如何用js显示当前时间(时、分、秒)
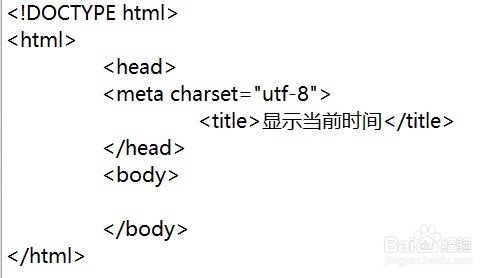
来源:网络收集 点击: 时间:2024-05-13在电脑上右击新建一个文本文档,在里面输入前端的基本格式
注意:写的时候除了汉字,其他的都是英文状态下的

 2/7
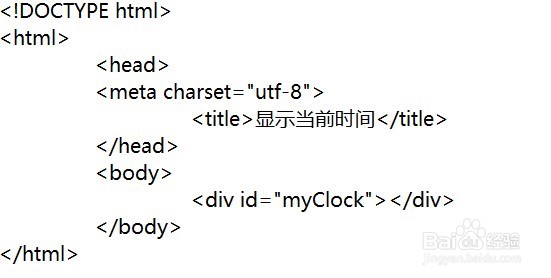
2/7在html中的body/body标签
中输入div id = id的名字/div标签
 3/7
3/7在title/title标签
下面写上script/script标签
 4/7
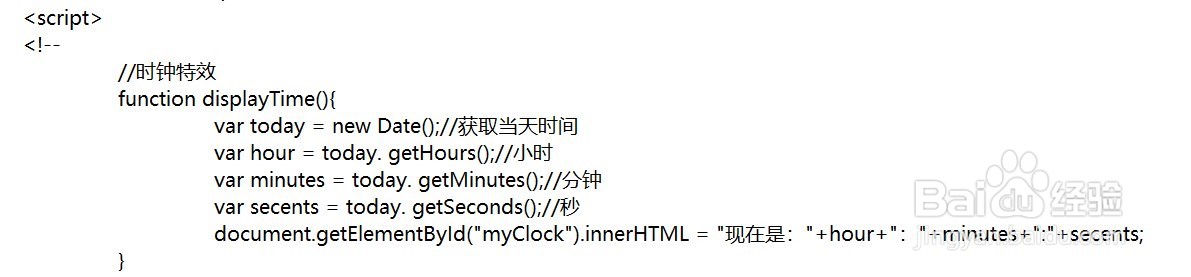
4/7在script标签中创造一个方法:function 方法名 (){
var today = new Date();//获取当前时间
var hour = today.getHours();//获取当前小时
var minutes = today.getMinutes();//获取当前分钟
varseconds = today.getSeconds();//获取当前秒钟
document.getElementById(id名字).innerHTML=hour+:+minutes+:+seconds;
}
js中的赋值
var 名字 = 要赋值的东西
例如:var hour = 4;说明4赋值给了hour,hour变成了4
 5/7
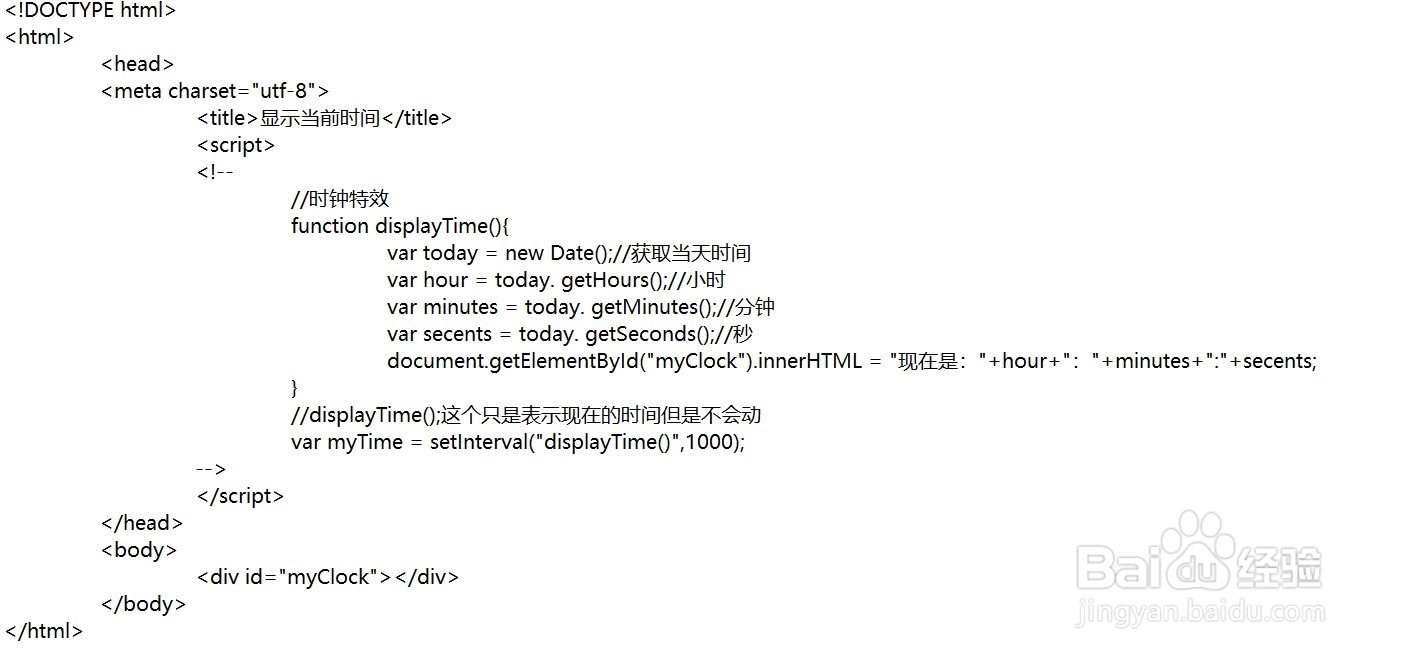
5/7定时方法setInterval(调用的方法,等待的毫秒数);
我们这个是时间所以要1s调用一次,所以我们等待的毫秒数时1000
setInterval(调用的方法名(),1000);
 6/7
6/7最后一定要保存!一定要保存!一定要保存!
7/7将文本文档的后缀改为以html结尾,然后右击---打开方式---选择适合自己的浏览器打开

 注意事项
注意事项除了汉字,其他的都是英文状态下的,除非是注释(//)后的
最后一定要保存,一定要保存,一定要保存
版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_751875.html
 订阅
订阅