如何从外部导入css样式?
来源:网络收集 点击: 时间:2024-05-13【导读】:
我们知道从css的引入方式有三种,第一种是标签加style属性,第二种是html页面加上style标签,第三种是从外部引入;工具/原料more1.已建立web项目,可运行;方法/步骤1/6分步阅读 2/6
2/6 3/6
3/6 4/6
4/6 5/6
5/6 6/6
6/6
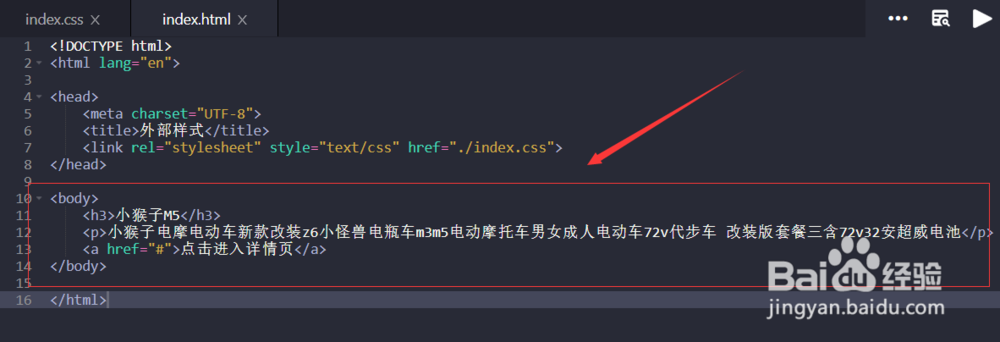
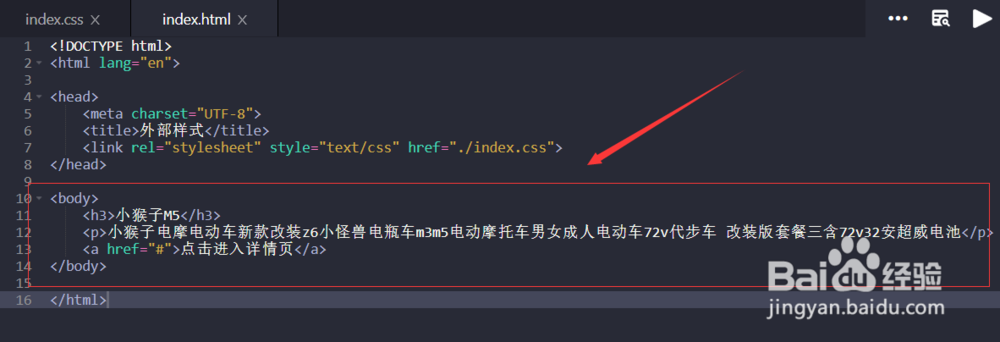
1.找到需要引入样式的html代码,找到h3,p,a标签。
 2/6
2/62.新建一个css文件。
 3/6
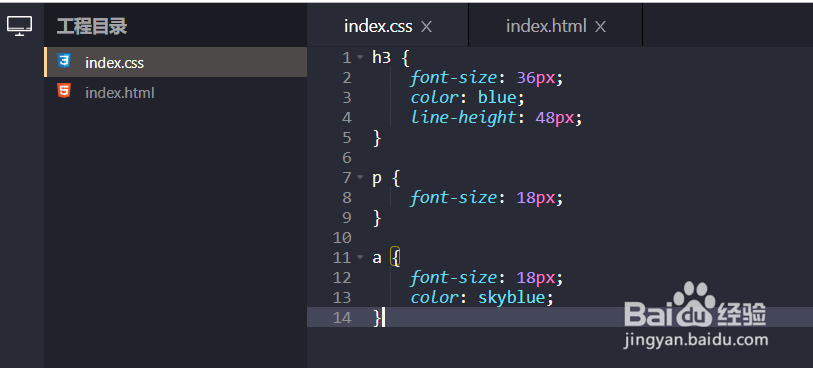
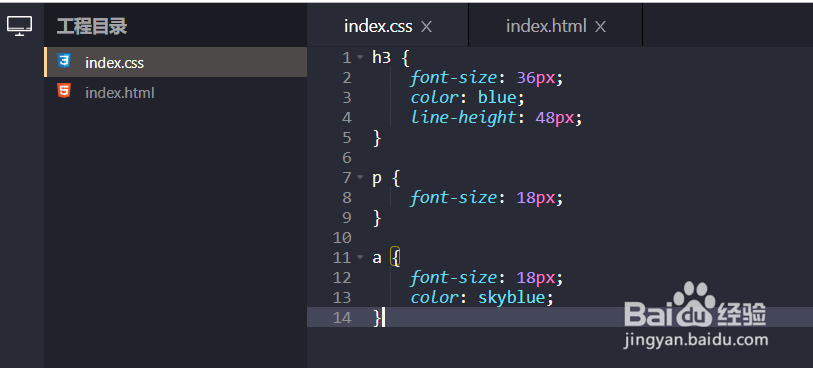
3/63.编写css样式。
 4/6
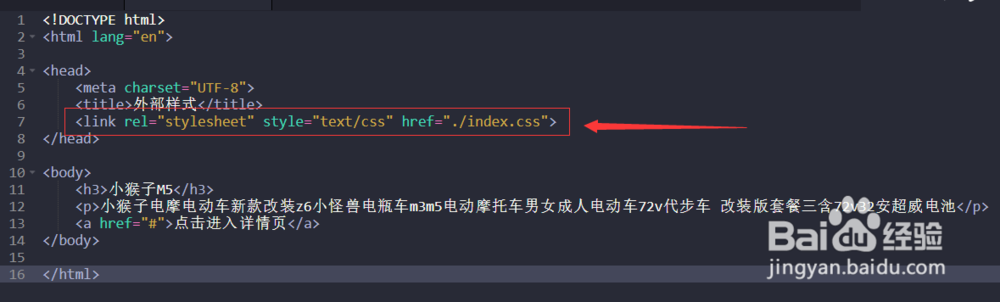
