js判断一个文本框是否获得焦点
来源:网络收集 点击: 时间:2024-05-12【导读】:
在js中,可以通过给文本框绑定onfocus()事件,当文本框获得焦点时,进行文字提示。下面小编举例讲解js判断一个文本框是否获得焦点。方法/步骤1/7分步阅读 2/7
2/7 3/7
3/7 4/7
4/7 5/7
5/7 6/7
6/7 7/7
7/7
 JS
JS
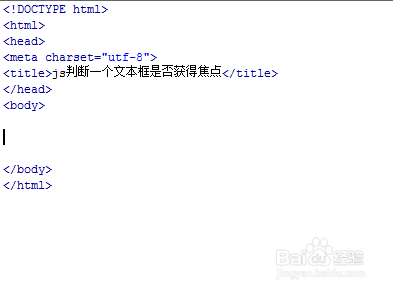
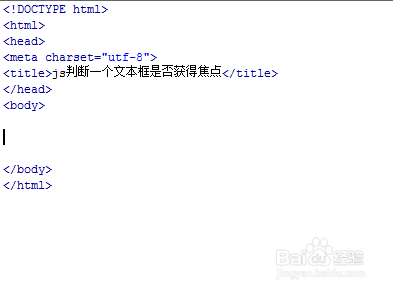
新建一个html文件,命名为test.html,用于讲解js判断一个文本框是否获得焦点。
 2/7
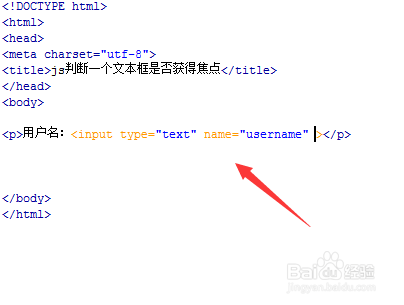
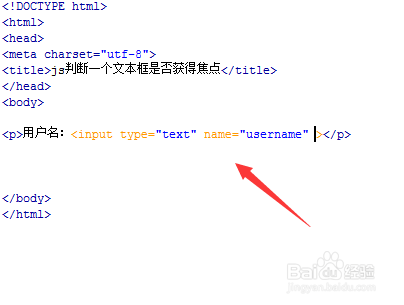
2/7在test.html文件内,使用input标签创建一个用户名输入框,代码如下:
 3/7
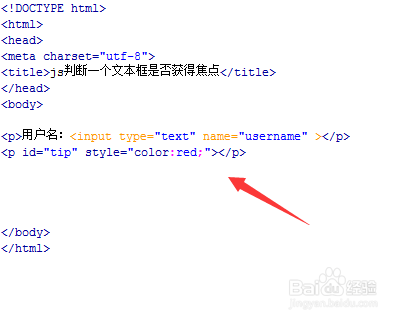
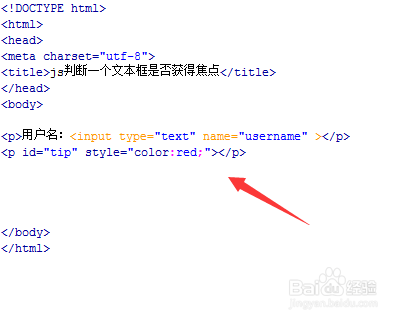
3/7在test.html文件内,在input输入框的下面使用p标签创建一个获得焦点后的提示信息区域,并设置其id属性为tip,主要用于下面使用js获得p标签对象。
 4/7
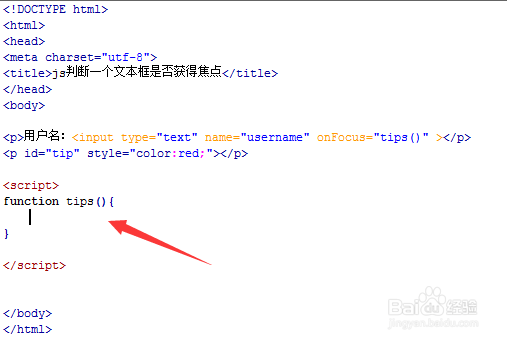
