js如何替换div里面的内容
来源:网络收集 点击: 时间:2024-05-16【导读】:
在使用js制作页面交互时,如何使用js替换div标签里面的内容呢?如图方法/步骤1/3分步阅读 2/3
2/3 3/3
3/3

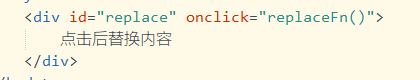
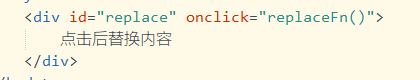
打开html代码页面,新增一个div标签。如图
 2/3
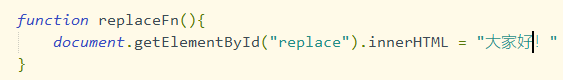
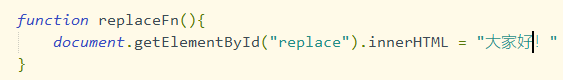
2/3使用innerHTML实现点击div标签后替换里面的内容。如图
 3/3
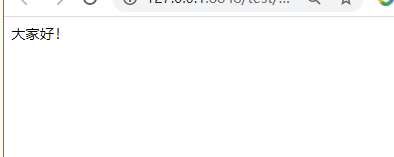
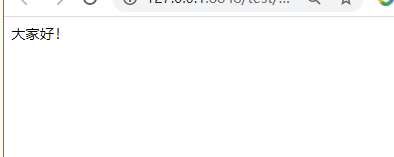
3/3保存html代码后使用浏览器打开,点击div标签即可看到内容发生了变化。如图


版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_772724.html
上一篇:PPT中,怎么制作商务风的逻辑图表?
下一篇:创造与魔法怎么烹饪蔬菜串烧
 订阅
订阅