jquery如何将所有复选框都选中
来源:网络收集 点击: 时间:2024-05-13【导读】:
在jquery中,可以使用prop()方法全选复选框。下面小编举例讲解jquery如何将所有复选框都选中。工具/原料morehtml+jquery代码编辑器:zend studio 10.0 方法/步骤1/6分步阅读 2/6
2/6 3/6
3/6 4/6
4/6 5/6
5/6 6/6
6/6 总结:1/1
总结:1/1
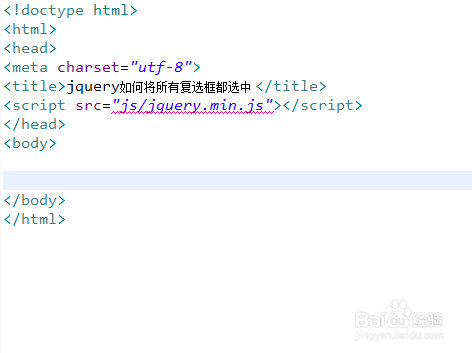
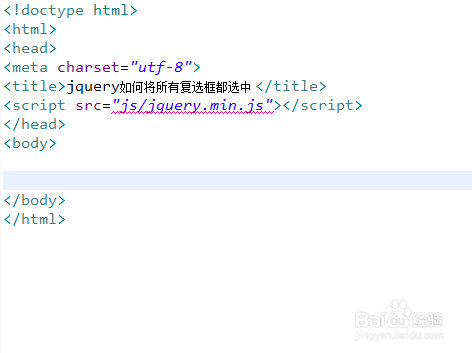
新建一个html文件,命名为test.html,用于讲解jquery如何将所有复选框都选中。
 2/6
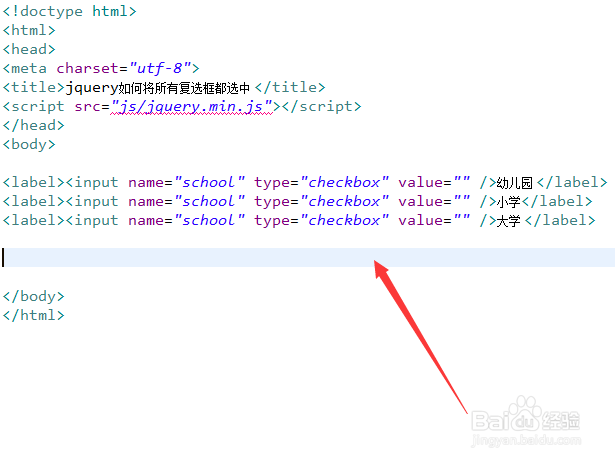
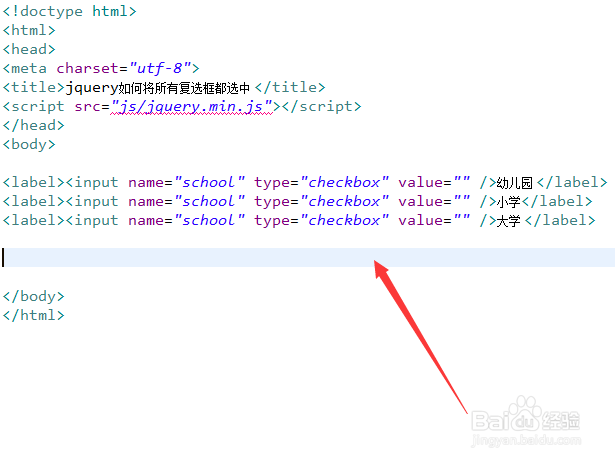
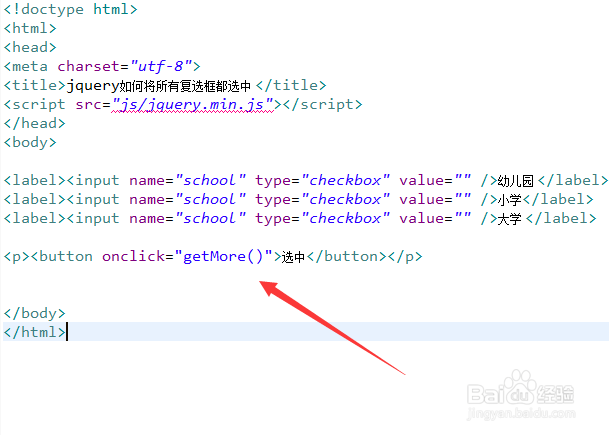
2/6在test.html文件内,使用input标签创建三个复选框。
 3/6
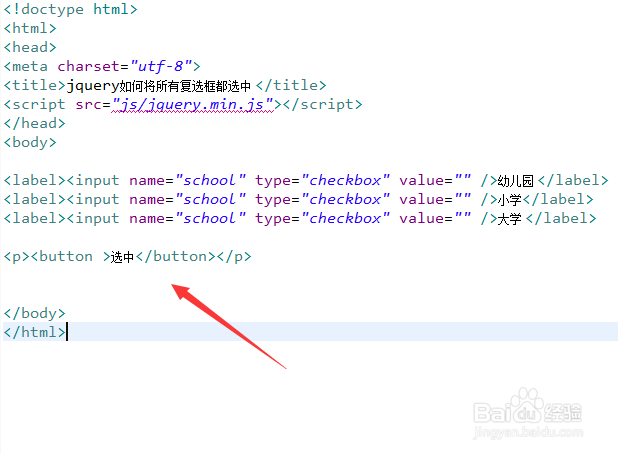
