js给下拉框如何设置默认值
来源:网络收集 点击: 时间:2024-05-15【导读】:
通过js给下拉框设置默认值,可以在页面文档加载后,通过jquery设置下拉框的默认值,目的是简化原生js的代码复杂性方法/步骤1/7分步阅读 2/7
2/7 3/7
3/7 4/7
4/7 5/7
5/7 6/7
6/7 7/7
7/7 JSJQUERY下拉框SELECT选中
JSJQUERY下拉框SELECT选中
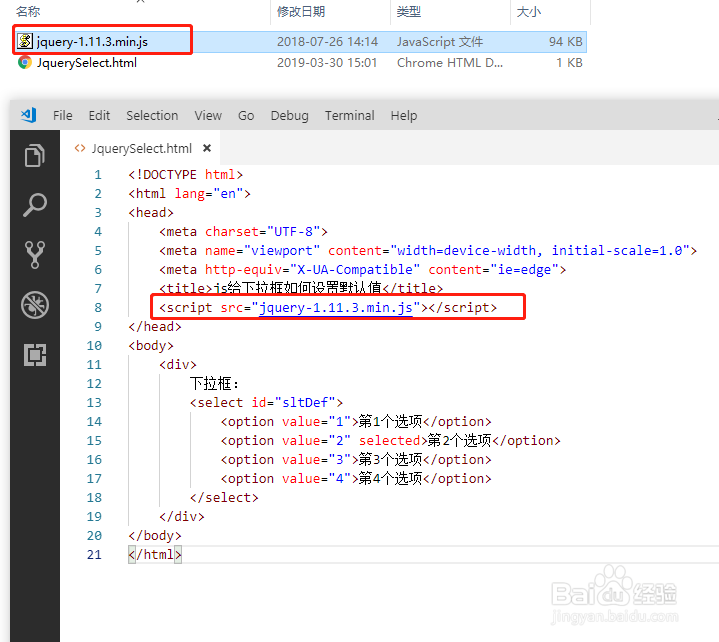
打开vscode,创建一个H5规范的页面,用于演示js如何给下拉框设置默认值
 2/7
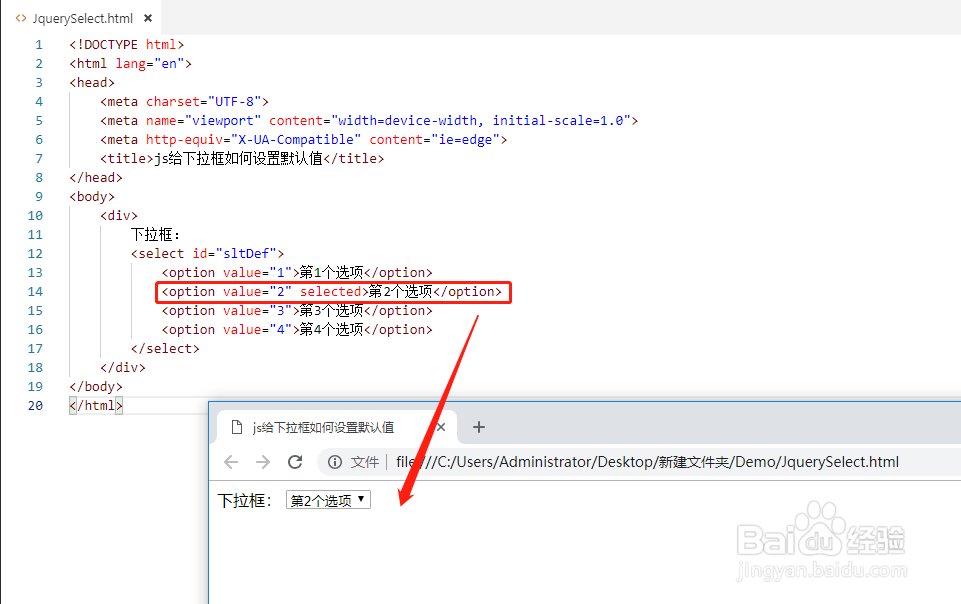
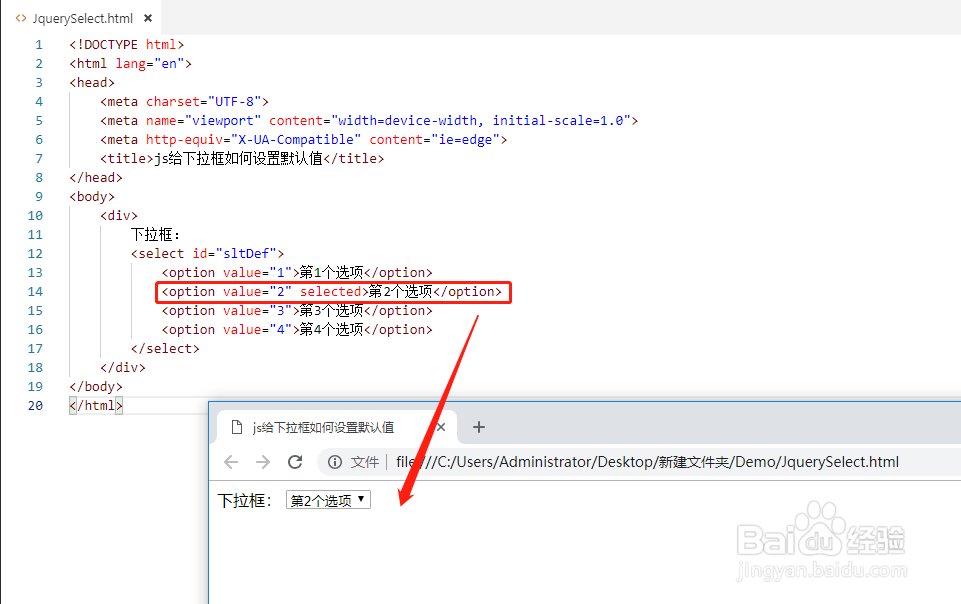
