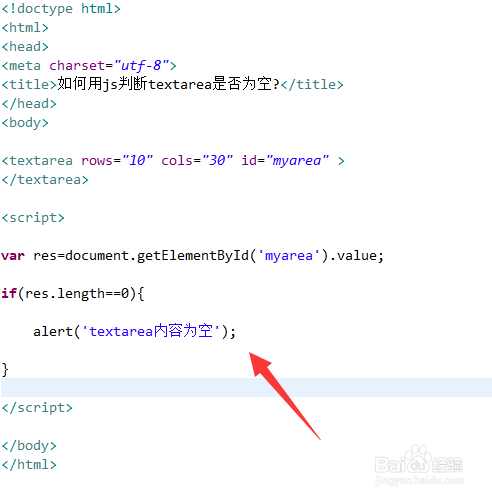
4/6在js标签内,通过id,使用value属性获得textarea的内容。
 5/6
5/6在js标签内,在if语句中使用length属性判断内容的长度,如果内容的长度为0,使用alert提示textarea为空。
 6/6
6/6在浏览器打开test.html文件,查看结果。
 总结:1/1
总结:1/11、使用textarea创建一个输入框,给textarea添加一个id属性。2、在js标签内,通过id,使用value属性获得textarea的内容。3、在js标签内,在if语句中使用length属性判断内容的长度,如果内容的长度为0,使用alert提示textarea为空。4、在浏览器打开test.html文件,查看结果。
JS版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_737075.html
 订阅
订阅