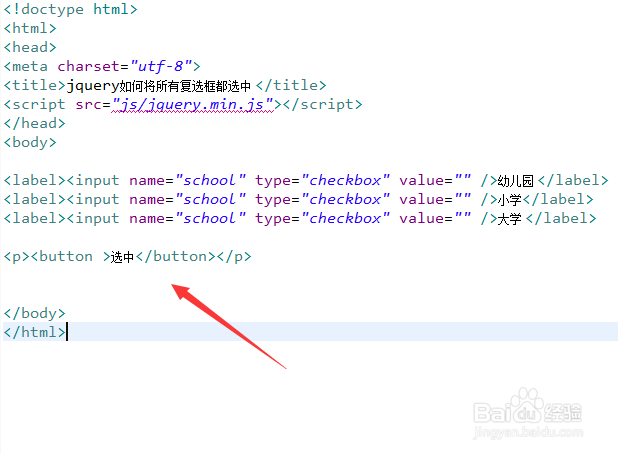
3/6在test.html文件内,使用button标签创建一个按钮。
 4/6
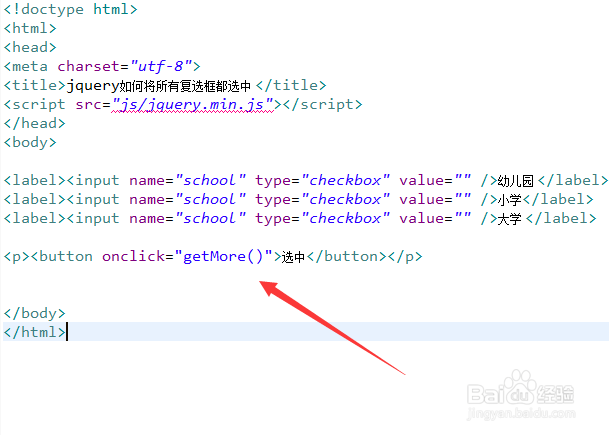
4/6在test.html文件内,给button标签绑定onclick事件,当按钮被点击时,执行getMore()函数。
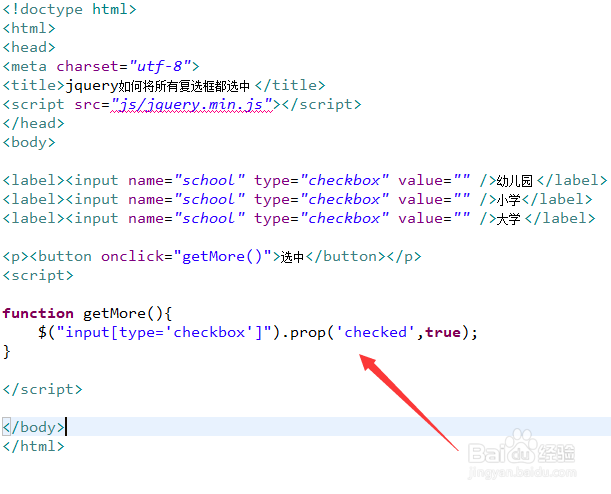
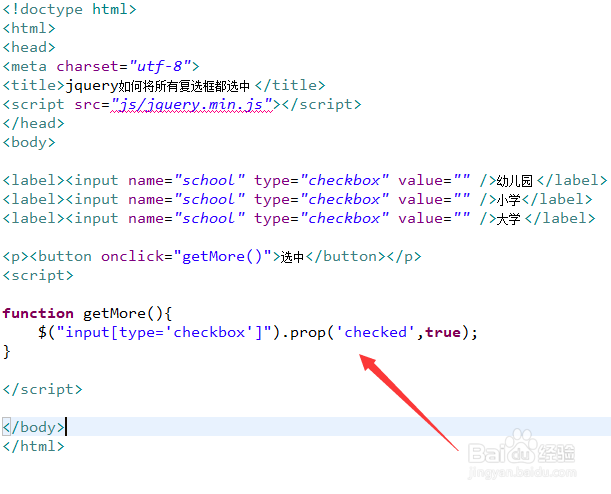
 5/6
5/6在函数内,通过获得input对象,使用prop()方法将checked属性设置为true,实现复选框全选。
 6/6
6/6在浏览器打开test.html文件,点击按钮,查看实现的效果。
 总结:1/1
总结:1/11、使用input标签创建三个复选框。
2、在js中,通过获得input对象,使用prop()方法将checked属性设置为true,实现复选框全选。
JQUERY版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_752210.html
上一篇:六春雨落打出三个数字
下一篇:Windows10最新版怎么样设置允许应用在后台运行
 订阅
订阅