textarea怎么部分字体变颜色
来源:网络收集 点击: 时间:2024-05-15【导读】:
textarea是html的多行文本标签,在我们平时表单,资料填写等页面使用较多,你知道如何改变textarea的部分字体颜色?下面看看小编怎么实现的吧?工具/原料moreSublime编辑器,浏览器方法/步骤1/8分步阅读 2/8
2/8 3/8
3/8 4/8
4/8 5/8
5/8 6/8
6/8 7/8
7/8 8/8
8/8 注意事项
注意事项
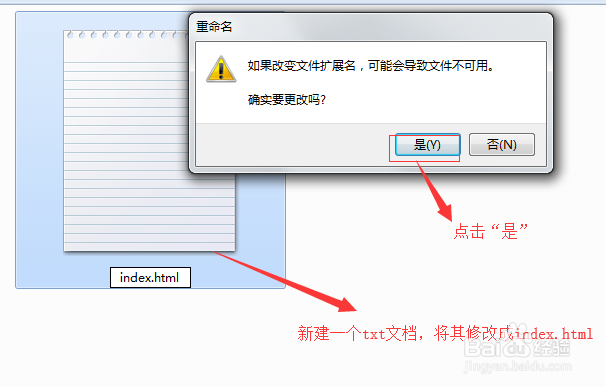
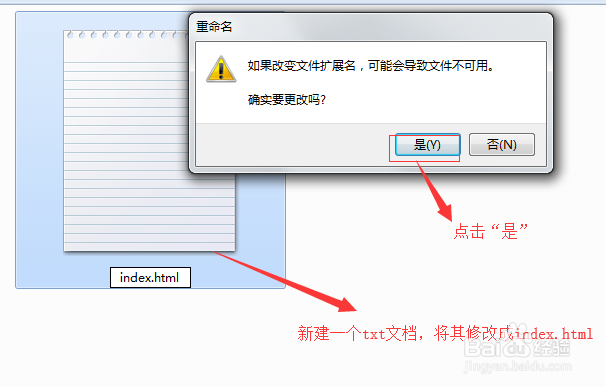
新建一个txt文档,将其改成index.html.
 2/8
2/8将这个html文档用Sublime编辑器打开,并填写html5的基础代码。
 3/8
3/8我们先编写一个textarea标签,并在标签中填入一段文字。
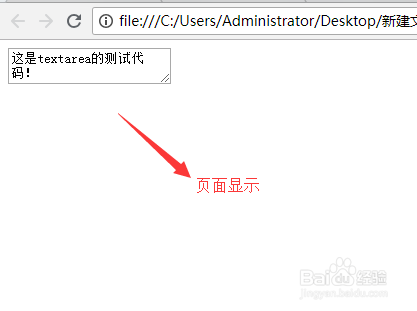
 4/8
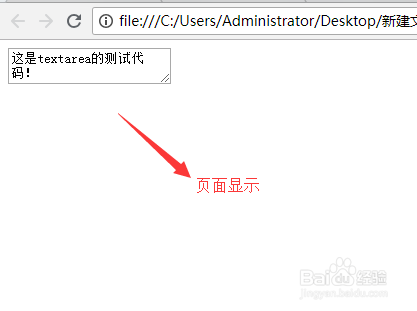
4/8前端页面显示如下
 5/8
5/8尝试为文字中的“textarea”字段添加一个font标签,并设置颜色为红色。
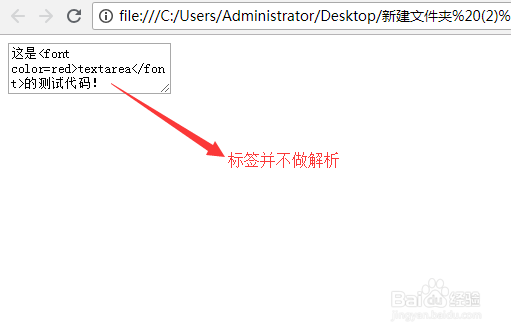
 6/8
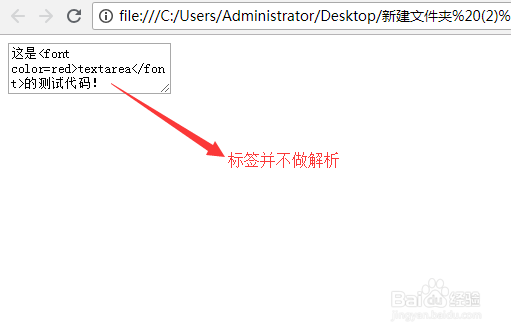
6/8刷新页面,可以看到font标签并没有做解析,这是因为textarea标签中只能填入纯文本,并不会解析成html标签。那么应该怎么做呢?
 7/8
7/8我们可以用div模拟textarea标签,这样其功能和textarea标签一样,也可以修改部分字体颜色了!
注意,需要开启元素的编辑功能,代码:contentEditable=‘true’ !
 8/8
8/8我们可以来看看效果!模拟的div标签和textarea标签效果一样,同样可以做文字的添加和修改!
 注意事项
注意事项textarea标签本身无法改变部分字体颜色,我们可以使用div模拟textarea标签。
contentEditable=‘true’ 表示开启对应元素的编辑模式。
软件HTMLTEXTAREA标签版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_764593.html
上一篇:手脚麻木吃什么药好?
下一篇:樱桃简笔画教学
 订阅
订阅