如何动态获取iframe子页面的高度
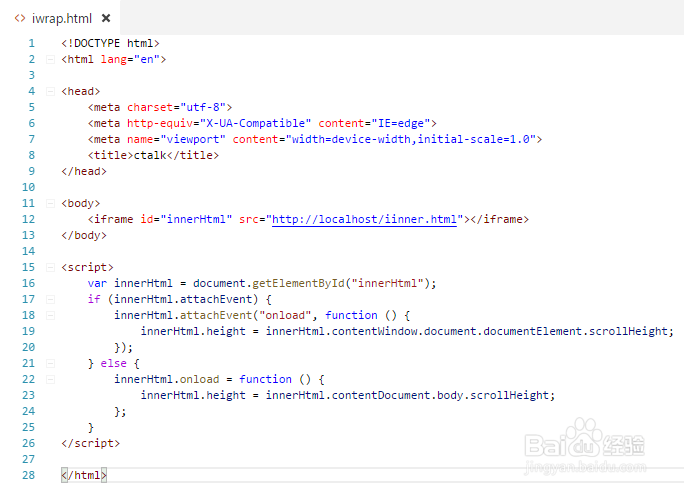
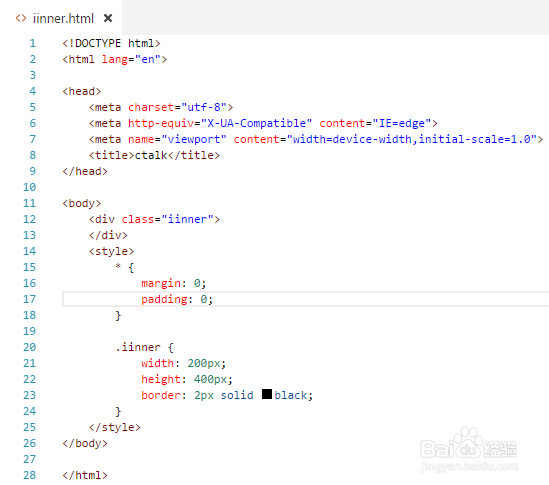
来源:网络收集 点击: 时间:2024-05-16先启动Nginx,测试文件为iwrap.html(包含一个引用iinner.html的iframe窗口) , iinner.html(包含一个宽200px, 长度400px, 黑色边框的矩形)
我们在iwrap.html中获取iinner.html页面的高度并将其设置为iframe元素的高度,最后的展现效果应该是iframe窗口的高度和iinner.html中矩形高度一致。

 2/6
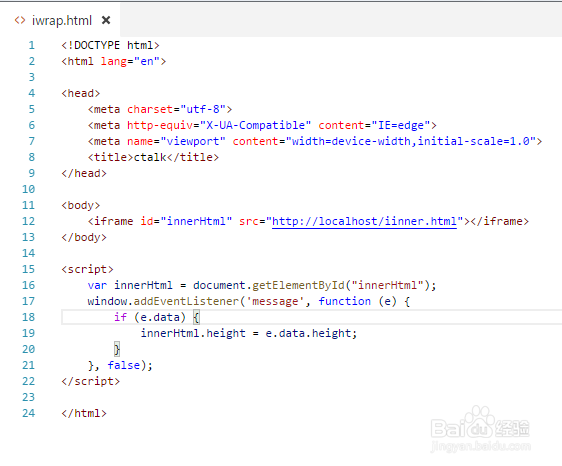
2/6先说同域的情况,localhost/iwrap.html通过iframe访问http://localhost/iinner.html, 因为在同域的情况下父页面是直接可以访问iframe子页面的属性,所以,我们就通过innerHtml.contentWindow.document.scrollHeight
获取高度属性。

