css中如何解决h标签独自占用一行?
来源:网络收集 点击: 时间:2024-05-14【导读】:
h标签之所以会独占一行,是因为h标签为块级元素,只要将其设置为内联元素,便可以让它不独占一行。下面小编举例讲解css中如何解决h标签独自占用一行。工具/原料morecss+html代码编辑器:zend studio 10.0 方法/步骤1/6分步阅读 2/6
2/6 3/6
3/6 4/6
4/6 5/6
5/6 6/6
6/6 总结:1/1
总结:1/1
新建一个html文件,命名为test.html,用于讲解css中如何解决h标签独自占用一行。
 2/6
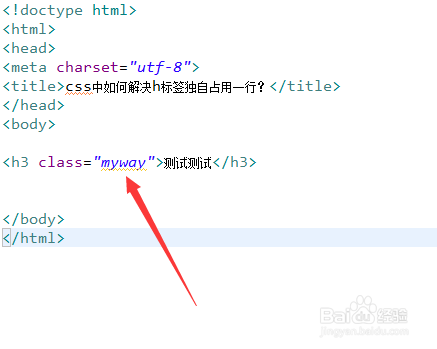
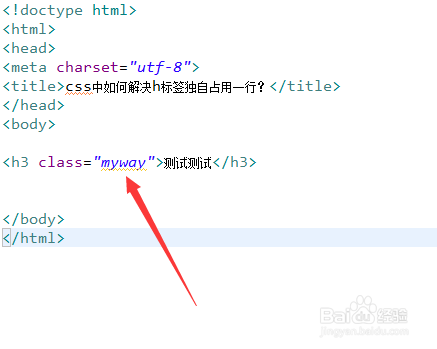
2/6在test.html文件内,使用h3标签创建一行文字,用于测试。
 3/6
3/6在test.html文件内,给h3标签添加class属性,设置为myway。
 4/6
4/6在css标签内,通过class定义h3标签的样式,使用background属性设置它的背景颜色为红色。
 5/6
5/6在css标签内,再将display属性设置为inline,将h3标签转变为内联元素。
 6/6
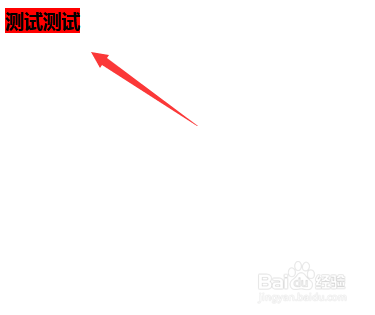
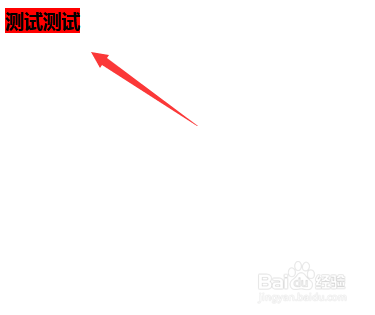
6/6在浏览器打开test.html文件,查看实现的效果。
 总结:1/1
总结:1/11、使用h3标签创建一行文字,给h3标签添加class属性,设置为myway。2、在css标签内,通过class定义h3标签的样式,使用background属性设置它的背景颜色为红色。3、在css标签内,再将display属性设置为inline,将h3标签转变为内联元素。4、在浏览器打开test.html文件,查看实现的效果。
CSSHTML版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_758837.html
上一篇:小米平板5pro儿童模式在哪里设置
下一篇:闲鱼怎么查看粉丝抽奖是否中奖
 订阅
订阅