css如何更改h1标签的文字大小
来源:网络收集 点击: 时间:2024-01-26【导读】:
在css中,可以通过font-size属性更改h1标签文字大小。下面小编举例讲解css如何更改h1标签的文字大小。工具/原料morecss+html代码编辑器:zend studio 10.0 方法/步骤1/6分步阅读 2/6
2/6 3/6
3/6 4/6
4/6 5/6
5/6 6/6
6/6
 总结:1/1
总结:1/1
新建一个html文件,命名为test.html,用于讲解css如何更改h1标签的文字大小。
 2/6
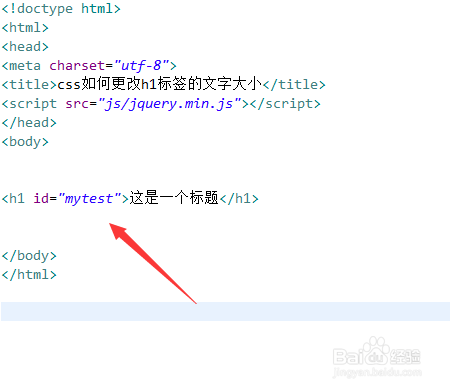
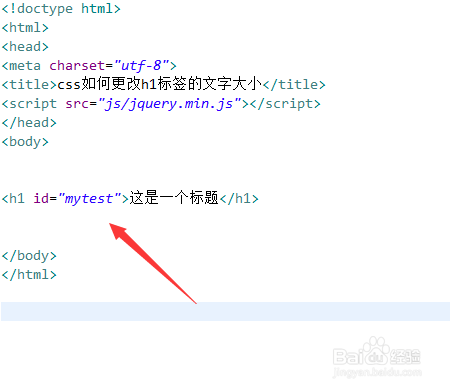
2/6在test.html文件中,使用h1标签创建一个标题,用于测试。
 3/6
3/6在test.html文件中,给h1标签添加一个id属性,属性值为mytest。
 4/6
4/6在test.html文件内,编写style type=肥捧text/css/style裕茄躲标签,页面的css样式将写在该标签内。
 5/6
5/6在css标签内,通过id设置h1标签的样式,使用font-size属性设置文字大小为20px。
 6/6
6/6在浏览器打开总召test.html文件,查看实现的效果。

 总结:1/1
总结:1/11、使用h1标签创建一个标题,给h1标签添加一个id属性。2、在css标签内,通过id设置h1标签的样式,使用font-size属性设置文字大小为20px。
CSS版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_7426.html
上一篇:应用权限怎么设置
下一篇:旅游攻略【一】北京故宫游玩?
 订阅
订阅