2/7在页面中添加一个下拉框,并在html中通过selected属性,默认选择下拉框的第2个值
 3/7
3/7在浏览器中打开页面,就可以看到这个下拉框默认选中的第二个下拉值
 4/7
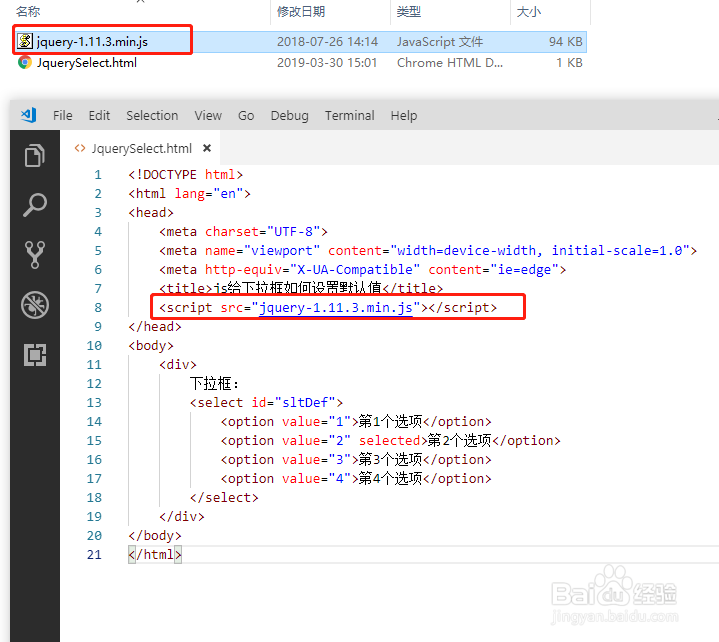
4/7在页面顶部引入jquery,由于本文将jquery和页面放在同一级目录,所以,直接使用了jquery文件名引用。如果不在同一级目录,引入的路径需要有层级
 5/7
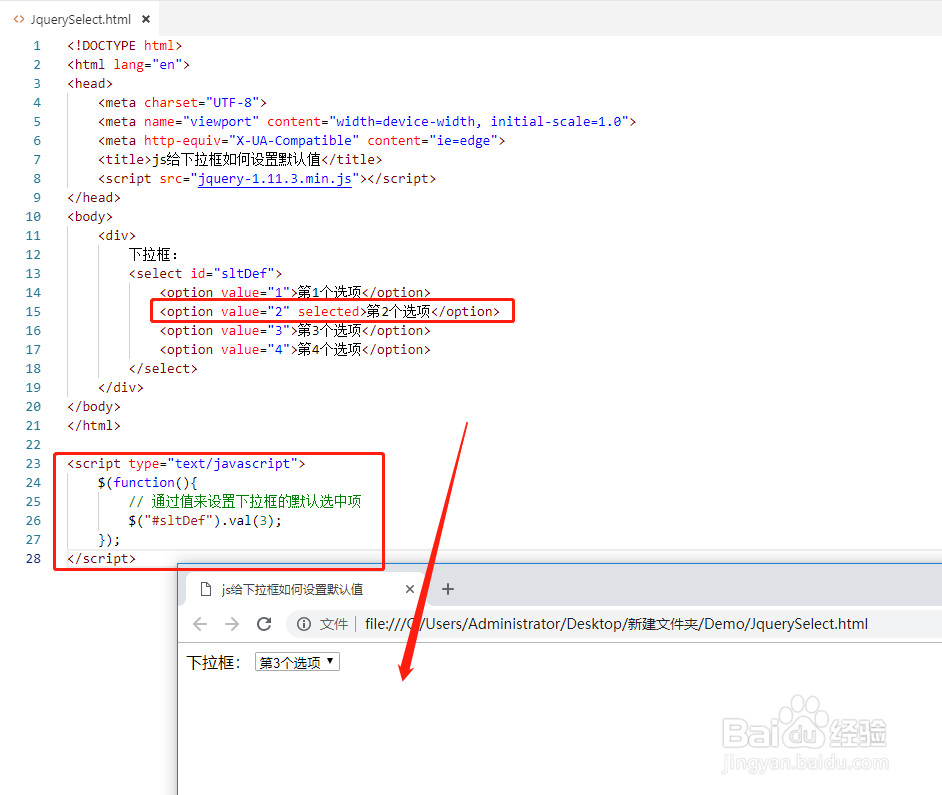
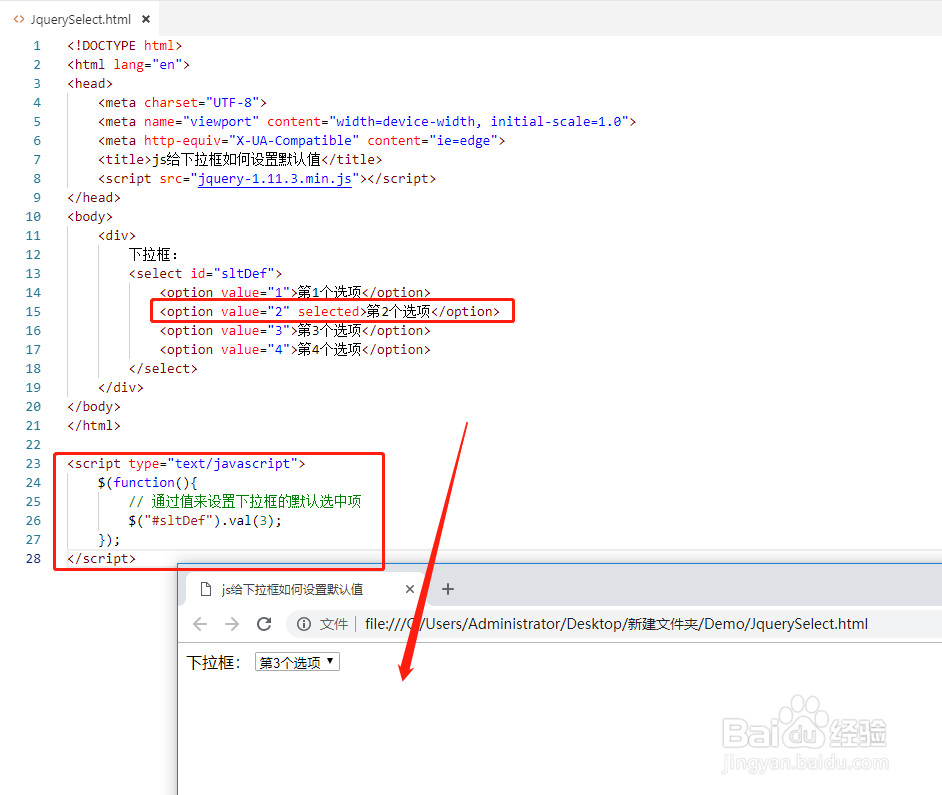
5/7在页面底部,添加jquery代码,使用.val()方法,在页面文档加载后,就马上修改下拉框的默认选中值为第三个值。此时是不管html的标签中selected属性原来是标记在哪一个选项的,都会改成新的值
 6/7
6/7在浏览器中打开页面,这个时候就会看到,下拉框的默认值已经变成了第三个选项
 7/7
7/7如果想要通过下拉框的显示值来设置默认选中项,就需要使用类似下面的语法:
$(#sltDef).find(option:contains(第4个选项)).attr(selected, true);
 JSJQUERY下拉框SELECT选中
JSJQUERY下拉框SELECT选中 版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_767033.html
上一篇:华为畅享10怎样显示实时网速
下一篇:用PS画切开的西瓜方法
 订阅
订阅