HTML 5如何设置链接的打开方式
来源:网络收集 点击: 时间:2024-05-16【导读】:
现在我们来看看,HTML 5如何设置链接的打开方式。工具/原料moreHBuilder X方法/步骤1/6分步阅读 2/6
2/6 3/6
3/6 4/6
4/6 5/6
5/6 6/6
6/6 注意事项
注意事项
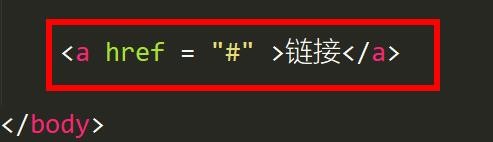
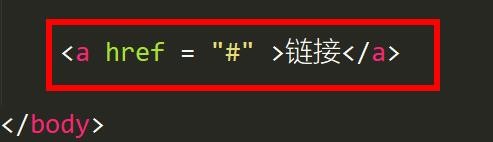
首先我们知道,我们一般可以看到的链接,如图所示。
 2/6
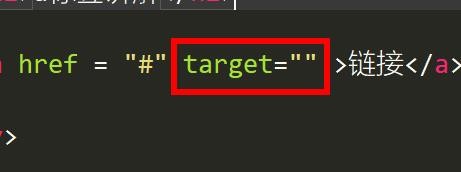
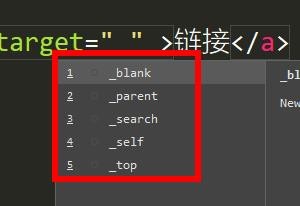
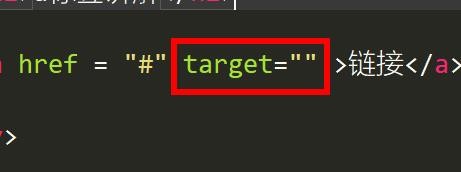
2/6这时候,我们可以调用他的target属性。
 3/6
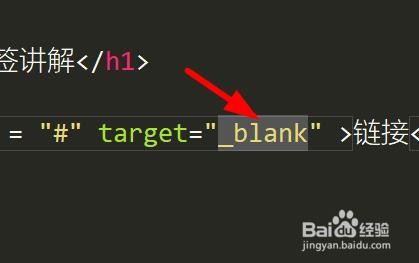
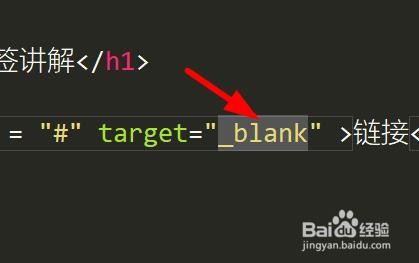
3/6然后我们将属性的值设置为_blank。
 4/6
4/6此时我们可以看到此方式是打开一个新的标签。
 5/6
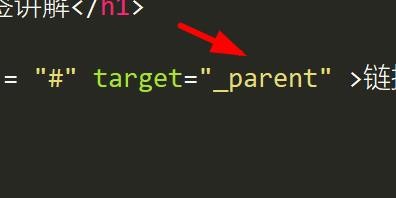
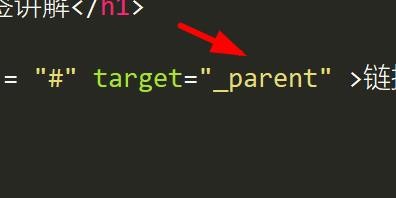
5/6我们还能将他的属性值设置为_parent,使其在父窗口中打开。
 6/6
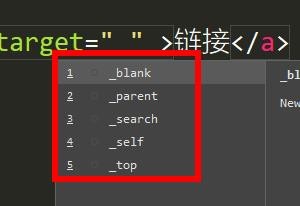
6/6其实他有非常多的打开方式,建议大家自行尝试。
 注意事项
注意事项不会使用的同学可以给我留言。
版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_773885.html
上一篇:怎么给支付宝绑定的银行卡添加备注
下一篇:9个把妹小技巧让你把到各种女生
 订阅
订阅