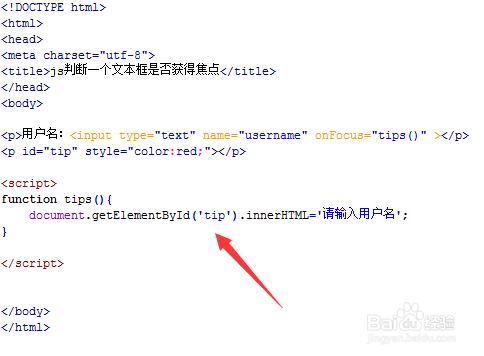
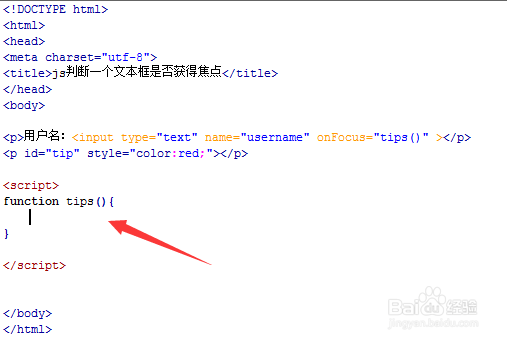
4/7在test.html文件内,给input标签绑定onFocus()事件,当输入框获得焦点后,执行tips()函数。
 5/7
5/7在test.html文件内,在js标签内,使用function声明一个函数,创建tips()函数。
 6/7
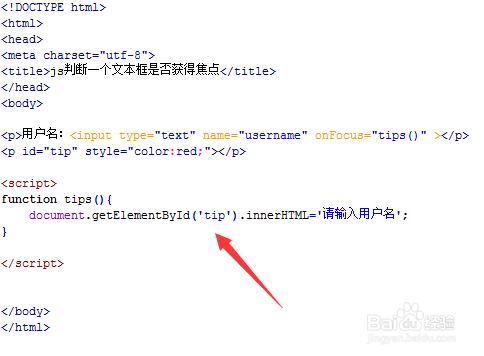
6/7在tips()函数内,使用getElementById()获得p标签对象,使用innerHTML向p标签写入文字“请输入用户名”。
 7/7
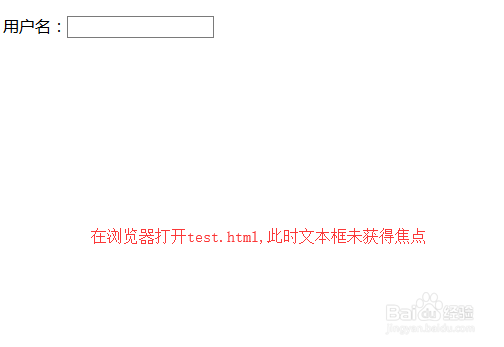
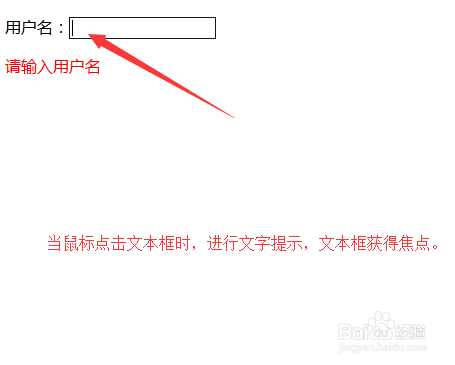
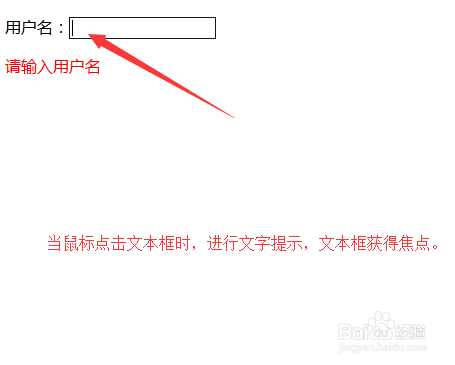
7/7在浏览器打开test.html文件,点击输入框,p标签进行文字提示“请输入用户名”,说明成功获得文本框的焦点。

 JS
JS 版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_745581.html
上一篇:如何关闭百度贴吧列表滑动动画
下一篇:CAD圆角命令怎么用?
 订阅
订阅