前端如何多页面共用一个模块
来源:网络收集 点击: 时间:2024-05-15【导读】:
前端如何多页面共用一个模块?工具/原料more电脑HBuilderX方法/步骤1/7分步阅读 2/7
2/7 3/7
3/7 4/7
4/7
 5/7
5/7 6/7
6/7
 7/7
7/7
 注意事项
注意事项
使用鼠标点击打开HBuilderX软件,如图所示:
 2/7
2/7点击菜单栏文件--新建---项目,如图所示:
 3/7
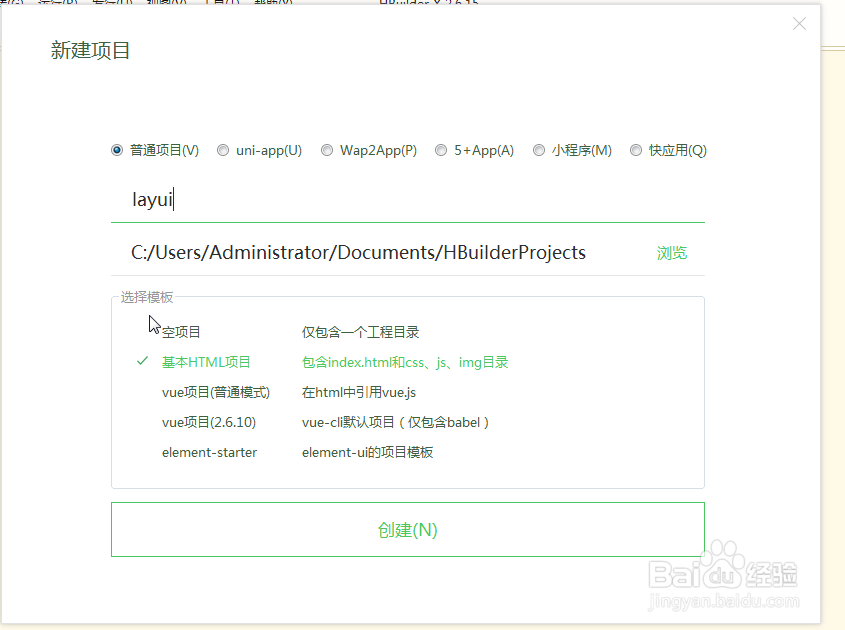
