用css如何定义最后一条li的样式
来源:网络收集 点击: 时间:2024-02-19【导读】:
在css中,可以使用:last-child选择器定义最后一条li的样式 。下面小编举例讲解用css如何定义最后一条li的样式。工具/原料morecss+html代码编辑器:zend studio 10.0 方法/步骤1/6分步阅读 2/6
2/6 3/6
3/6 4/6
4/6 5/6
5/6 6/6
6/6 总结:1/1
总结:1/1
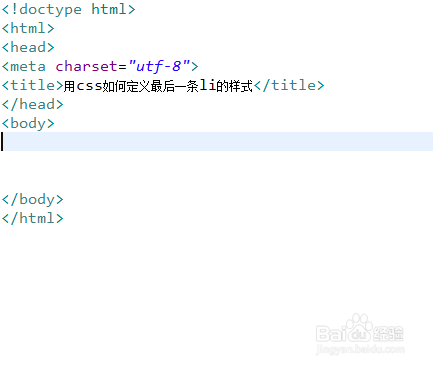
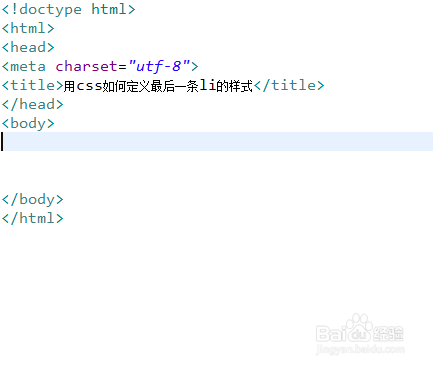
新建一个html文件,命名为test.html,用于讲解用css如何定义最后一条li的样式。
 2/6
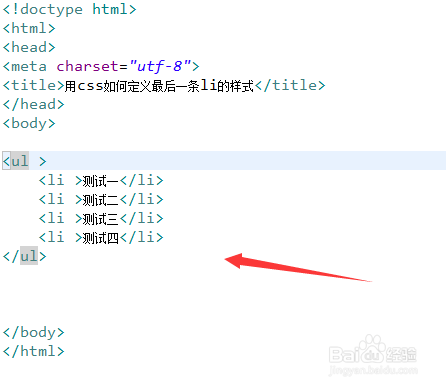
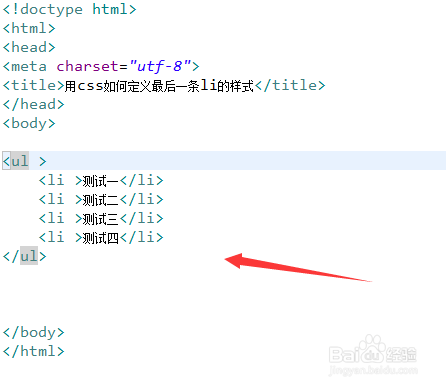
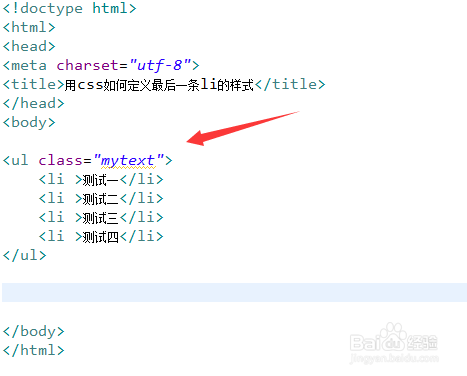
2/6在test.html文件内,使用ul、li标签创建一个列表。
 3/6
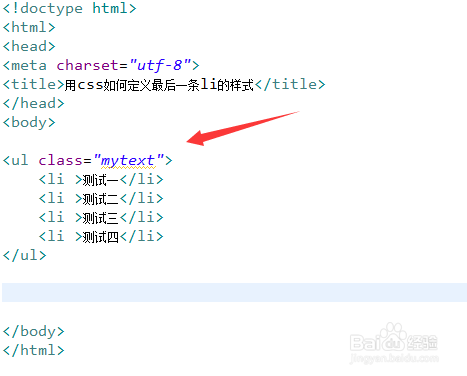
3/6在test.html文件内,设置ul标签的class属性为mytext。
 4/6
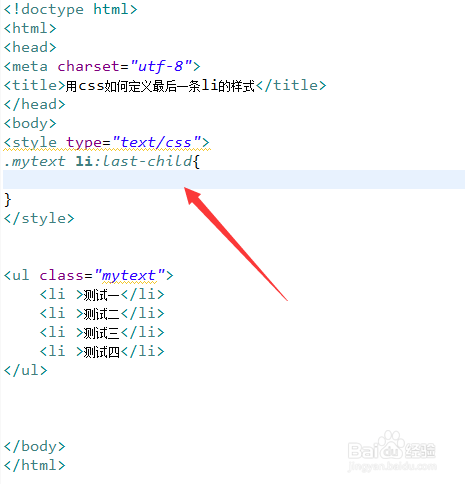
