css中实现文字整体居中,换行左对齐的方法
来源:网络收集 点击: 时间:2024-02-19【导读】:
css中使用text-align: left;使文字整体居中,换行左对齐的具体实现方法。品牌型号:联想Air14系统版本:Windows10软件版本:HbuilderX3.4.15方法/步骤1/4分步阅读 2/4
2/4
 3/4
3/4 4/4
4/4 注意事项
注意事项
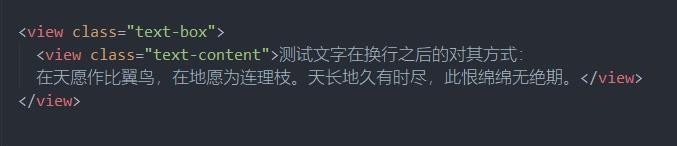
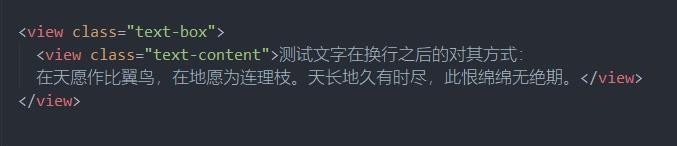
新建一个文本标签,用于展示文字居中的情况,本文基于uniapp开发,文本标签使用view。
 2/4
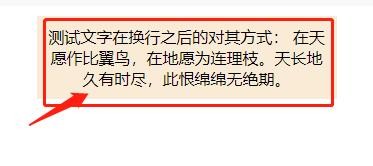
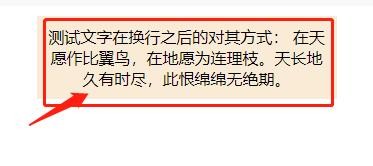
2/4在对文字内容部分使用text-align: center;之后,文字在指定的区域中居中显示。但当文字内容换行之后,最后一行的内容也居中显示。

 3/4
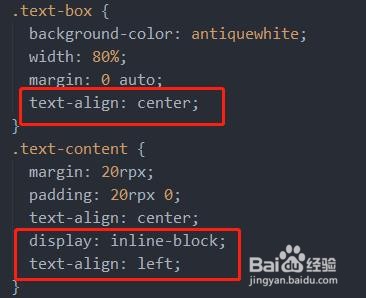
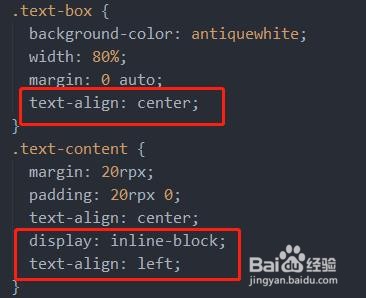
3/4在文字内容部分的父组件中,添加text-align: center;文字内容部分添加display: inline-block; text-align: left。
 4/4
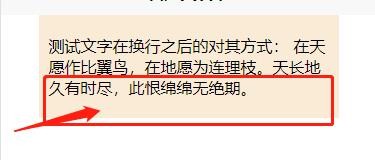
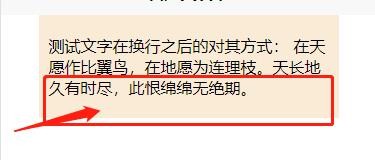
4/4重新运行项目,成功实现换行之后文字左对齐。
 注意事项
注意事项在添加设置的时候,注意父子级
版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_75823.html
 订阅
订阅