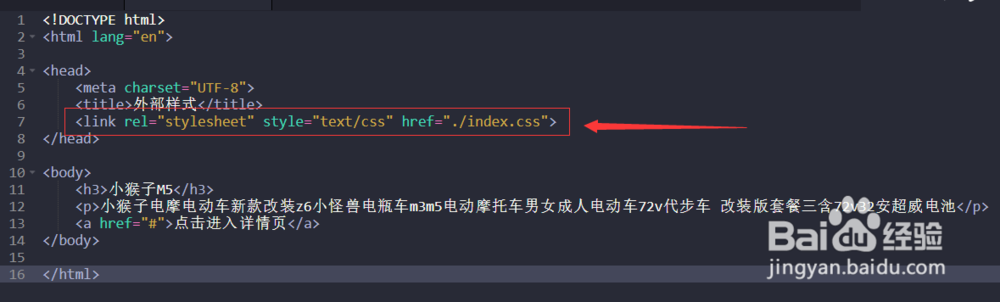
4/64.在html文件中引入css文件:
rel属性规定了被引入文件和当前文件的关系,stylesheet表示支持所有浏览器;
style的属性规定的别引入文档的类型为text/css;
href规定了引入扯栗地址,为相对路径。
 5/6
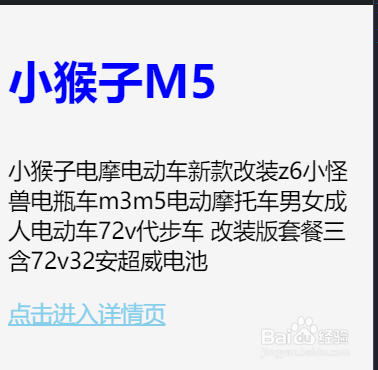
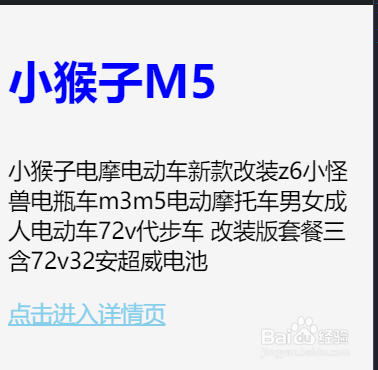
5/65.引入样式后,秤诉救我们来看看效果。
 6/6
6/66.总结
1.找到需仗民要引入样式的html代码,找到h3,p,a标签。
2.新建一个css文件。
3.编写css样式。
4.在html文件中引入css文件。
5.引入样式后,我们来看看效果。
CSS样式导入样式版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_754743.html
上一篇:如何使用Jira
下一篇:linux系统安装openssh
 订阅
订阅