Element如何设置InputNumber隐藏按钮
来源:网络收集 点击: 时间:2024-05-12【导读】:
在使用Element开发vue项目时,InputNumber计数器默认带有数量加减的按钮,那如何隐藏这些按钮呢?如图方法/步骤1/3分步阅读
 2/3
2/3 3/3
3/3 计数器隐藏按钮计数器按钮CONTROLS属性INPUTNUMBER
计数器隐藏按钮计数器按钮CONTROLS属性INPUTNUMBER
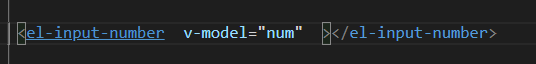
打开一个vue文件,添加element框架下的InputNumber计数器,伐川设置InputNumber计数器默认值为1。如图

 2/3
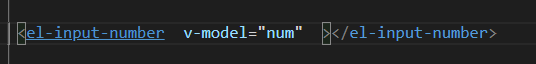
2/3设置controls属性为false,用于隐藏数量添加和减少的点击按钮。如图
 3/3
3/3保存vue文件后使用浏览器打开,即廊婶阅可看到InputNumber计数器良率左右两边的按钮已经隐藏掉了。如图
 计数器隐藏按钮计数器按钮CONTROLS属性INPUTNUMBER
计数器隐藏按钮计数器按钮CONTROLS属性INPUTNUMBER 版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_740574.html
上一篇:医保怎么修改参保地区
下一篇:Windows 10 配置命令行打开QQ
 订阅
订阅