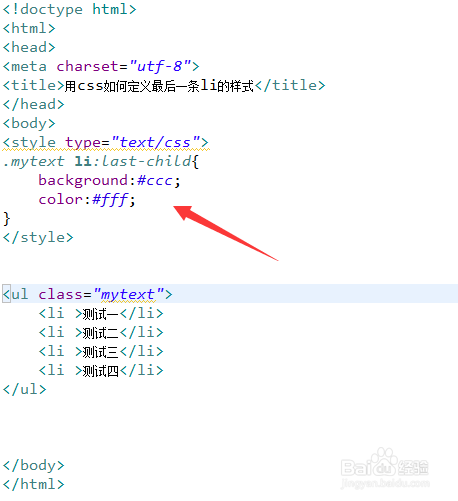
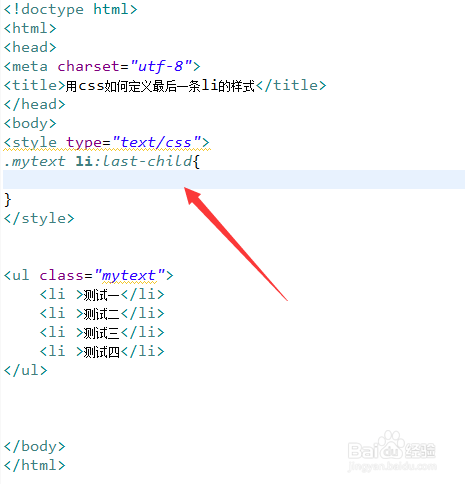
4/6在css标签内,通过class属性和:last-child选择器设置最后一条li的css样式。
 5/6
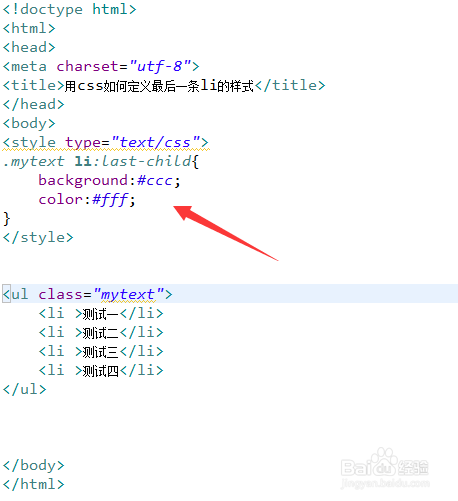
5/6在css标签内,定义最后一条li的背景颜色为灰色,文字颜色为白色。
 6/6
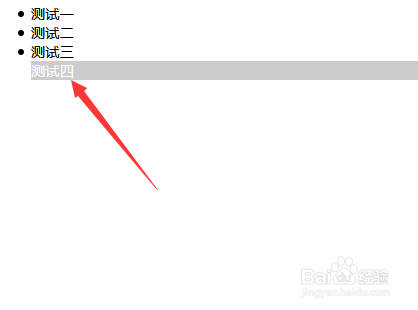
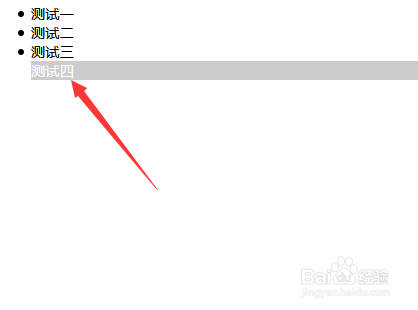
6/6在浏览器打开test.html文件,查看实现的效果。
 总结:1/1
总结:1/11、使用ul、li标签创建一个列表,设置ul标签的class属性为mytext。2、在css标签内,通过class属性和:last-child选择器设置最后一条li的css样式。3、在css标签内,定义最后一条li的背景颜色为灰色,文字颜色为白色。4、在浏览器打开test.html文件,查看实现的效果。
CSSHTML版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_75939.html
上一篇:我的世界如何辨别敌对生物
下一篇:如何通过任务管理器关闭程序?
 订阅
订阅