HTML如何在图片右上角添加关闭按钮
来源:网络收集 点击: 时间:2024-05-131.在电脑桌面新建一个记事本
 2/7
2/7打开记事本,编写一个基本的html结构,代码如下图所示:
 3/7
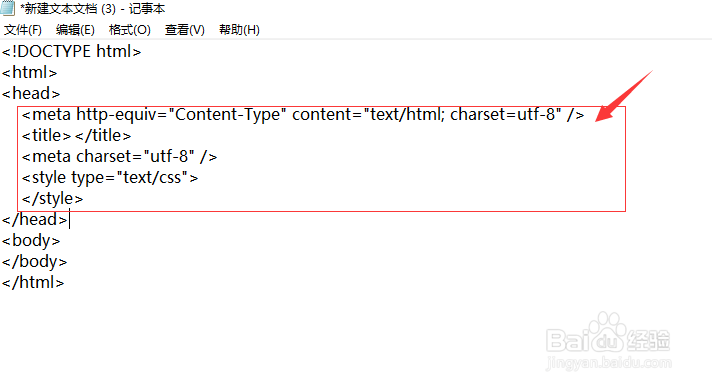
3/7在header 标签里面 设置好编码格式,以及基本元素
 4/7
4/7在body标签里面 放好图片 和关闭按钮
 5/7
5/7在header 中的 style 标签里面 设置图片 和 关闭按钮在图片右上方的样式
 6/7
6/7将文件另存为html格式文件,然后用google浏览器打开

 7/7
7/7附上源码
!DOCTYPE html
html
head
meta http-equiv=Content-Type content=text/html; charset=utf-8 /
title/title
style type=text/css
.imgDiv {
display: inline-block;
position: relative;
}
.imgDiv .delete {
position: absolute;
}
/style
/head
body
div class=imgDiv
img src=https://timgsa.baidu.com/timg?imagequality=80size=b9999_10000sec=1575439840481di=2d6dcab1fd0752e37a62263640e8f99bimgtype=0src=http%3A%2F%2Fpic1.win4000.com%2Fwallpaper%2F2018-04-18%2F5ad72fee4b17a.jpg
width=400px height=400px/
a href=# class=delete
X
/a
/div
/body
/html
总结:1/7新建记事本
2/7写好html基本结构
3/7header 标签内容设置
4/7body 内容 填写
5/7header 中 style 样式填充
6/7保存文件为html
7/7用浏览器查看效果
HTML关闭按钮CSS版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_754896.html
 订阅
订阅