 3/6
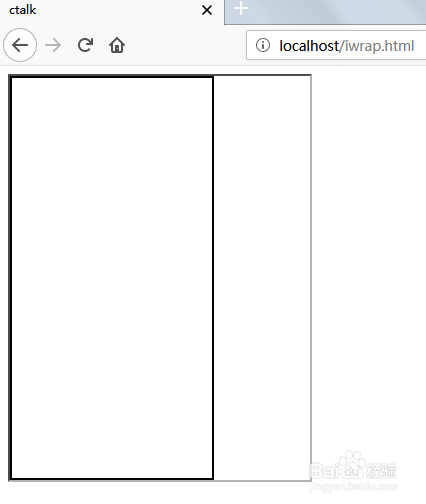
3/6来看下访问的结果,黑色边框的是iinner中的矩形,灰色边框是iframe窗口。
 4/6
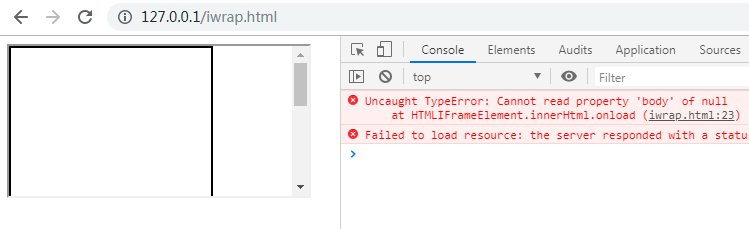
4/6如果现在把访问localhost/iwrap.html的域名换成127.0.0.1/iwrap.html, 获取高度就会获取失败,我们看下控制台日志。
 5/6
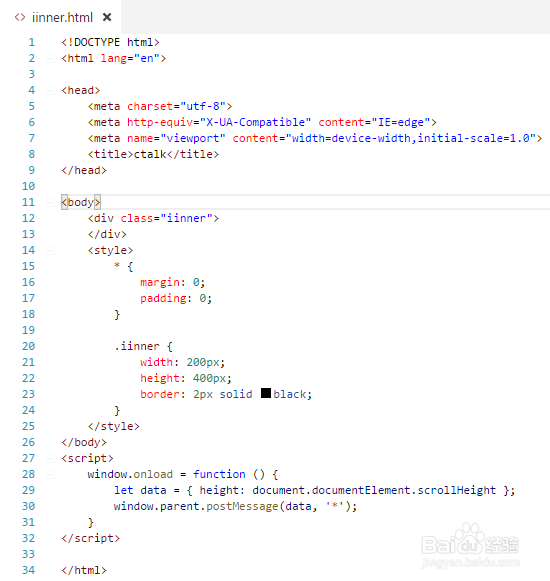
5/6接下来说下跨域问题要怎么解决,既然在跨域的情况下父页面没有办法主动获取iframe子页面的高度,那只能让子页面告诉父页面我当前的高度是多少。
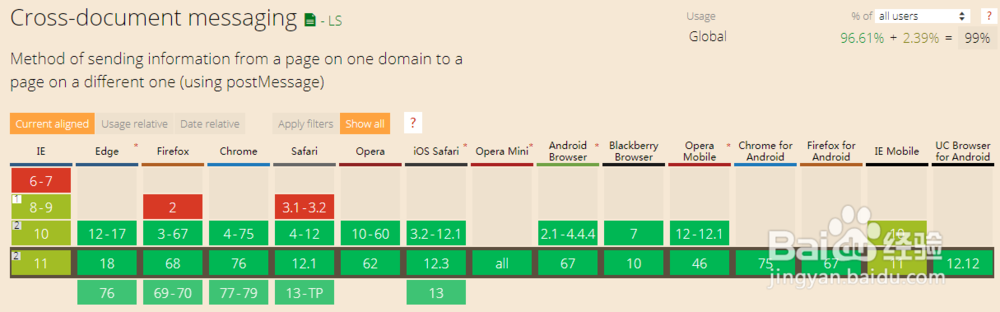
要解决这个问题,使用postMessage是一个非常不错的方案,其兼容性也很不错。 我们只需要在子页面中将数据post出来,在父页面便能通过监听的方式获取到对应的数据。


 6/6
6/6我们再看下修改后的展示结果。现在已经正确了。
 注意事项
注意事项还有其他方式解决跨域的问题,比如在iframe子页面添加一个与父页面同域的隐藏代理页面来达到传递数据的目的,不过个人觉得用postMessage更为简单,功能更为丰富。
版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_770940.html
 订阅
订阅