jquery怎么获取radio的值
来源:网络收集 点击: 时间:2024-05-15新建一个html文件,命名为test.html,用于讲解jquery怎么获取radio的值。
 2/7
2/7在test.html文件中,使用script标签在当前页面引入jquery.min.js文件,成功加载该文件,才能使用jquery的方法。
 3/7
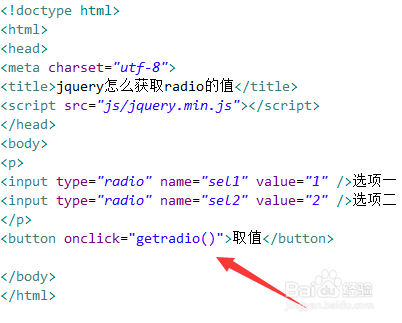
3/7在test.html文件中,在p标签内,使用input标签创建两个type类型为radio的选项,分别为选项一,选项二。
 4/7
4/7在test.html文件中,使用button标签创建一个按钮,按钮名称为“取值”。
 5/7
5/7在test.html文件中,给button按钮绑定onclick点击事件,当按钮被点击时,执行getradio()函数。
 6/7
6/7在js标签内,创建getradio()函数,在函数内,通过input元素名称获得已选中的input对象, 再使用val()方法获得input的value内容,即radio的值,将值使用alert()方法输出。
 7/7
7/7在浏览器打开test.html文件,选择选项,点击按钮,查看获得的值。
 总结:1/1
总结:1/11、创建一个test.html文件。2、在文件内,使用input标签创建两个radio选项,同时使用button标签创建一个按钮,用于触发执行js函数。3、在js标签内,创建函数,在函数内,通过input元素名称获得已选中的input对象, 再使用val()方法获得radio的值。
注意事项除了可以使用元素名称获得input对象外,还可以给input设置id或class,再通过id或class获得input对象。
JQUERY版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_768133.html
 订阅
订阅