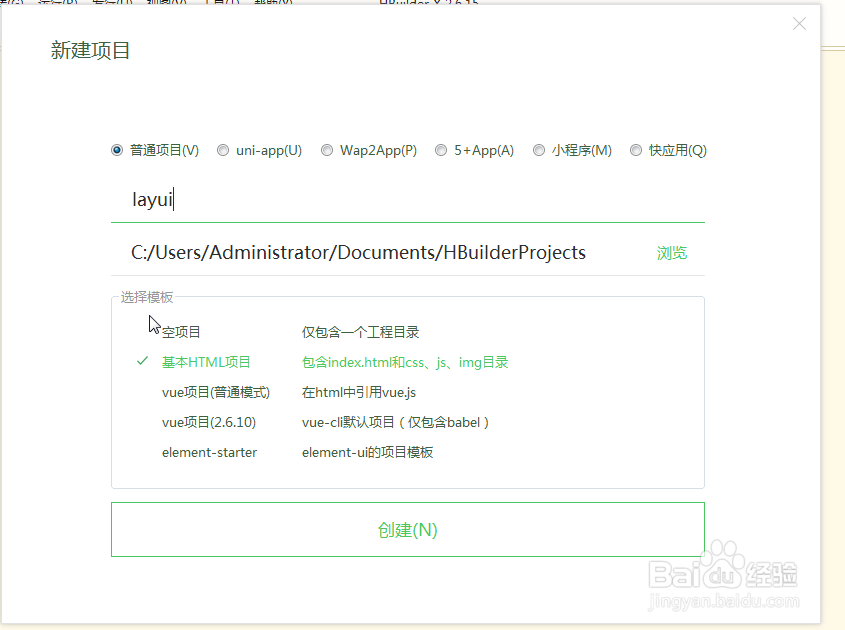
3/7输入项目名称,然后点击选择创建基本html项目,再然后点击创建按钮,如图所示:
 4/7
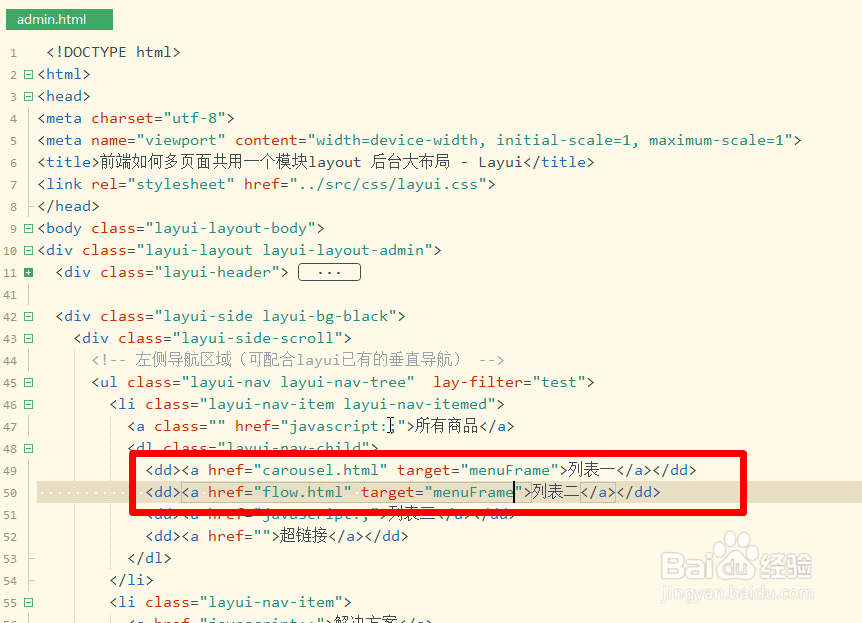
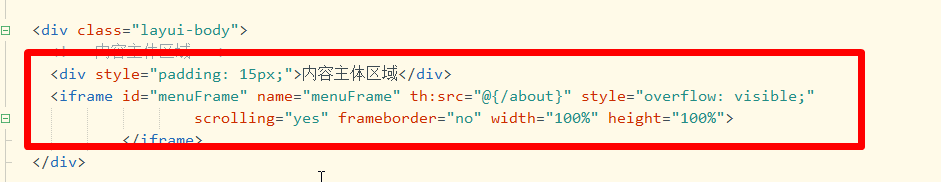
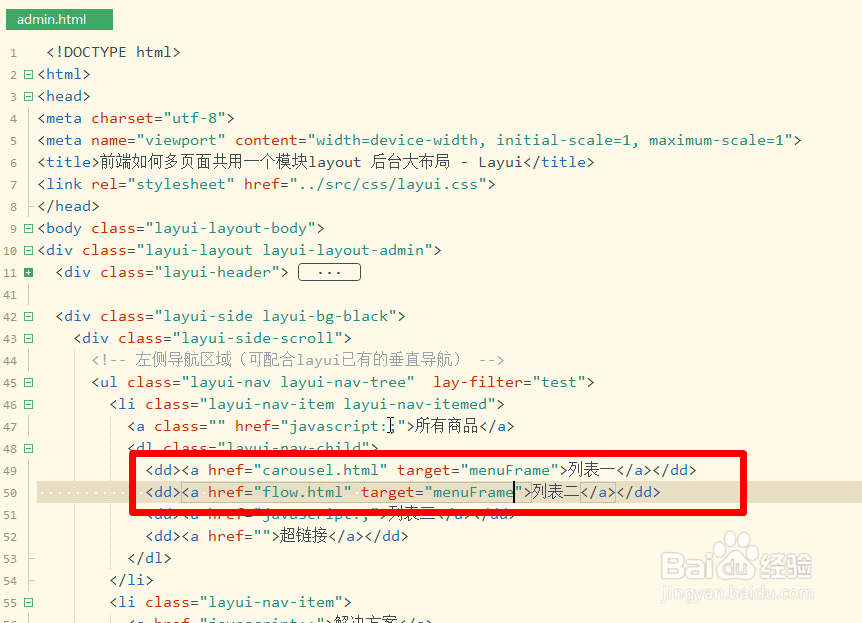
4/7引入layui前端开发框架,然后修改admin.html页面的代码,如图所示:
共用
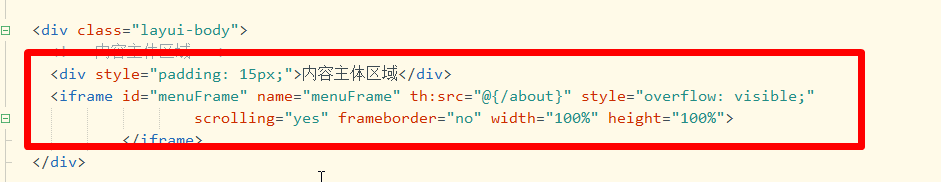
