dreamweaver如何设置交互图像
来源:网络收集 点击: 时间:2024-02-19【导读】:
交互图像在网页设计中经常遇到,所谓交互图像,是指当鼠标经过图像时,原始图像变成另外一幅图像。下面我给大家介绍下,dreamweaver如何设置交互图像。工具/原料moredreamweaver图片2张方法/步骤1/7分步阅读 2/7
2/7 3/7
3/7 4/7
4/7 5/7
5/7 6/7
6/7 7/7
7/7 注意事项
注意事项
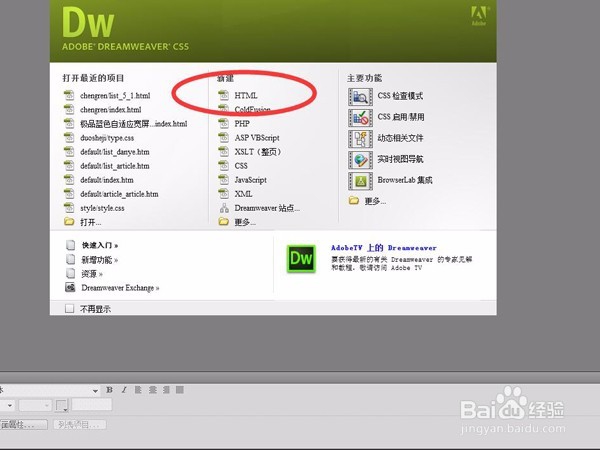
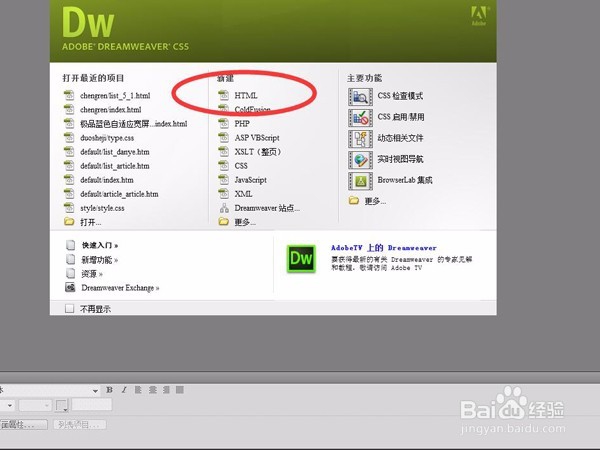
在dreamweaver中,新建HTML文件
 2/7
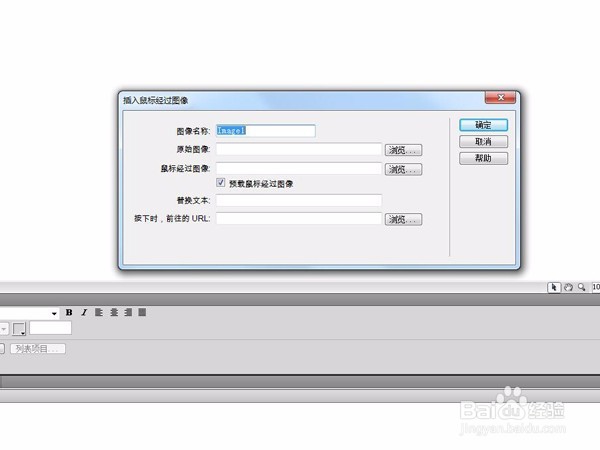
2/7将光标移到要插入交互图像的位置,选择“插入——图像对象——鼠标经过图像,如下图所示
 3/7
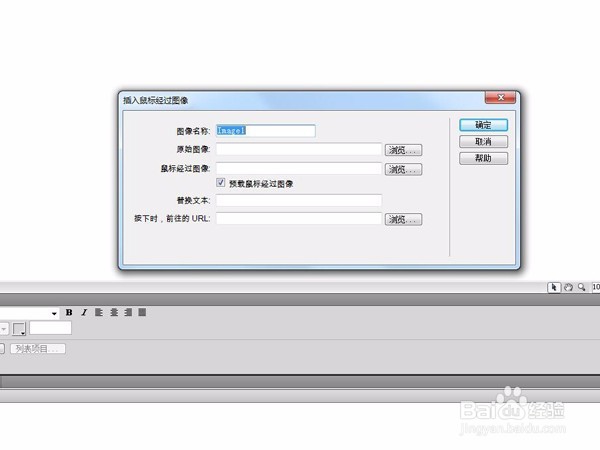
3/7在图像名称中输入图像的名称,如1
 4/7
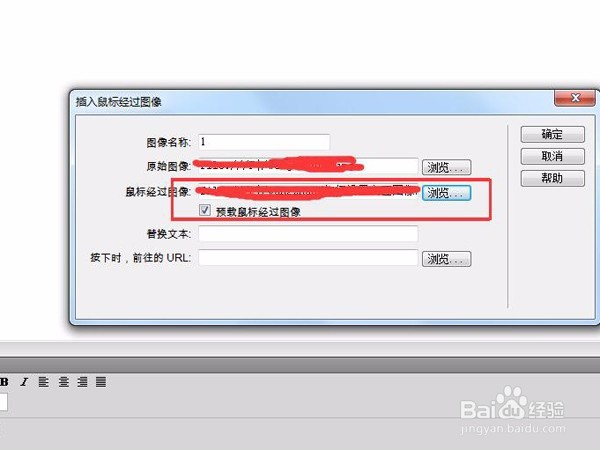
4/7单击原始图像右侧浏览按钮,打开所需要的图片,点击确定,如图所示
 5/7
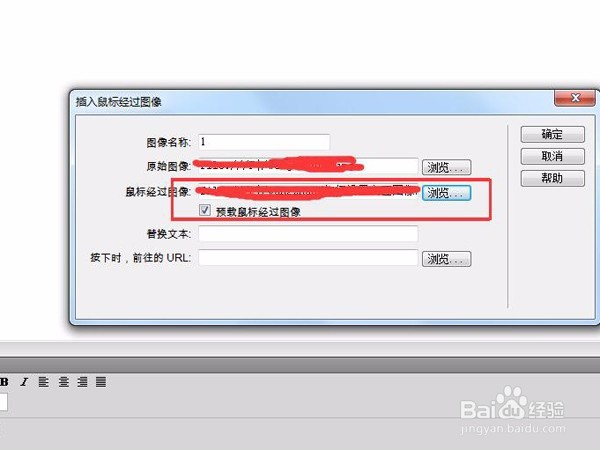
5/7单击鼠标经过图像右侧的浏览按钮,打开所需要的图片,点击确定,并且选中预再鼠标经过图像,如图所示
 6/7
6/7在替换文本中输入文件名,如123,
在按下时,前往的url中输入链接地址,此处输入空链接#
 7/7
7/7单击确定按钮,交互图像就完成了,按下F12预览一下吧
 注意事项
注意事项两幅图片大小必须相同,否则插入的第2幅图片会自动调整成第1幅大小
DREAMWEAVER网页设置CSS版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_75297.html
上一篇:iPhone手机接收微信有延迟怎么回事
下一篇:学生的交友平台有什么?
 订阅
订阅