css如何设置div固定在底部
来源:网络收集 点击: 时间:2024-05-15【导读】:
css提供了一个position: fixed的属性,通过这个属性可以设置div固定在浏览器底部。方法/步骤1/3分步阅读 2/3
2/3 3/3
3/3 CSSDIV固定在底部
CSSDIV固定在底部
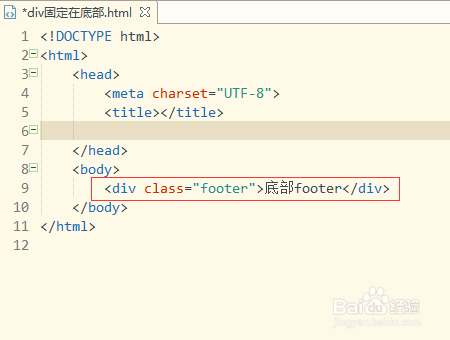
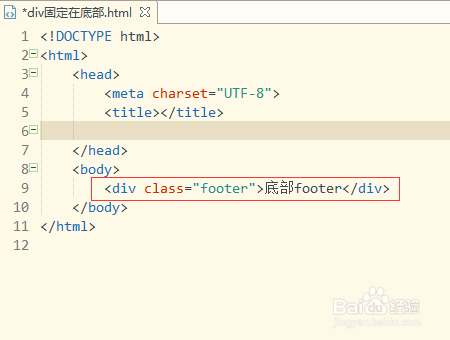
新建一个html页面,然后在这个html代码页面创建一个div标签,同时给这个div添加一个class类为footer。
 2/3
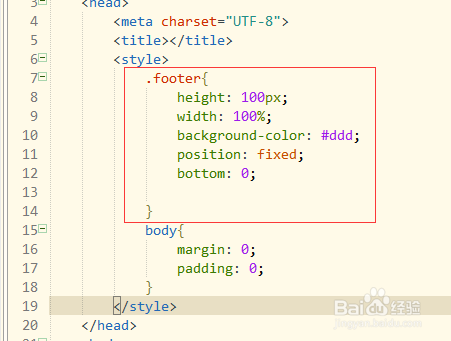
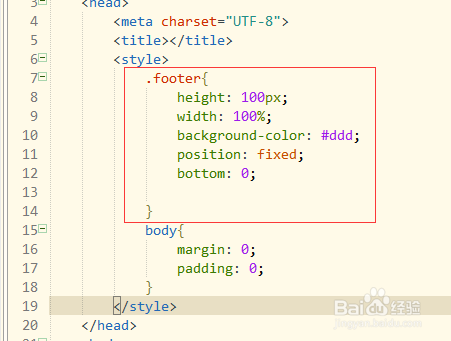
2/3设置footer类,把div固定在底部。创建style标签,在该标签内设置通过position: fixed;bottom:0设置footer类样式,把div固定在底部。
css样式代码:
.footer{
height: 100px;
width: 100%;
background-color: #ddd;
position: fixed;
bottom: 0;
}
 3/3
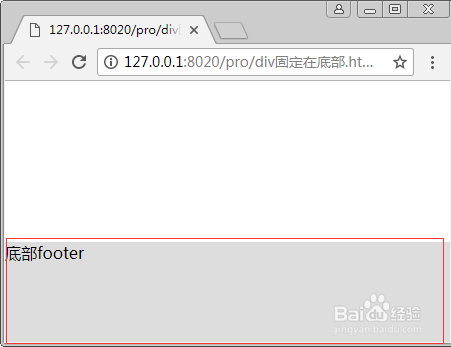
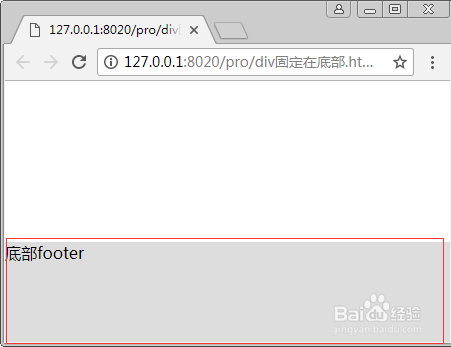
3/3保存html代码,然后使用浏览器打开即可看到不管如何放大缩小浏览器div都是固定在底部的。
 CSSDIV固定在底部
CSSDIV固定在底部 版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_767313.html
上一篇:手写的收款收据怎么写
下一篇:王者荣耀健康系统充钱限制
 订阅
订阅