iframe id=menuFrame name=menuFrame th:src=@{/about} style=overflow: visible;
scrolling=yes frameborder=no width=100% height=100%
/iframe
模块

 5/7
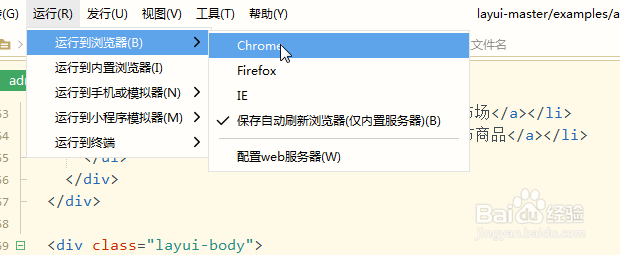
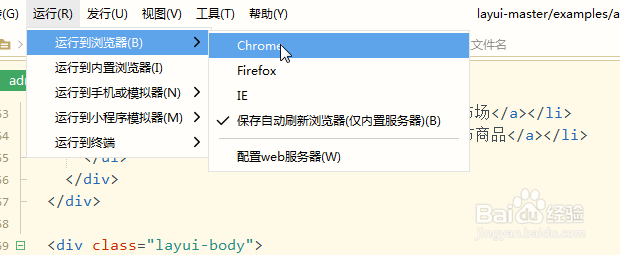
5/7然后点击运行---浏览器运行,如图所示:
 6/7
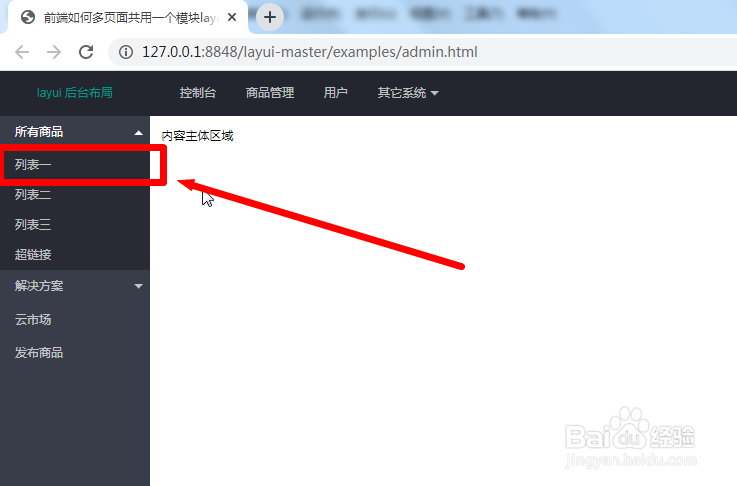
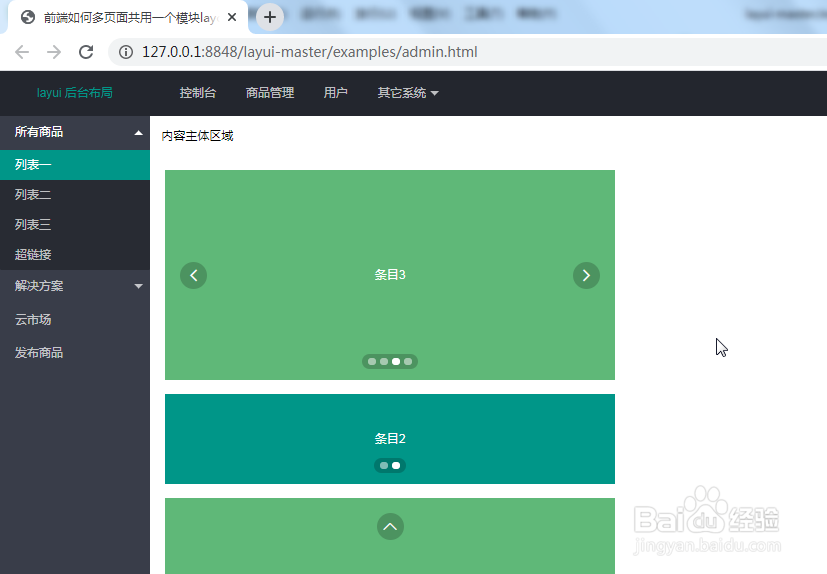
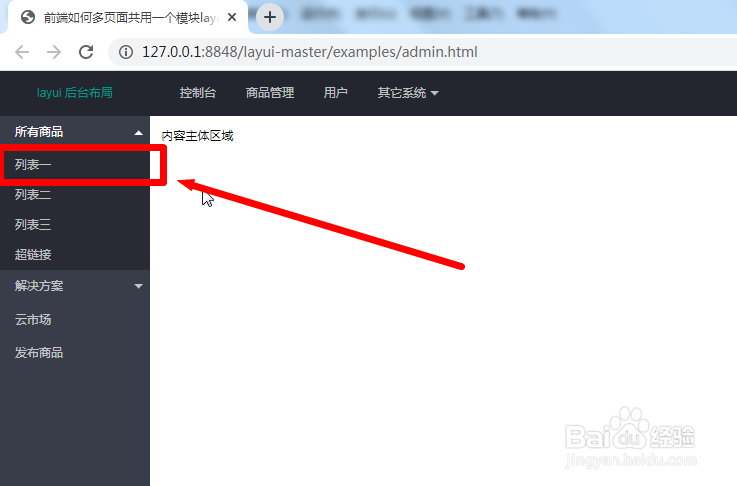
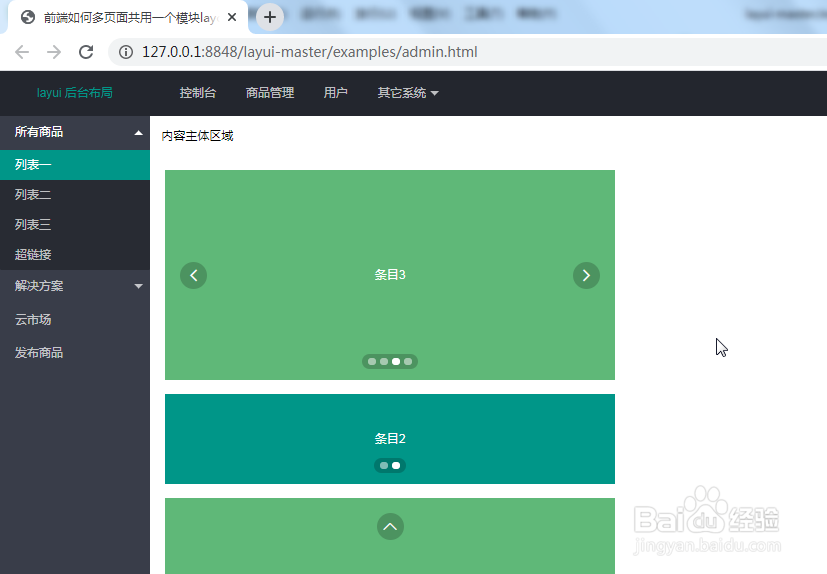
6/7然后在浏览器中查看效果,点击列表一菜单,可以看到主区域内容已经改变,如图所示:

 7/7
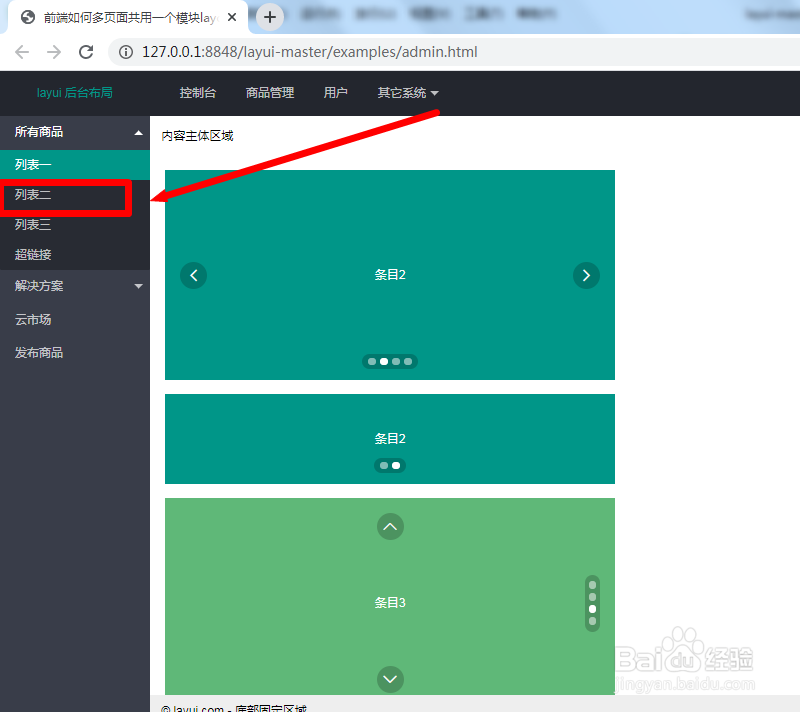
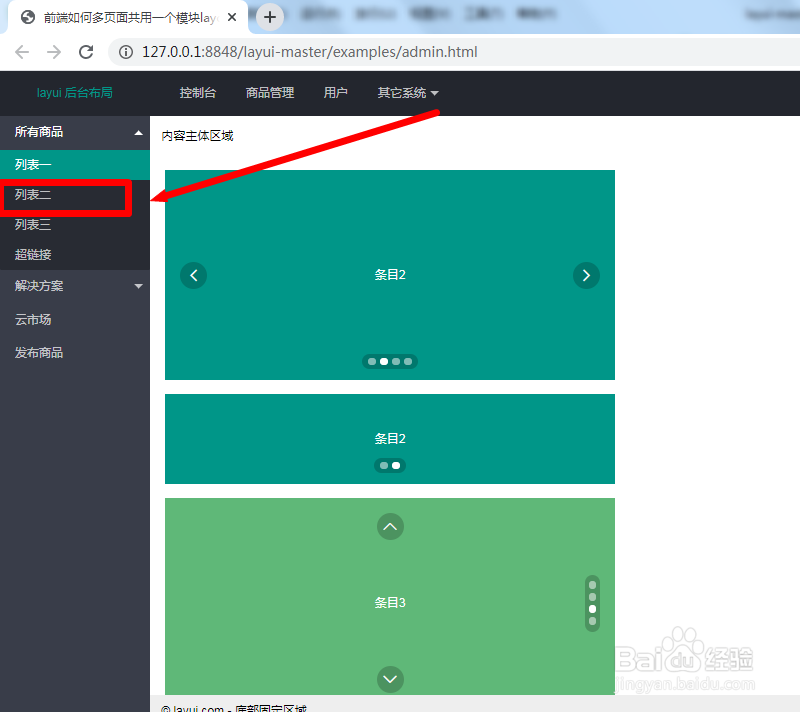
7/7继续点击列表二,其它地方不变,主区域内容也已经改变,如图所示:

 注意事项
注意事项总结:
1、打开HBuilderX软件新建一个基本html项目
2、引入layui前端框架,修改admin.html页面代码
3、点击浏览器运行,查看效果
4、点击列表一和列表二查看主区域内容改变
前端多页面模块共用模块前端共用模块版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_766109.html
上一篇:行走的行怎么写
下一篇:如何在支付宝上查看银行卡的余额
 订阅
订阅